Creating a Login Form using JavaScript
Submitted by donbermoy on Tuesday, November 17, 2015 - 10:27.
In this tutorial, we will going to create a program that has a login form using the JavaScript
Now let's start this tutorial!
1. Open Notepad++. Create a new file and name it as login.html.
2. Create open ang close tags for HTML, Title, and the Body.
3. Now, in the body, have this code below:
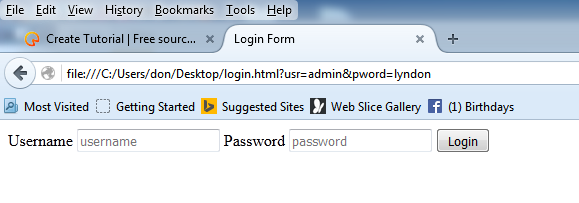
In the code above, we have created a form name of loginform which has labels of username and passwordm, a textfield for username and a passwordfield, and one button also. If we will click the button, it will go to the validateForm function.
4. Lastly, we will create the validateForm function. Have this code below:
In the code above, we have created variable un as a holder of the username textfield and pw for the passwordfield. If variable un is equal to the input "admin" and variable pw is equal to the input "lyndon", then it will alert or popup to Welcome to the system. Thus, the user inputted a correct username and password. Otherwise, it will alert the the inputs are incorrect.
Full source code:
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
If you have some queries, feel free to contact the number or e-mail below.
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
- <form name="loginform" onSubmit="return validateForm();" method="get">
- <label>Username</label>
- <input type="text" name="usr" placeholder="username">
- <label>Password</label>
- <input type="password" name="pword" placeholder="password">
- <input type="submit" value="Login"/>
- </form>
- <script>
- function validateForm() {
- var un = document.loginform.usr.value;
- var pw = document.loginform.pword.value;
- if ((un == "admin") && (pw == "lyndon")) {
- alert ("Welcome to the system!");
- return true;
- }
- else {
- alert ("Login was unsuccessful, wrong username and password");
- return false;
- }
- }
- </script>
- <html>
- <title>Login Form </title>
- <body>
- <form name="loginform" onSubmit="return validateForm();" method="get">
- <label>Username</label>
- <input type="text" name="usr" placeholder="username">
- <label>Password</label>
- <input type="password" name="pword" placeholder="password">
- <input type="submit" value="Login"/>
- </form>
- <script>
- function validateForm() {
- var un = document.loginform.usr.value;
- var pw = document.loginform.pword.value;
- if ((un == "admin") && (pw == "lyndon")) {
- alert ("Welcome to the system!");
- return true;
- }
- else {
- alert ("Login was unsuccessful, wrong username and password");
- return false;
- }
- }
- </script>
- </body>
- </html>