How to Convert String to UpperCase and LowerCase in JavaScript
How to Convert String to UpperCase and LowerCase in JavaScript
Introduction
In this tutorial we will create a How to Convert String to UpperCase and LowerCase. This tutorial purpose is to teach how to change the string cases. This will tackle the overall process for changing of string cases. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is very easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to your website if you want to change your string cases. I will try my best to give you the easiest way of creating this program Converting cases. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display only textbox and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <form>
- <div class="form-group">
- <input type="text" class="form-control" id="str"/>
- </div>
- </form>
- </div>
- <div class="col-md-6">
- <div>
- <input type="radio" name="status" value="first"/>
- <input type="radio" name="status" value="all" style="margin-left:50px;"/>
- </div>
- <br />
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically change the string cases from lower or upper. To do this just copy and write these block of codes inside the text editor and save it as script.js.- let string = document.getElementById("str");
- function GetRadio(){
- for (let i = 0; i < document.getElementsByName('status').length; i++){
- if (document.getElementsByName('status')[i].checked)
- {
- return document.getElementsByName('status')[i].value;
- }
- }
- }
- function UpperCaseFirstLetter(string) {
- return string[0].toUpperCase() + string.slice(1);
- }
- function LowerCaseFirstLetter(string) {
- return string[0].toLowerCase() + string.slice(1);
- }
- function UpperCase(){
- if(GetRadio() == "all"){
- string.value = string.value.toUpperCase();
- }else if(GetRadio() == "first"){
- string.value = UpperCaseFirstLetter(string.value);
- }
- }
- function LowerCase(){
- if(GetRadio() == "all"){
- string.value = string.value.toLowerCase();
- }else if(GetRadio() == "first"){
- string.value = LowerCaseFirstLetter(string.value);
- }
- }
In this code we first set the string variable with name string. We then create a method that will change the string cases called UpperCaseFirstLetter() and LowerCaseFirstLetter(). In the created method we set the string with a special function that will change the string to an uppercase or lower case accordingly.
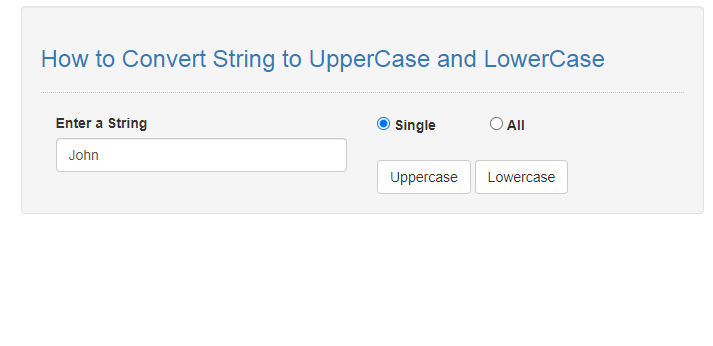
Output:

The How to Convert String to UpperCase and LowerCase in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Convert String to UpperCase and LowerCase in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language