Editable Table Using HTML, CSS and JavaScript with Source Code
Welcome to the Editable Table project! This project demonstrates how to create a dynamic and user-friendly table with editable cells using HTML, CSS, and JavaScript. The table allows users to effortlessly add, edit, and delete rows, making it a practical solution for various applications such as managing data lists, simple databases, or any scenario where editable tables are needed. By combining the fundamental web technologies of HTML for structure, CSS for styling, and JavaScript for interactivity, this project provides a robust foundation for building versatile and interactive web components.
The Editable Table project is designed with a focus on clean and modern aesthetics, ensuring a pleasant user experience across different devices. Key features include editable cells that users can click on to modify content directly, a button to dynamically add new rows, and delete buttons for removing unwanted rows. Whether you are a beginner looking to improve your web development skills or an experienced developer seeking a customizable solution for data management, this project offers valuable insights and a functional tool to meet your needs.
You may also check this simple HTML, CSS and JavaScript projects:
- Firebase reCaptcha Generator
- Leap Year Finder
- Match the Color Game
- File Details Checker
- Food Calorie Calculator
Features:
- Editable Cells: Users can click on table cells to edit their content directly.
- Add New Rows: A button allows users to add new rows to the table dynamically.
- Delete Rows: Each row includes a delete button to remove unwanted rows.
- Stylish Design: Clean and modern design using CSS for a better user experience.
- Responsive Layout: The table and controls are styled to look good on different screen sizes.
Technologies Used:
- HTML: Provides the structure of the table and the page.
- CSS: Used for styling the table and the overall layout to make it visually appealing.
- JavaScript: Adds interactivity, allowing users to edit, add, and delete rows.
How to Use:
- Open the HTML File: Save the provided code into an
.htmlfile and open it in your web browser. - Edit Cells: Click on any cell in the "Name", "Age", or "Country" columns to edit its content.
- Add Rows: Click the "Add Row" button below the table to add a new row with editable cells.
- Delete Rows: Click the "Delete" button in any row to remove that row from the table.
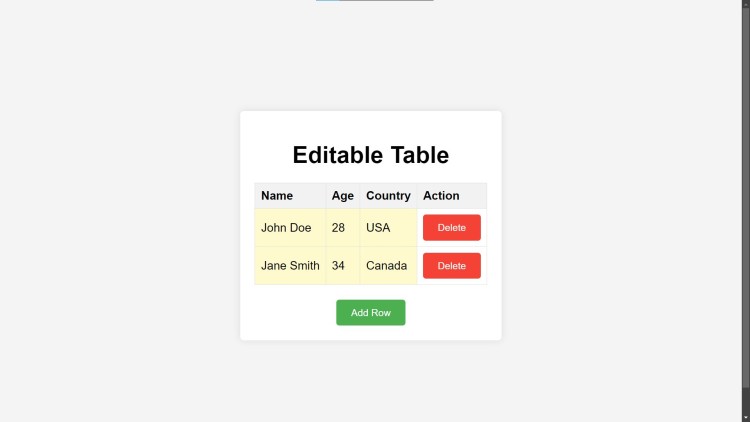
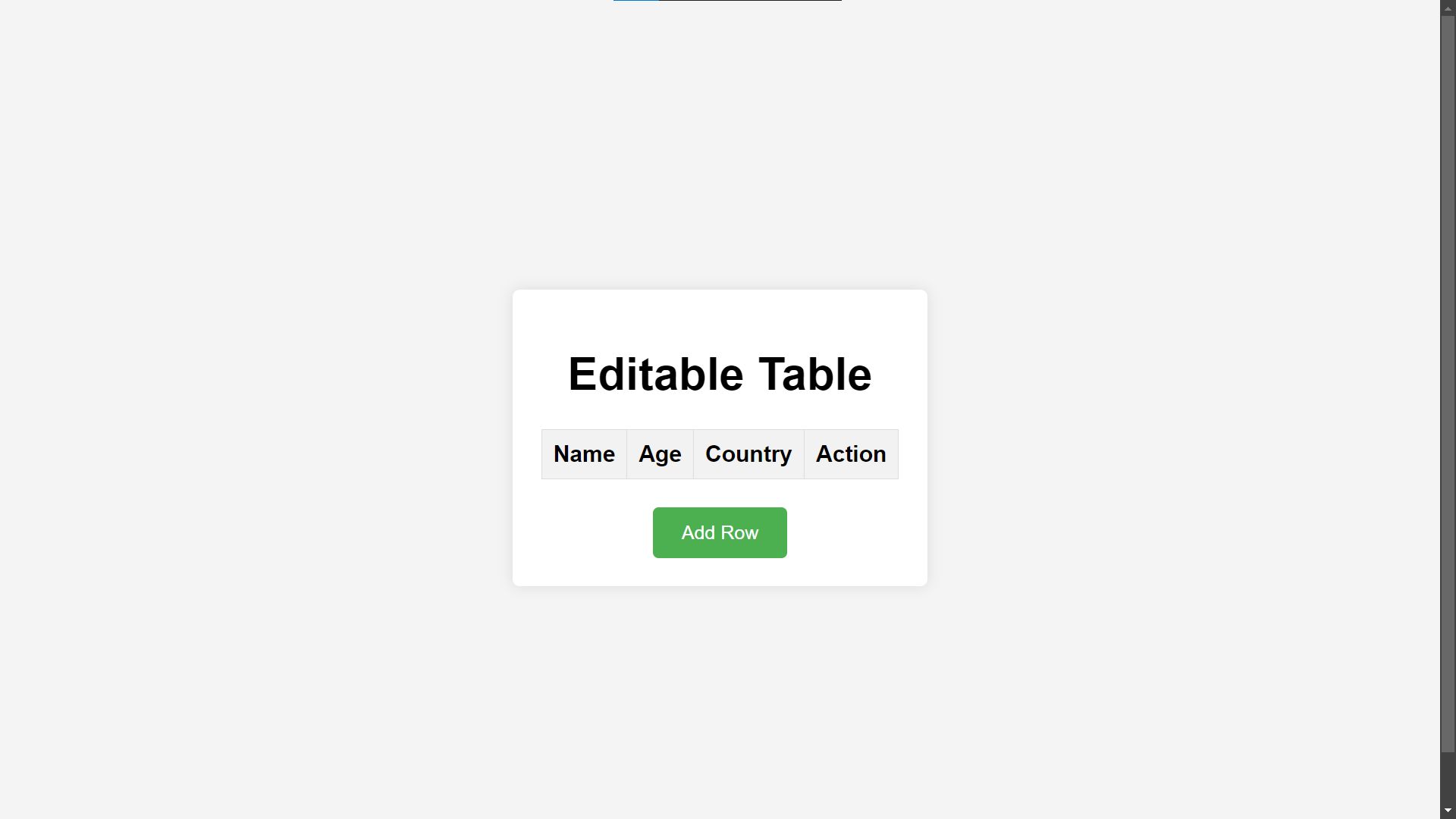
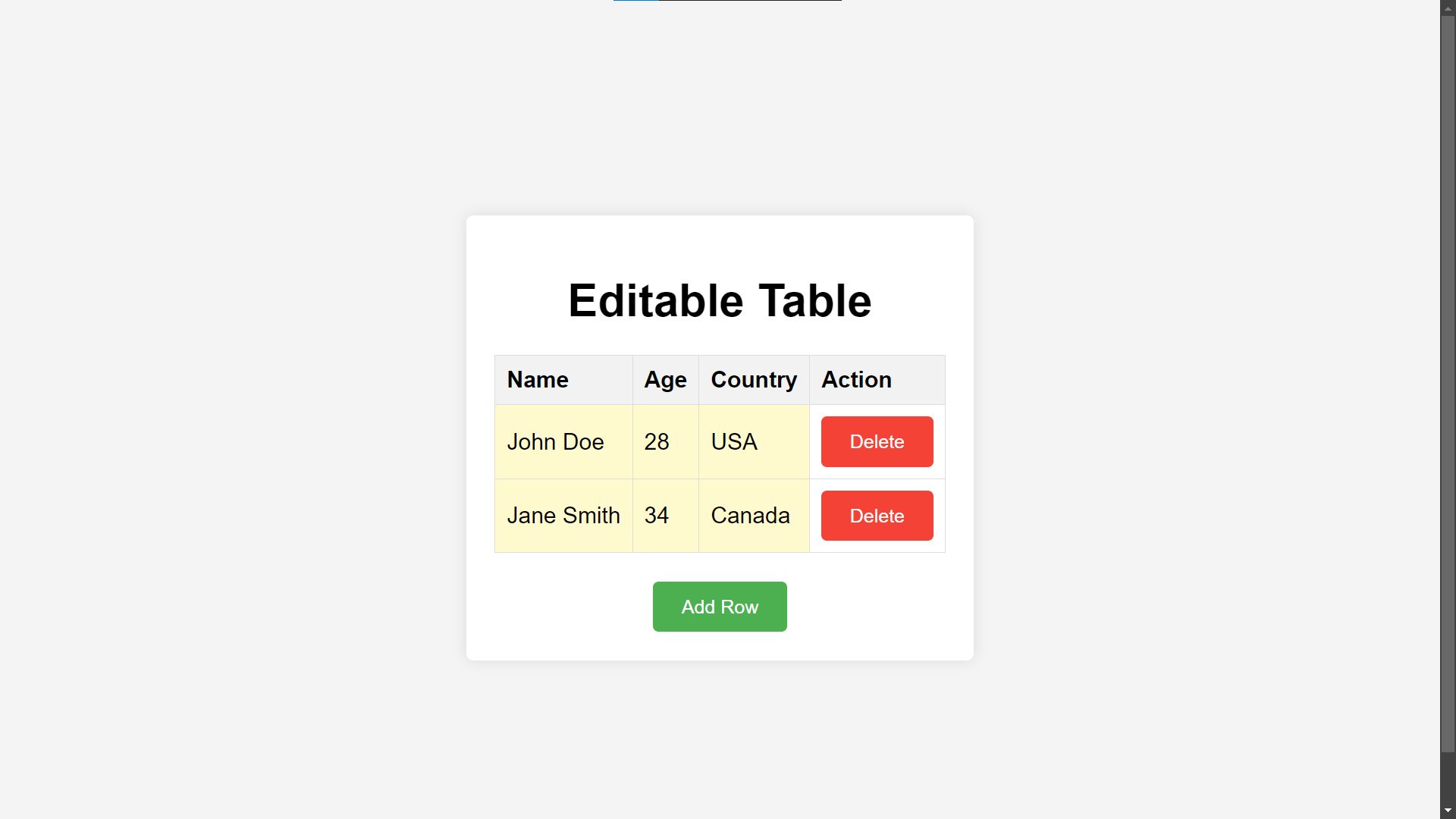
Sample Screenshots of the Project:
Landing Page

Sample Inputs

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Editable Table project serves as an excellent example of leveraging HTML, CSS, and JavaScript to create interactive and user-friendly web components. It showcases essential features such as editable cells, dynamic row addition, and row deletion, all wrapped in a clean, modern design. This project not only provides a practical tool for managing data but also offers a foundational learning experience for those looking to enhance their web development skills. By customizing and expanding upon this project, developers can create more complex and robust applications tailored to their specific needs.
That's it! I hope this "Editable Table Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.