Days Between Two Dates Using HTML, CSS and JavaScript with Source Code
Welcome to the Days Between Two Dates, a simple yet efficient web application designed to calculate the number of days between two user-selected dates. This project leverages modern web technologies—HTML for structure, CSS for styling, and JavaScript for interactivity—to deliver a seamless user experience. The application features a clean and intuitive interface, allowing users to effortlessly select dates and receive instant results. Whether for personal planning, project management, or simple curiosity, this tool provides a quick and reliable way to determine the duration between two dates.
The application stands out with its responsive design and attractive aesthetics, ensuring usability across various devices and screen sizes. The user-friendly layout includes clear prompts and visual feedback, making it accessible even for those with minimal technical expertise. By incorporating error handling, the app ensures accurate calculations by reminding users to select both dates. This project demonstrates the practical application of fundamental web technologies in creating a functional and visually appealing tool for everyday use.
You may also check this simple HTML, CSS and JavaScript projects:
- Playable Piano App
- Rich Text Editor Tool
- Coffee Recipe App
- Downloadable Text to Speech
- Testimonial Slider
Features:
- User-Friendly Date Selection: Users can easily select two different dates using intuitive date pickers.
- Instant Calculation: With a single click, the app instantly calculates and displays the number of days between the selected dates.
- Responsive Design: The app features a responsive design that ensures a smooth experience on both desktop and mobile devices.
- Modern Aesthetics: A visually appealing interface with a clean layout and a gradient background for an enhanced user experience.
- Error Handling: The app prompts users to select both dates if either date is missing, ensuring a complete and accurate calculation.
Technologies Used:
- HTML: Structures the content and layout of the web page.
- CSS: Styles the application, providing a modern and attractive design.
- JavaScript: Powers the interactive features, including date selection and calculation of days.
How to Use:
- Open the Application: Load the HTML file in your preferred web browser.
- Select the First Date: Click on the first date picker labeled "Select First Date" and choose a date from the calendar.
- Select the Second Date: Click on the second date picker labeled "Select Second Date" and choose another date.
- Calculate Days: Click the "Calculate Days" button to compute the number of days between the two selected dates.
- View the Result: The result will be displayed below the button, indicating the number of days between the two dates you selected.
Sample Screenshots of the Project:
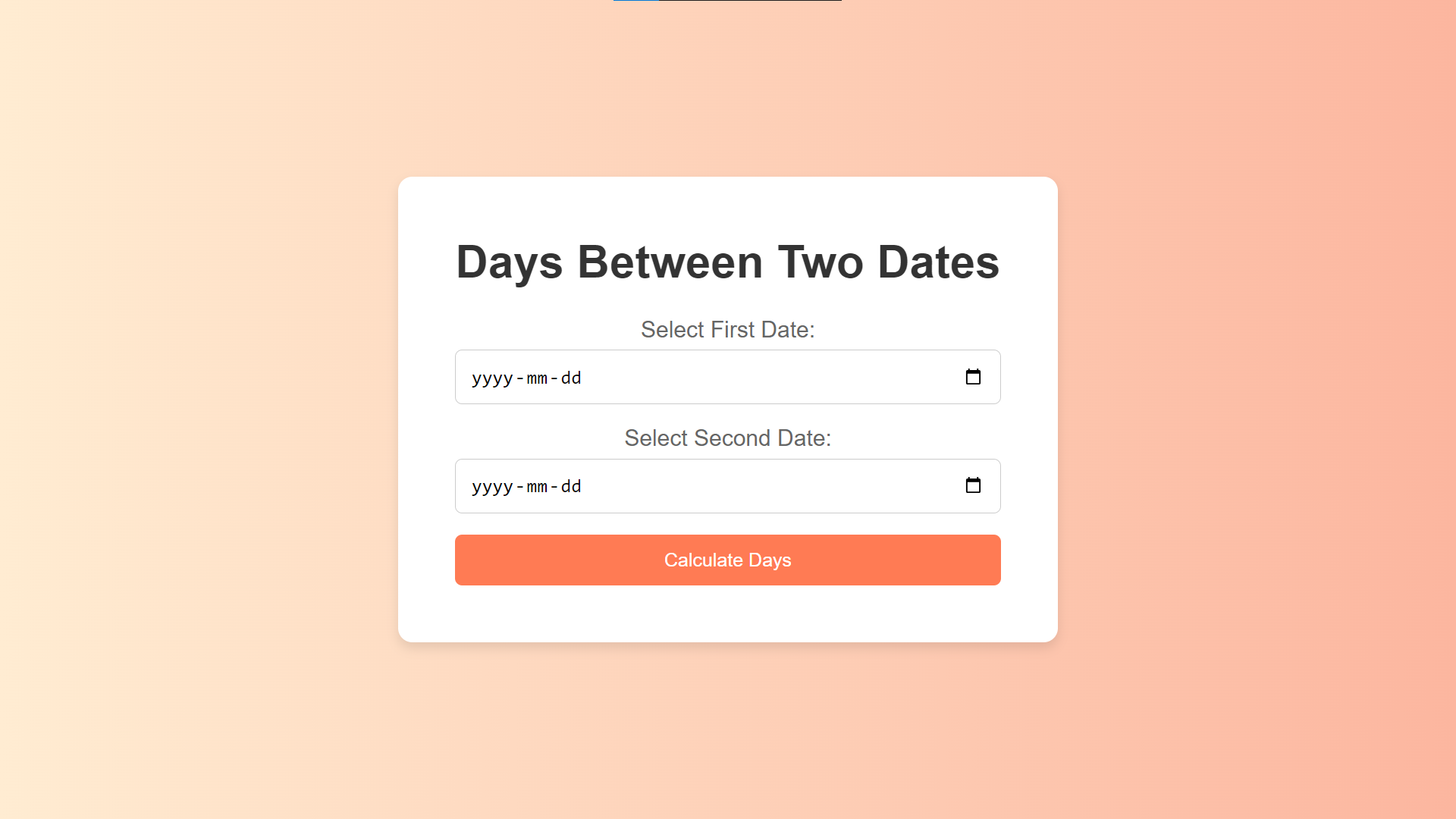
Landing Page

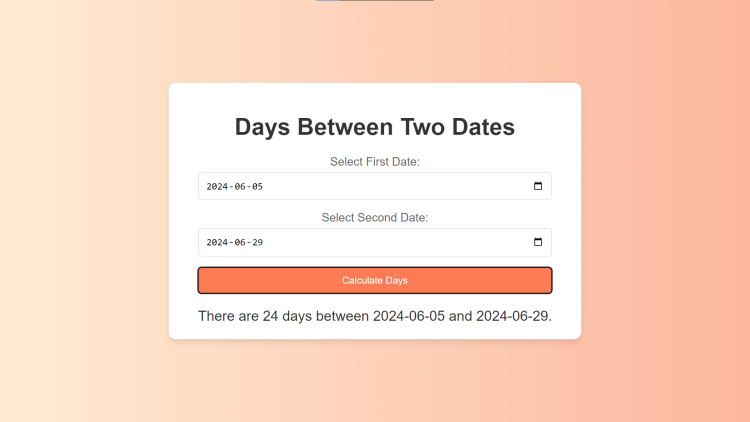
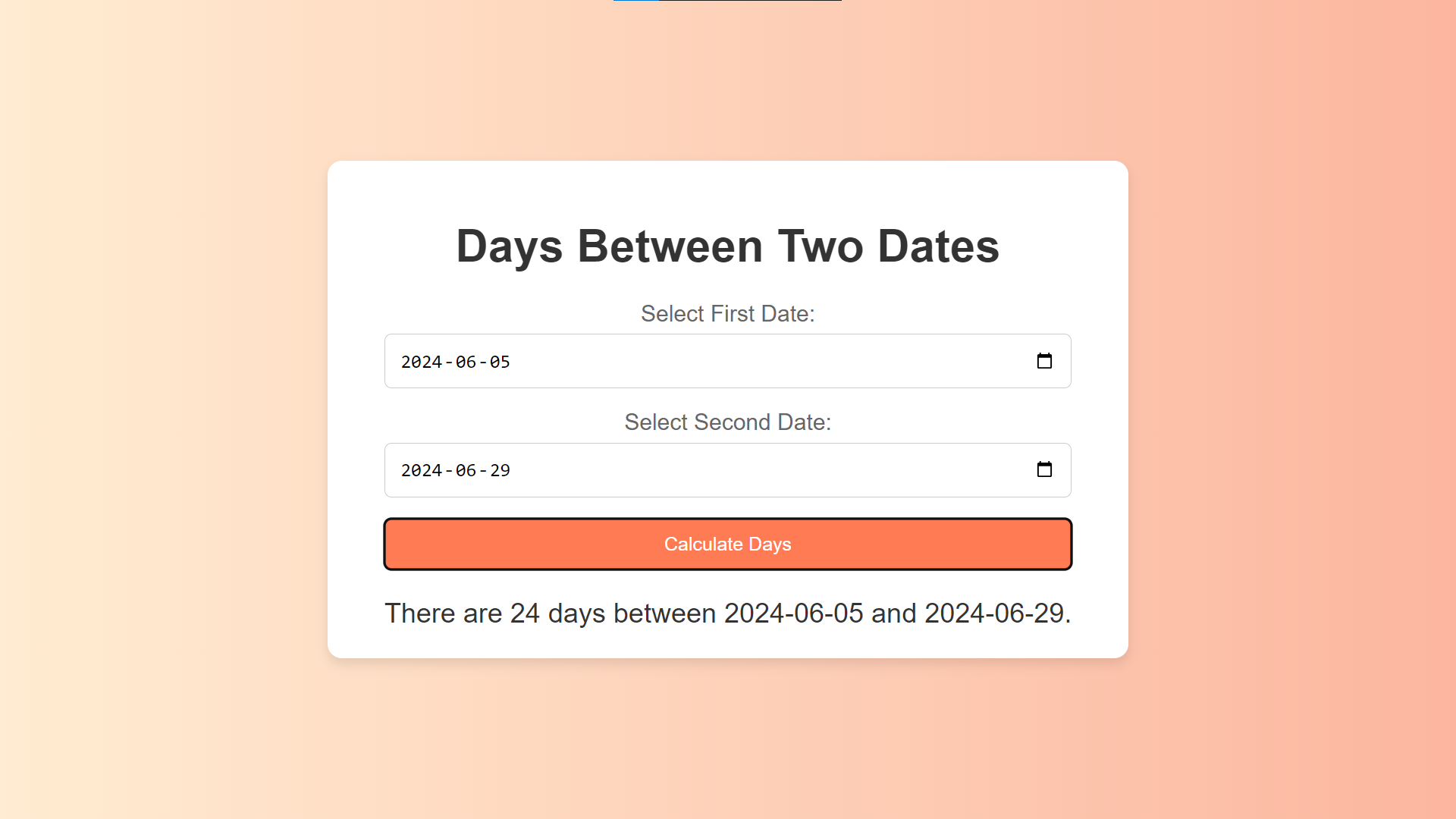
Sample Calculation

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the "Days Between Two Dates" project showcases the practical application of HTML, CSS, and JavaScript to create a user-friendly and visually appealing web tool. This app simplifies the process of calculating the number of days between two dates with an intuitive interface, responsive design, and instant results. Its modern aesthetics and reliable functionality make it an excellent example of how basic web technologies can be used to develop useful, everyday applications. Whether for personal or professional use, this tool provides an efficient and accessible solution for date calculations.
That's it! I hope this "Days Between Two Dates Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.