Blackjack Card Game using HTML&CSS in VanillaJS with Source Code
The Blackjack Card Game is a web application created using the JavaScript programming language. The purpose of this project is to provide fun and enjoyable gameplay through this card game. The program is displayed in a web browser and includes card assets and various shape objects. The Blackjack Card Game in VanillaJS is designed for entertainment by allowing users to play the Blackjack card game. This project demonstrates basic coding techniques in the JavaScript programming language.
The Blackjack Card Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Blackjack Card Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Black Jack Card Game
The Black Jack Card Game is a web application coded purely in JavaScript. The purpose of this project is to provide a simple and fun card game called blackjack. Blackjack is a popular casino game where the goal is to get a hand value as close to 21 as possible without going over. Players are dealt two cards and can either take more cards ("hit") or keep their hand ("stand"). Cards 2-10 are worth their face value, face cards are worth 10, and Aces can be worth either 1 or 11. A hand of 21 with an Ace and a 10-point card is called a "blackjack" and usually wins with a higher payout. The dealer must keep drawing cards until they reach 17 or higher. If a player's hand exceeds 21, they lose. Players place bets before the game begins, and payouts depend on their final hand.
Blackjack Card Game using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Classic Casino Design: The UI mimics a traditional casino Blackjack table, with clear sections for player cards, dealer cards, and score displays.
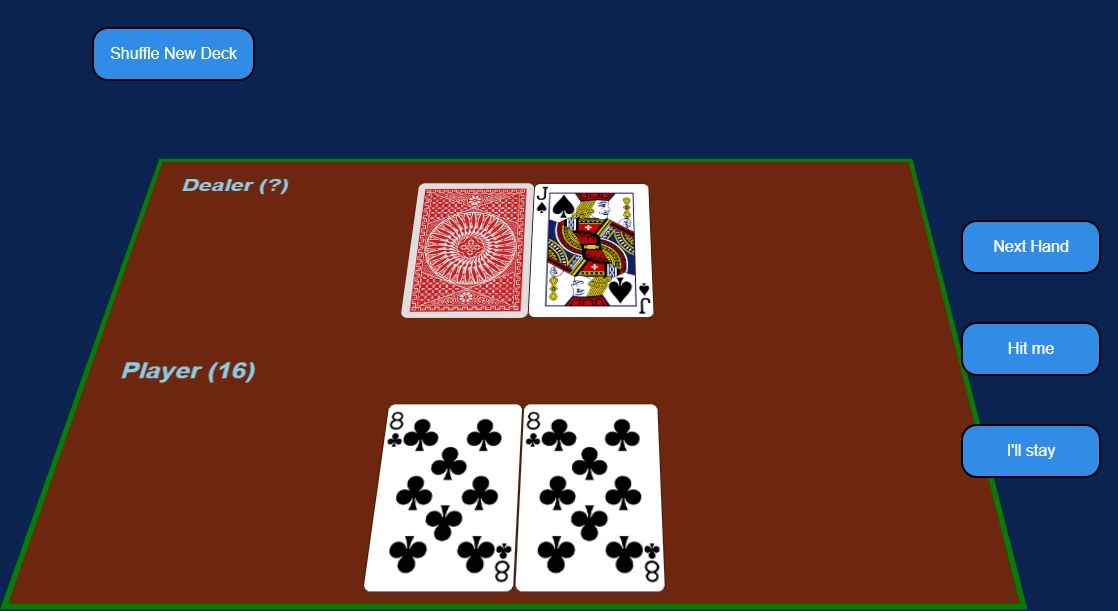
- Buttons for Player Actions: Buttons such as "Hit," "Stand," and "Deal" are prominently placed for easy interaction.
- Card Graphics: The game features card images or simple text-based representations of cards for a clear visual display.
- Core Features
- Deal Cards: Players and the dealer are dealt two cards to start the game, with one of the dealer’s cards face down.
- Player Actions: The player can choose to "Hit" (draw another card) or "Stand" (end their turn and let the dealer play).
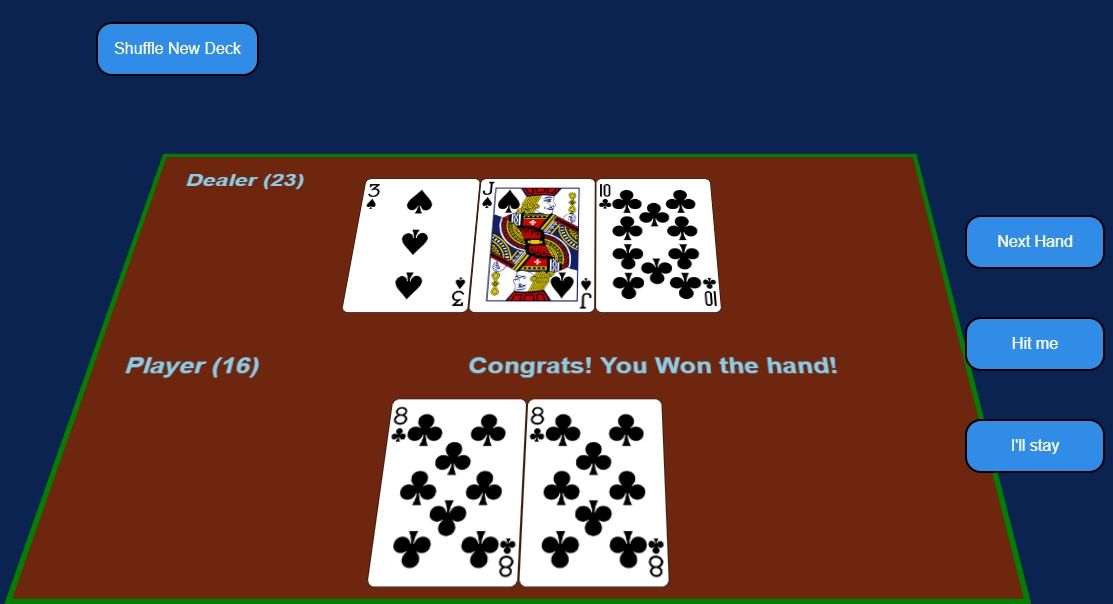
- Dealer AI: The dealer automatically plays according to Blackjack rules (e.g., hitting until their hand reaches 17 or more).
- Win/Loss Determination: The app automatically calculates and displays whether the player wins, loses, or ties based on standard Blackjack rules.
- Score Tracking: Player and dealer scores are displayed in real-time as cards are drawn.
- Interactivity
- Real-Time Card Drawing: As the player hits or stands, cards are drawn dynamically and displayed on the screen.
- Instant Feedback: The app immediately updates the player’s and dealer’s hands and scores, providing instant feedback on their choices.
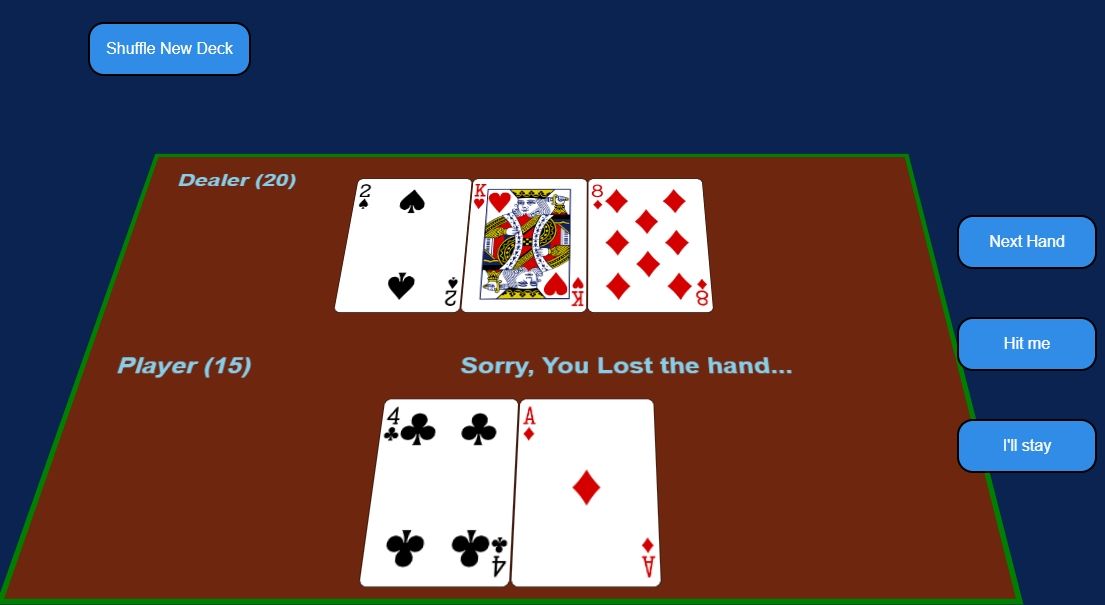
Sample Application Screenshot:




Blackjack Card Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Blackjack Card Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Blackjack Card Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Blackjack Card GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.