Calorie Calculator App using HMTL&CSS in VanillaJS with Source Code
The Calorie Calculator App is a web application created using the JavaScript programming language. The purpose of this project is to provide a calorie calculator that can monitor your daily calorie intake. The program is displayed in a web browser and includes several inputs for calculation. The Calorie Calculator App in VanillaJS is designed to allow the user to monitor their daily calorie intake based on the information they provide. This project uses newly developed coding techniques in the JavaScript programming language.
The Calorie Calculator App using HMTL&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Calorie Calculator App using HMTL&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Calorie Calculator App
The Calorie Calculator App is a web application coded purely in JavaScript. The purpose of this project is to help you track and monitor your daily calorie intake. This application can provide the total calories you should consume in a day by using some basic information about your body. You need to provide your age, height, and weight to get the actual calorie calculation for a day. You can use this application to help you reduce your weight or maintain a healthy lifestyle.
Calorie Calculator App using HMTL&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Clean and Intuitive Design: The app features a user-friendly interface with a clear layout and easy-to-use input fields and buttons.
- Form Inputs: Includes input fields for users to enter their age, gender, weight, height, and activity level.
- Core Features
- Calorie Calculation: Calculates daily calorie needs based on user inputs using standard formulas such as the Harris-Benedict equation or Mifflin-St Jeor equation.
- Activity Level Adjustment: Allows users to select their activity level (sedentary, lightly active, moderately active, very active, or extra active) to adjust calorie needs accordingly.
- Result Display: Displays the calculated daily calorie needs clearly, helping users understand their dietary requirements.
- Interactivity
- Real-Time Calculation: Updates the calorie needs calculation in real-time as users input or adjust their details.
- Clear Feedback: Provides immediate feedback if input values are missing or invalid, guiding users to enter correct information.
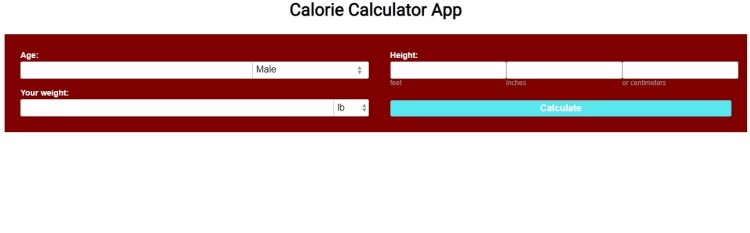
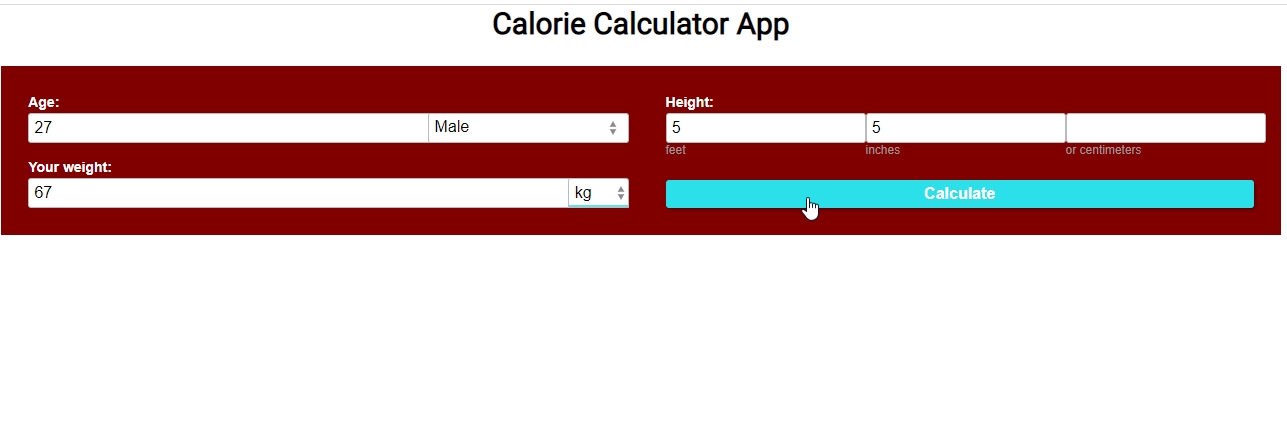
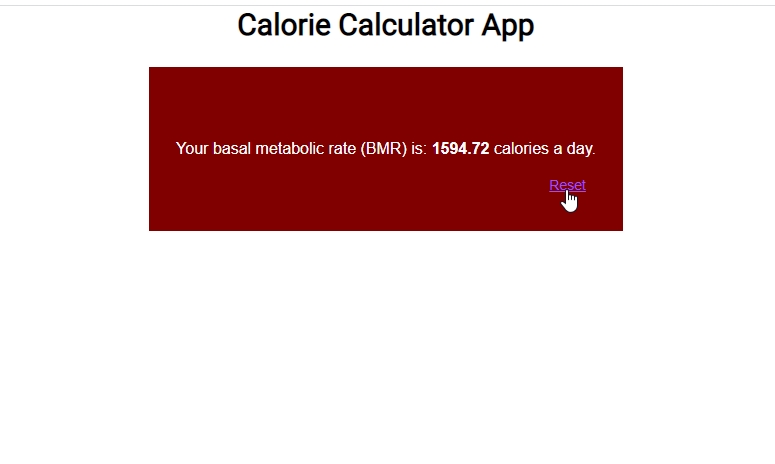
Sample Application Screenshot:


Calorie Calculator App using HMTL&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Calorie Calculator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Calorie Calculator App using HMTL&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Calorie Calculator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.