Scoreboard App Using HTML, CSS an JavaScript with Source Code
Welcome to the Scoreboard App, a dynamic web application designed to streamline score tracking and management for basketball games. Developed using HTML, CSS, and JavaScript, this app offers a user-friendly interface that allows you to input team names, increment or decrement scores with a single click, and reset scores or the entire game effortlessly. Whether you're organizing a friendly basketball match or keeping track of scores for competitive play, this app simplifies the process and ensures accurate scorekeeping in real time.
Featuring a modern and responsive design, the Scoreboard App adapts seamlessly to various screen sizes and devices, making it accessible and easy to use on desktops, laptops, tablets, and smartphones. With its intuitive layout and clear display of team names and scores, you can focus on the game without worrying about manual score calculations. Get ready to elevate your basketball experience with the Scoreboard App and enjoy hassle-free score tracking like never before!
Features:
- Team Name Input: Users can input the names of two basketball teams using text fields provided in the app.
- Score Tracking: The app tracks and displays the scores for both teams dynamically as users click on the score increment buttons (+1, +2, +3) or decrement buttons (-1).
- Reset Functionality: Users can reset the scores for both teams individually or reset the entire game, including team names and scores, with the reset buttons provided.
Technologies Used:
- HTML: Used for structuring the content and layout of the web application, including input fields, buttons, and score displays.
- CSS: Used for styling the app, including fonts, colors, background gradients, button styles, and overall layout design.
- JavaScript: Used for adding interactivity to the app, such as handling user input, updating scores dynamically, and managing game reset functionality.
How to Use:
-
Team Name Input:
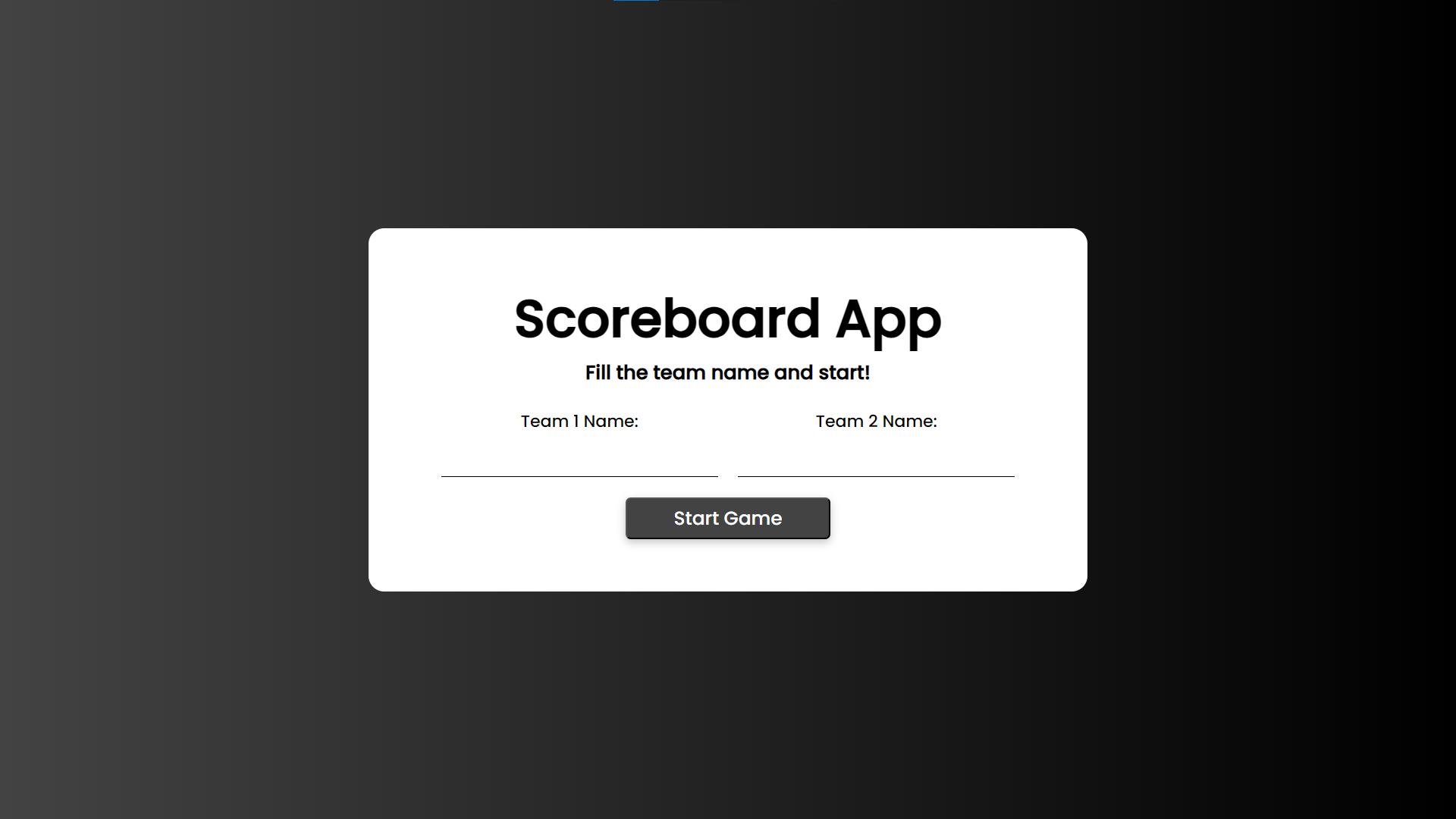
- Enter the names of the two basketball teams in the provided text fields labeled "Team 1 Name" and "Team 2 Name."
- Ensure both fields are filled before starting the game.
-
Starting the Game:
- Click the "Start Game" button to begin tracking scores.
- Once the game starts, the team names and scoreboards will be displayed.
-
Scoring:
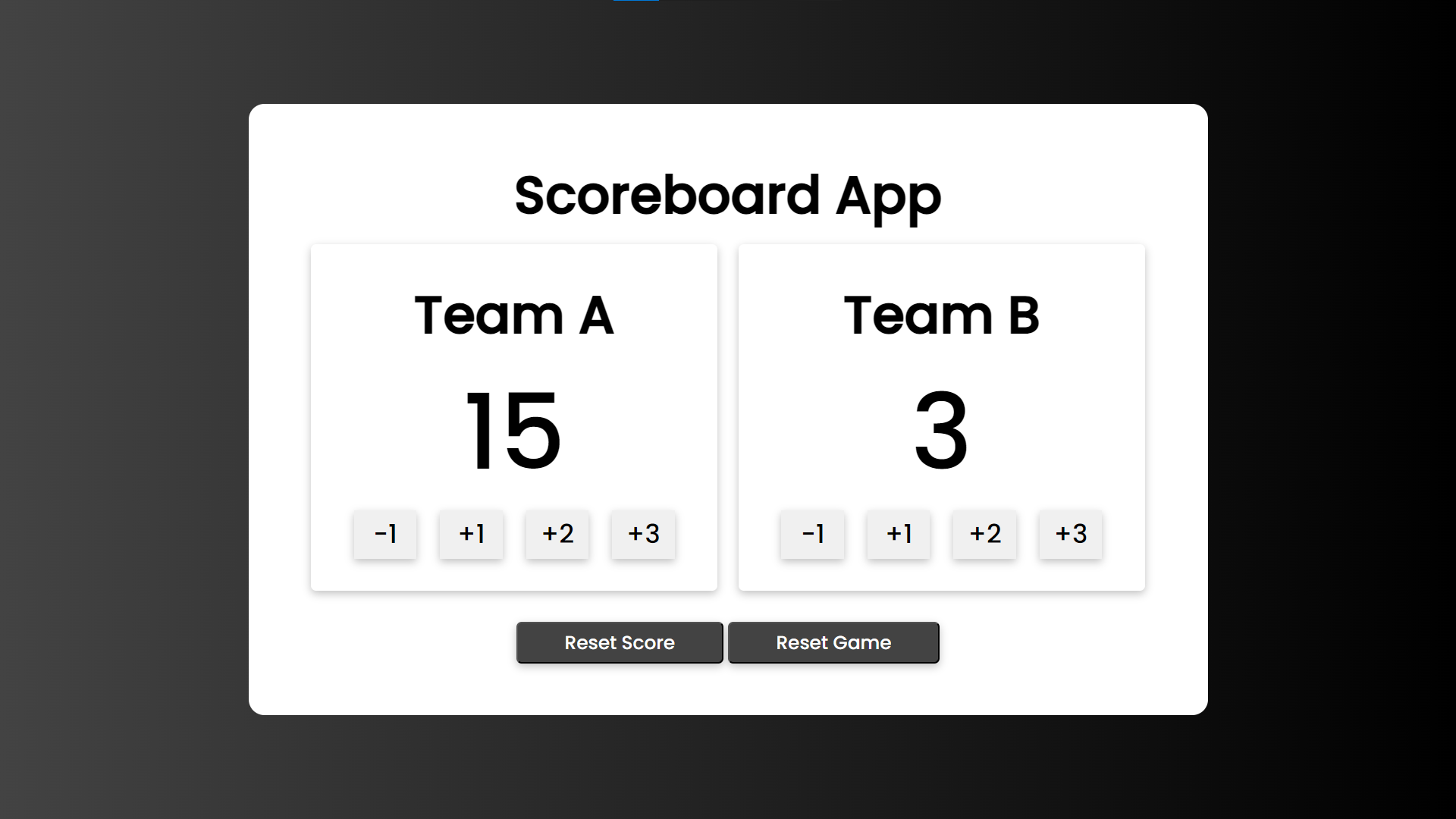
- Use the +1, +2, and +3 buttons next to each team's scoreboard to increment the scores accordingly.
- Use the -1 button to decrement scores if needed.
-
Resetting Scores:
- To reset the scores for both teams individually, click the "Reset Score" button.
- To reset the entire game, including team names and scores, click the "Reset Game" button.
Sample Screenshots of the Project:
Landing Page

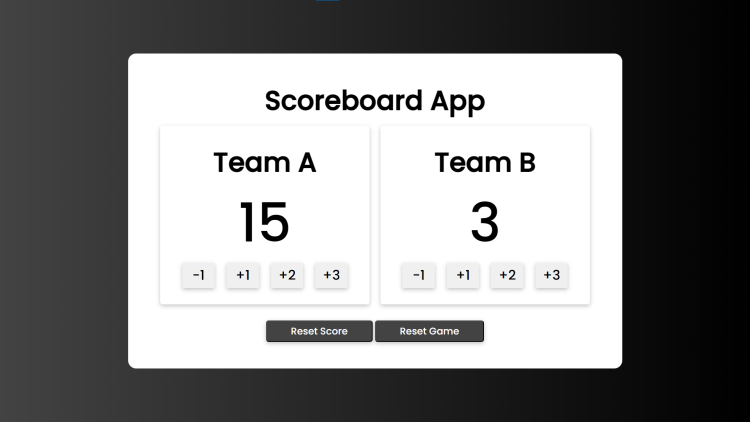
Scoreboard

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Scoreboard App is a versatile tool that enhances the basketball experience by providing a reliable and efficient way to manage scores. Whether you're a coach, player, or spectator, this app simplifies the scorekeeping process and ensures accuracy throughout the game. With its user-friendly interface, responsive design, and essential features such as team name input, score tracking, and reset options, the Scoreboard App is the perfect companion for any basketball event. Say goodbye to manual scoreboards and hello to a streamlined, digital solution that makes scoring a breeze. Elevate your basketball games with the Scoreboard App and enjoy a smoother, more organized gameplay experience.
That's it! I hope this "Scoreboard App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.