Combobox with Click Event in JavaScript
Submitted by donbermoy on Friday, November 27, 2015 - 11:58.
In this tutorial, we will going to create a program that has the Combobox control with its click event using JavaScript.
Now let's start this tutorial!
1. Open Notepad++. Create a new file and name it as comboboxJS.html.
2. Create open and close tags for HTML, Title, and the Body.
3. Now, in the body, have this code below:
In the code above, we have created a form that has its method post and has a button with the code
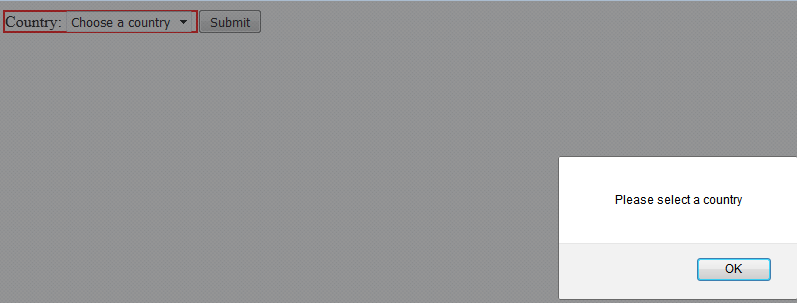
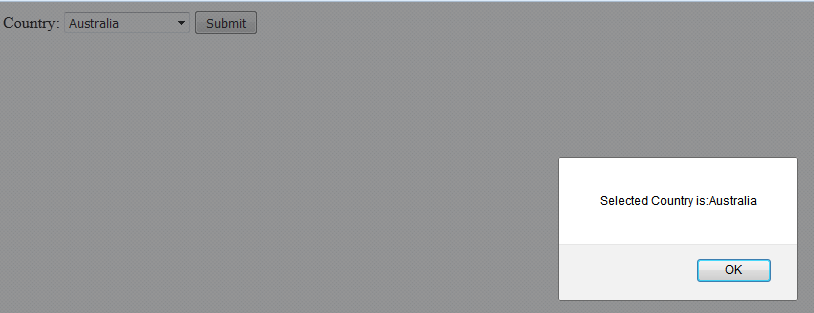
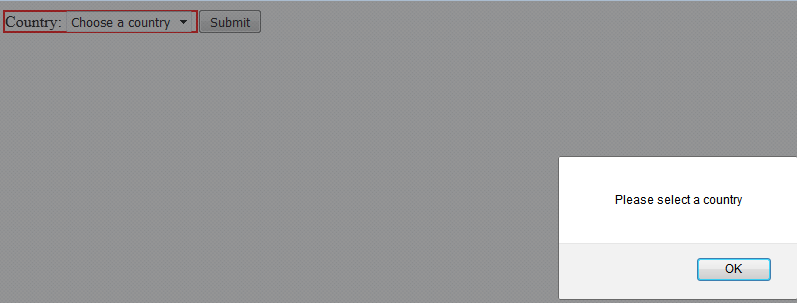
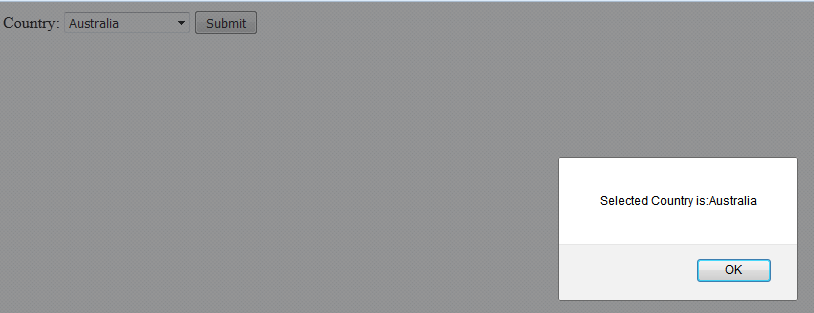
In the code above, we have created a function named validate. This is to have the combobox validation when choosing a country. Our variable combobox is equal to the id of the country that we have in the span tag in step 3. If combobox value is null or empty, then it will alert the page to choose the country and it will have the border of the combobox turned to red. Otherwise, it will display the three values of the combobox to those specific countries.
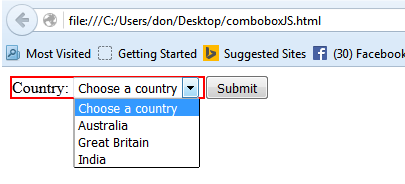
Output:


 Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
If you have some queries, feel free to contact the number or e-mail below.
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
If you have some queries, feel free to contact the number or e-mail below.
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
- <form action="" method="post" onsubmit="return validate()">
- <span id="cty">Country: <select name="country" id="country">
- <option value="">Choose a country</option>
- <option value="Australia">Australia</option>
- <option value="Great Britain">Great Britain</option>
- <option value="India">India</option>
- </select>
- </span>
- <input type="submit" value="Submit" />
- </form>
<input type="submit" value="Submit" />. If the user presses the button, it will return to the function validate (that's the next step). Then we created a label using the span tag <span id="cty">Country: <select name="country" id="country">. This span is used to include the combobox inside. To create a combobox, we call the option tag and has the three values of a country such as Australia, Great Britain, and India.
4. The next step will have the clickable function of the button to choose among the items in the combobox. Have the code below:
- <script type="text/javascript">
- function validate() {
- var combo1 = document.getElementById("country")
- if(combo1.value == null || combo1.value == "") {
- alert("Please select a country");
- document.getElementById("cty").style.border = "2px solid red";
- return false;
- }
- else {
- alert("Selected Country is:" + combo1.value);
- }
- }
- </script>


 Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
If you have some queries, feel free to contact the number or e-mail below.
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
If you have some queries, feel free to contact the number or e-mail below.
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware