Drag and Drop Shopping Cart using JQuery
Submitted by Jeprox on Tuesday, December 22, 2015 - 16:24.
Language
In this project you are going to learn drag and drop feature in shopping cart using JQuery. This Drag and Drop Shopping Cart feature can be useful to your website or project.
Source Code:
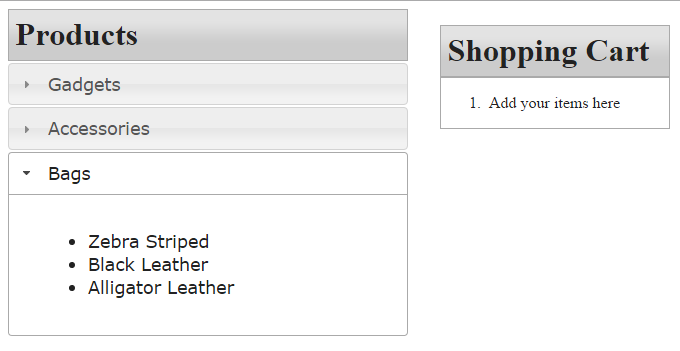
Shopping Cart
Products
Gadgets
- iPhone
- iPod
- iPad
Accessories
- Earphone
- USB Cord
- Powerbank
Bags
- Zebra Striped
- Black Leather
- Alligator Leather
Shopping Cart
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.