Factors Game Using HTML & CSS in JavaScript with Source Code
The Factors Game is an interactive web application built entirely with JavaScript. The game is very simple. The player must combine numbers and, when encountering a factor, the number will be divided by that factor. Otherwise, it will be added to the current number. The player must think carefully and apply their mathematical knowledge. The Factors Game in JavaScript offers straightforward gameplay that requires strategy and critical thinking to find the factors of a number. It provides a great opportunity to strengthen essential programming concepts such as logic building, collision detection, event handling, and DOM manipulation while enhancing your JavaScript skills.
The Factors Game Using HTML & CSS in JavaScript with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Factors Game Using HTML & CSS in JavaScript with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
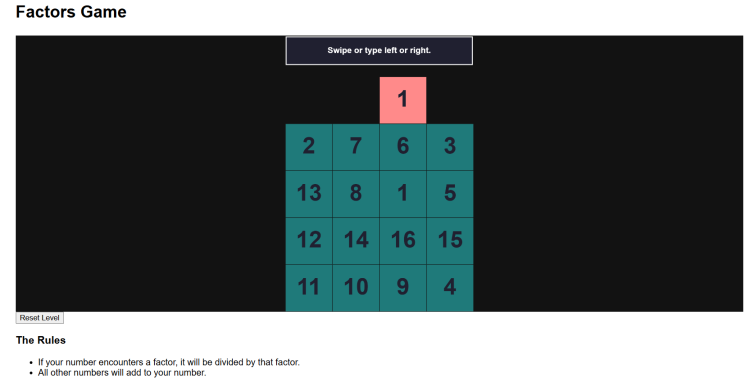
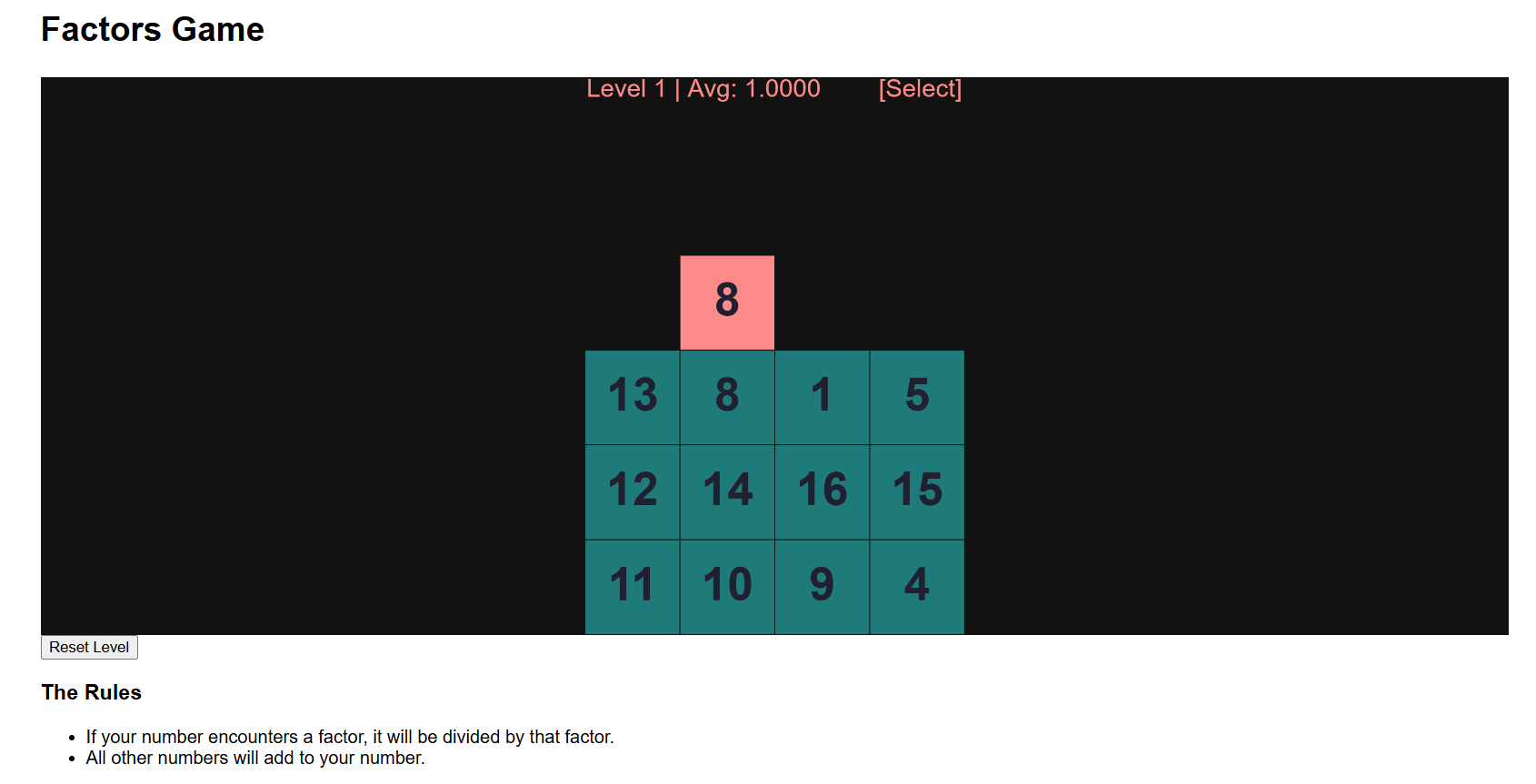
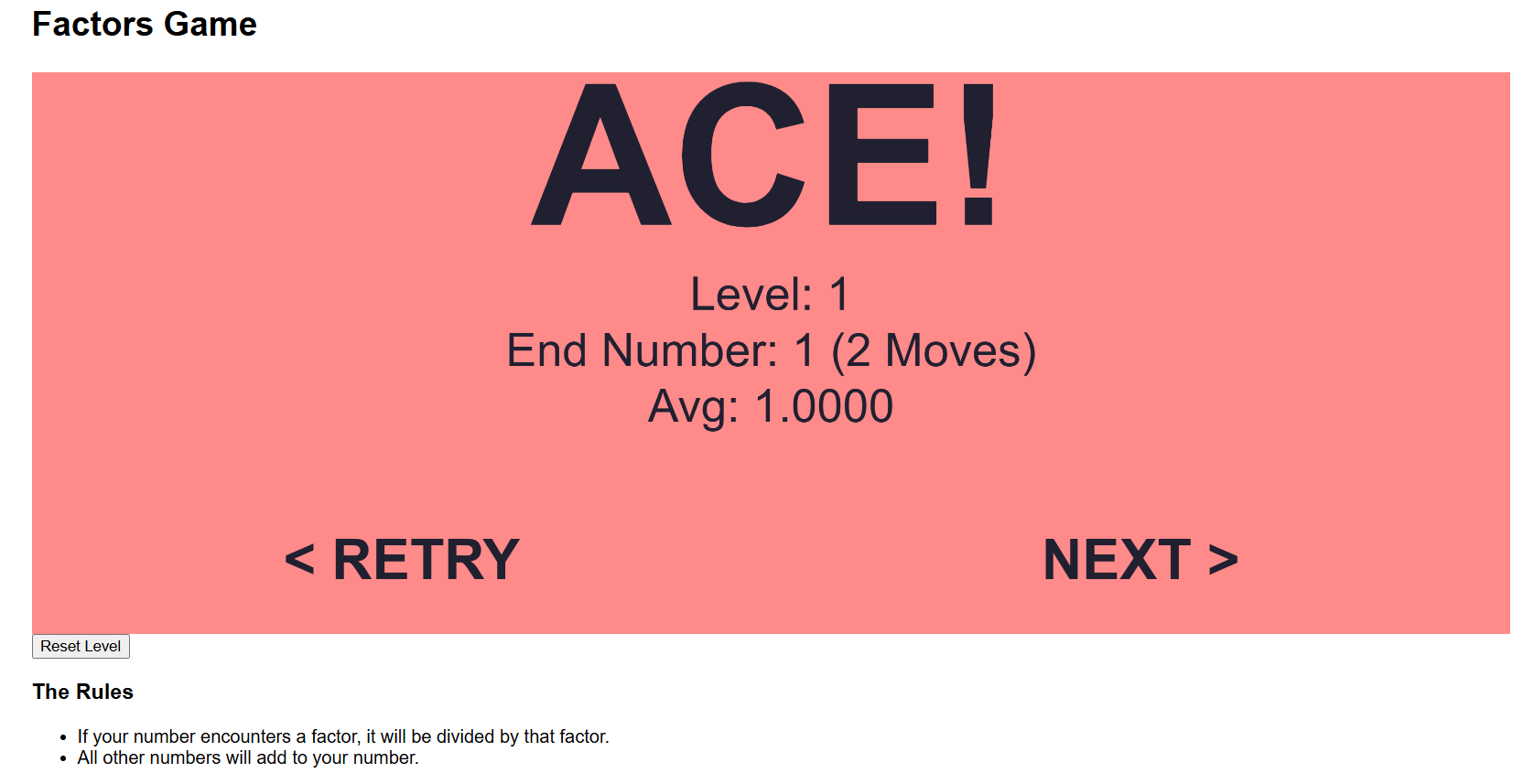
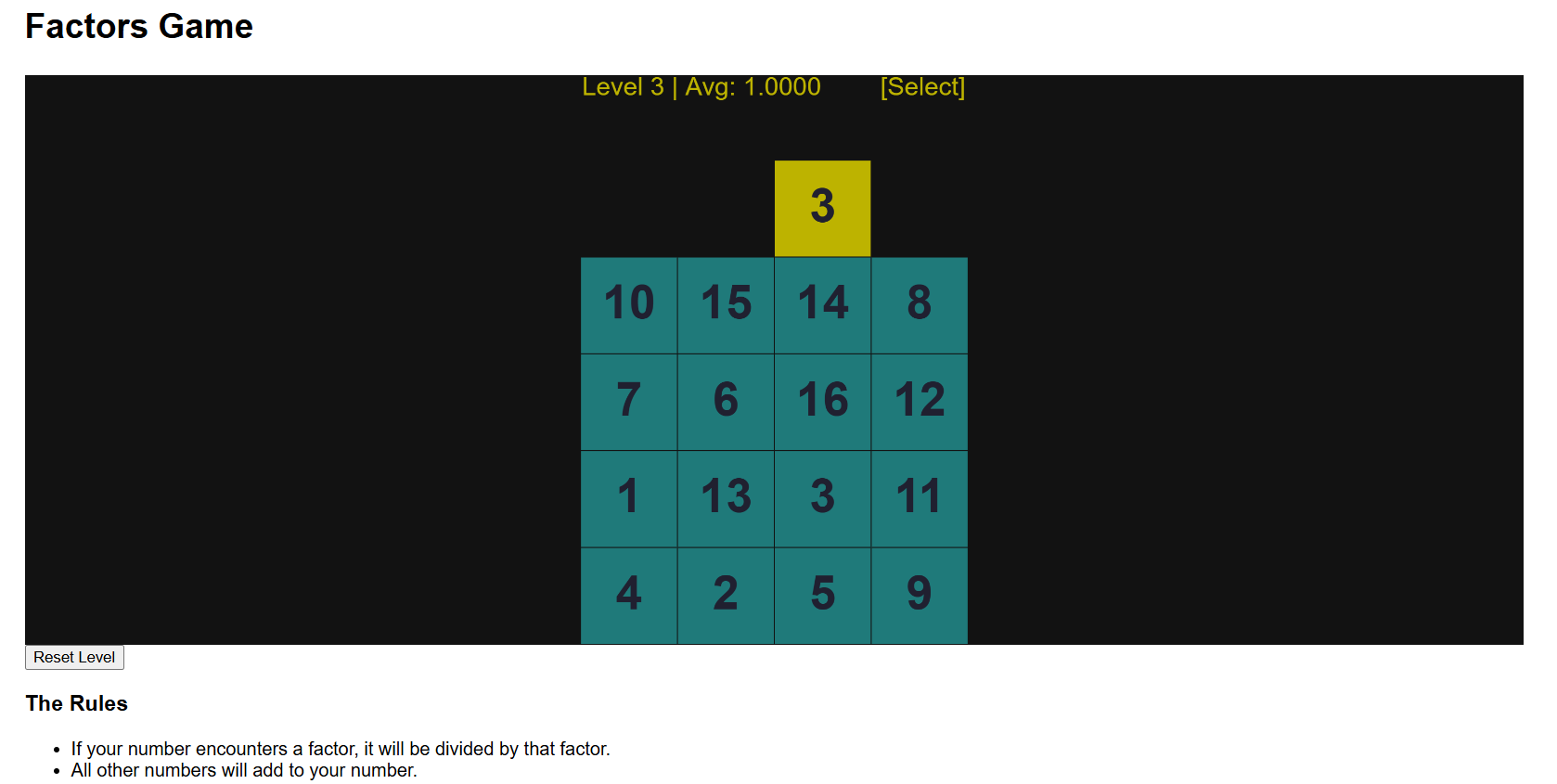
Factors Game
The Factors Game is a simple JavaScript-based game where a starting number interacts with a sequence of other numbers according to two specific rules. If the current number encounters a factor—meaning one of the numbers in the sequence divides it evenly—it is divided by that factor. If the encountered number is not a factor, it is simply added to the current number. This process continues through the entire sequence, updating the current number at each step. The game provides an engaging way to explore the concepts of factors and arithmetic operations through interactive logic.
Factors Game Using HTML & CSS in JavaScript with Source Code Features
- Keyboard Controls
- Arrow keys for intuitive movement of your tile across the grid.
- Factor Logic Engine
- Dynamic checking of factor relationship between tile and encountered number
- Live Number Display
- Real-time update of your current number after each move.
Sample Application Screenshot:



Factors Game Using HTML & CSS in JavaScript with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Factors Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Factors Game Using HTML & CSS in JavaScript with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Factors GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.