Temperature Converter App using HTML&CSS in VanillaJS with Source Code
The Temperature Converter App is a web application created using the JavaScript programming language. This project's purpose is to create an easier way to convert the temperature. The program is displayed in a web browser, where it contains multiple input text box. The Temperature Converter App is a project designed for searching word meanings. This project features some coding techniques in the JavaScript programming language.
The Temperature Converter App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Temperature Converter App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Temperature Converter App
The Temperature Converter App project involves creating a web application that allows users to convert temperatures between different units, such as Celsius, Fahrenheit, and Kelvin. The interface is coded in HTML in which typically includes input fields for users to enter the temperature value and select the units they want to convert from and to, as well as a button to trigger the conversion and an area to display the converted result. We use the VanillaJS to handles the logic behind the temperature conversion. And also include functions to validate user input, perform the conversion calculations based on the selected units, and update the interface to display the converted result.
Temperature Converter App using HTML&CSS in VanillaJS with Source Code Features
- Input Fields
- Provide input fields for users to enter the temperature value they want to convert.
- Conversion Logic
- Implement the conversion logic to calculate the converted temperature based on the selected units.
- Display Converted Temperature
- Show the converted temperature value to the user.
- Clear and User-Friendly Interface
- Design an intuitive and visually appealing user interface for easy navigation and interaction.
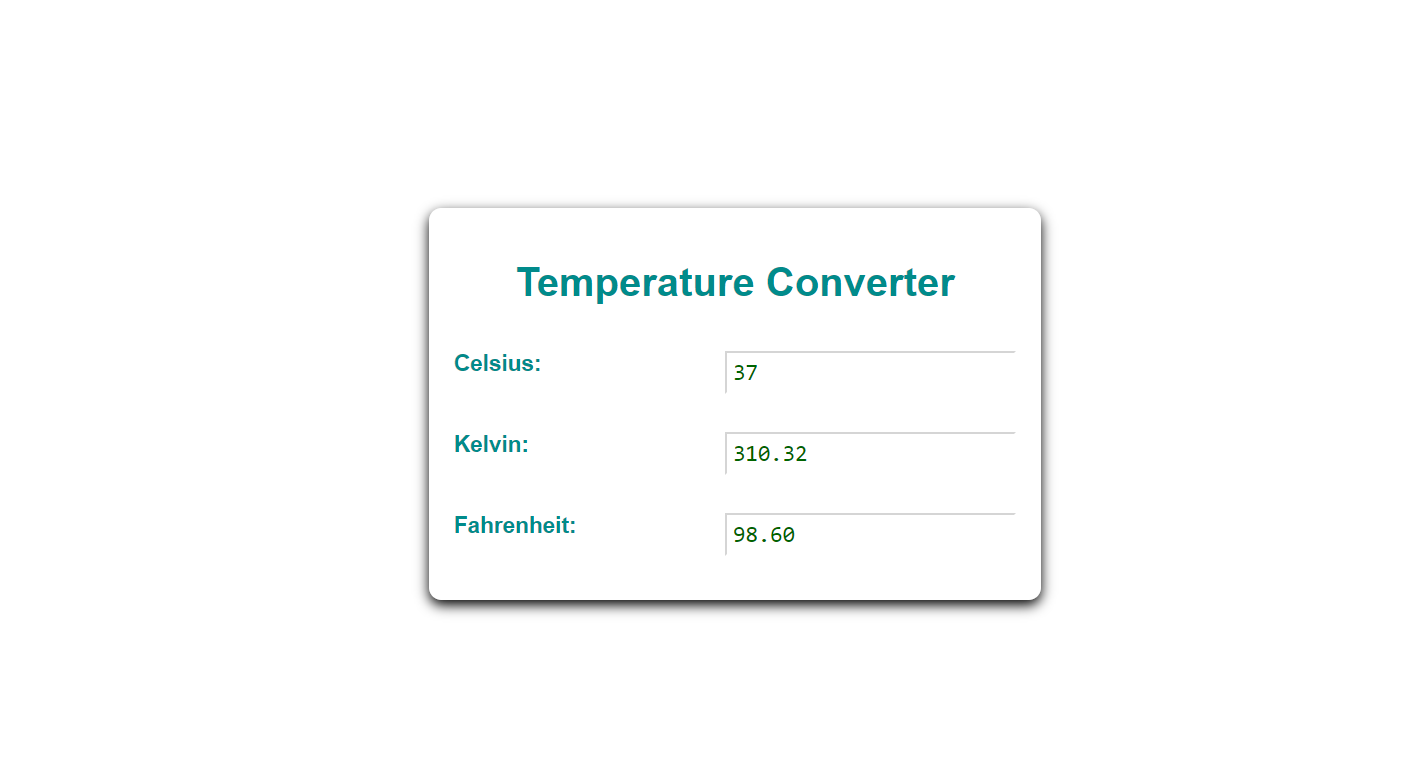
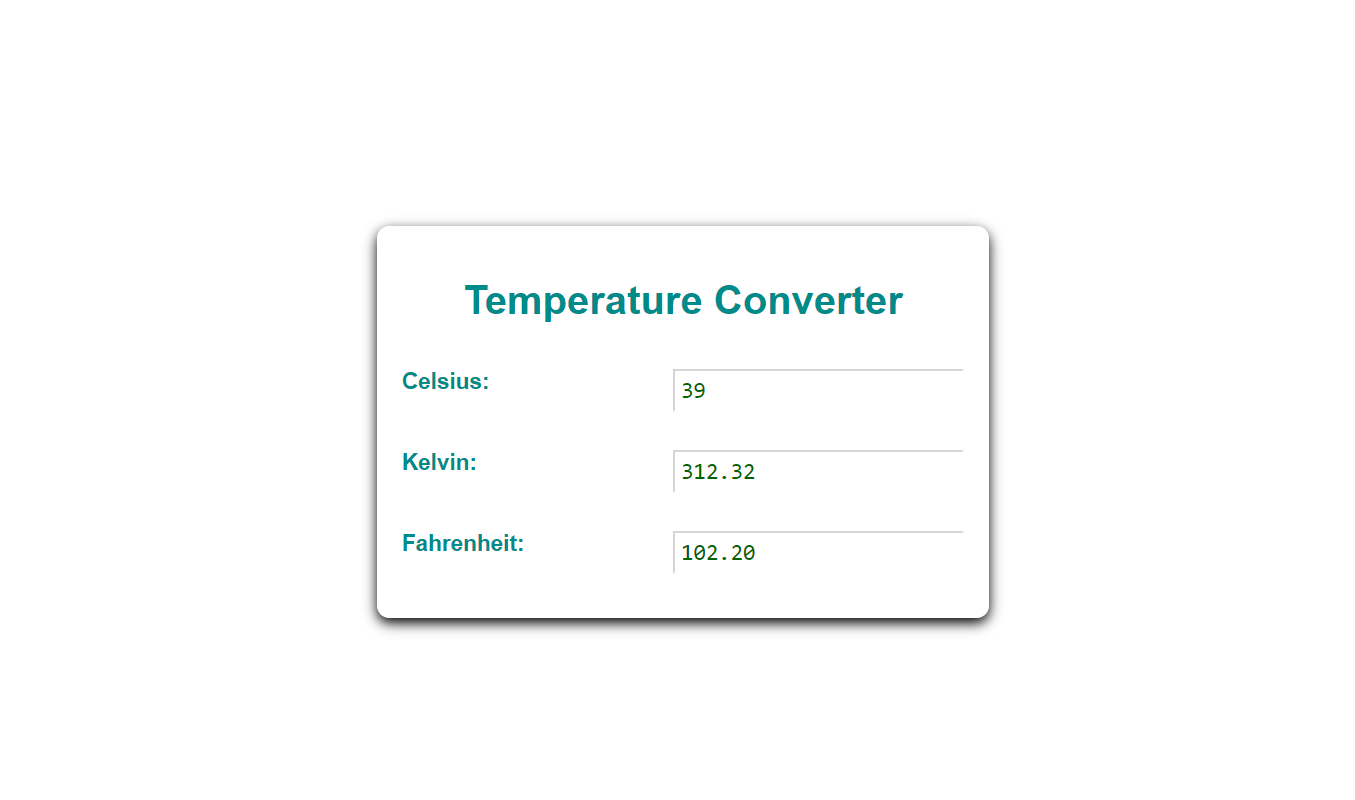
Sample Application Screenshot:



Temperature Converter App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Temperature Converter App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Temperature Converter App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Temperature Converter AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.