Dictionary App Using HTML, CSS and JavaScript with Source Code
Welcome to the Dictionary App, a powerful tool designed to streamline your quest for word meanings and pronunciations. Crafted with HTML, CSS, and JavaScript, this project embodies simplicity and functionality, making it accessible to users of all levels. With a sleek and intuitive user interface, you can effortlessly navigate through the app, entering any word of interest into the search bar and retrieving comprehensive information at your fingertips.
Driven by the integration of external APIs like the DictionaryAPI, this app delivers accurate definitions, phonetic pronunciations, and example usage, enriching your language exploration journey. Whether you're a language aficionado, a student, or a professional seeking precise word definitions, this app caters to your needs with efficiency and elegance. Embrace the Dictionary App as your go-to resource for linguistic inquiries, and embark on a seamless voyage of discovery through the vast realm of words and meanings.
You may also check this simple HTML, CSS and JavaScript projects:
- Image Background Remover
- Guess the Flag Game
- Typing Speed Test App
- Text/Background Color Contrast Checker
- To-Do List in Kanban Board
Features:
- Search Functionality: Easily look up the definition of any word by typing it into the search box and hitting the "Search" button.
- Pronunciation: Listen to the correct pronunciation of the word with the click of a button, thanks to integrated audio functionality.
- Detailed Information: Get comprehensive details about the word, including its part of speech, phonetic pronunciation, definition, and example usage.
- Sleek User Interface: The app boasts a clean and modern user interface, making the process of word lookup intuitive and visually appealing.
Technologies Used:
- HTML: Used for structuring the content of the web page, including headings, input fields, buttons, and result display.
- CSS: Employed to style the HTML elements, providing an attractive layout, typography, and visual effects.
- JavaScript: Utilized for handling user interactions, fetching data from the API, and dynamically updating the content of the page without requiring a reload.
- External APIs: The app integrates with the DictionaryAPI to retrieve word definitions and pronunciations, enhancing its functionality and usefulness.
How to Use:
- Simply open the Dictionary App in your web browser.
- Type the word you want to look up into the search box.
- Press the "Search" button or hit Enter.
- The app will fetch and display the definition, part of speech, pronunciation, and example usage of the word.
- Click the volume button next to the word to listen to its pronunciation.
- Enjoy exploring the rich world of language with ease and convenience!
Sample Screenshots of the Project:
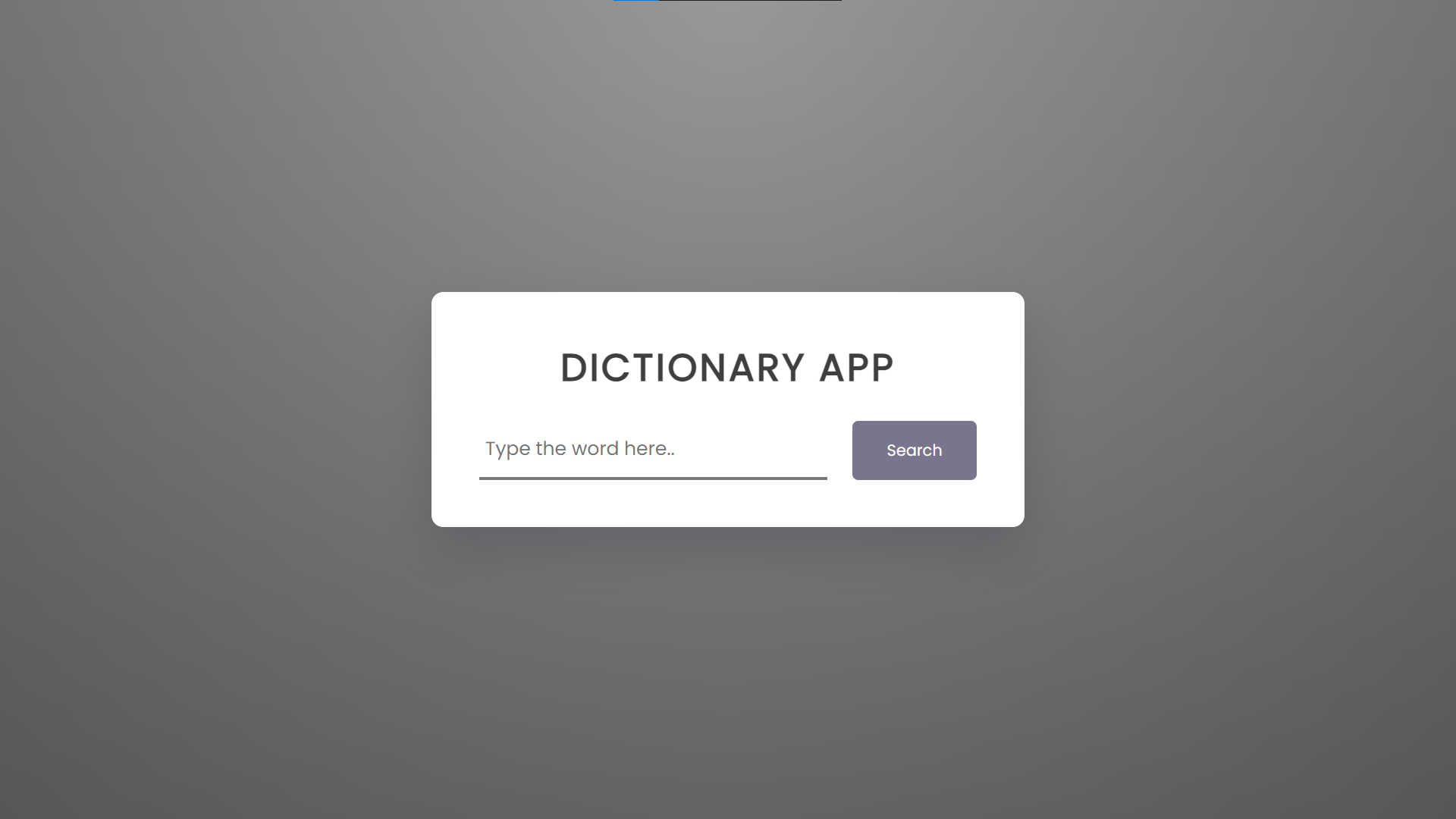
Landing Page

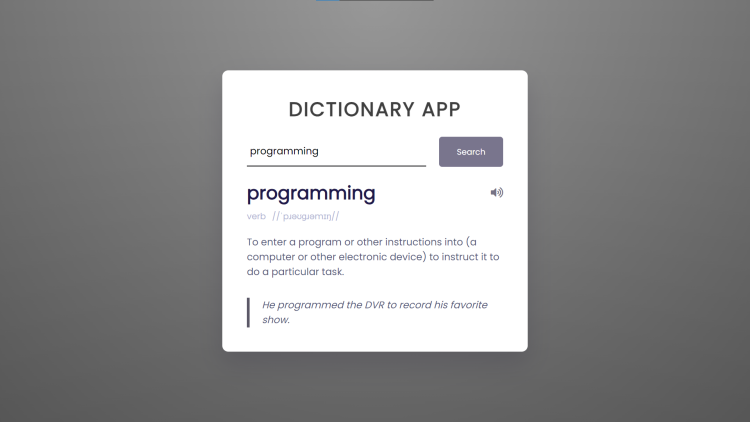
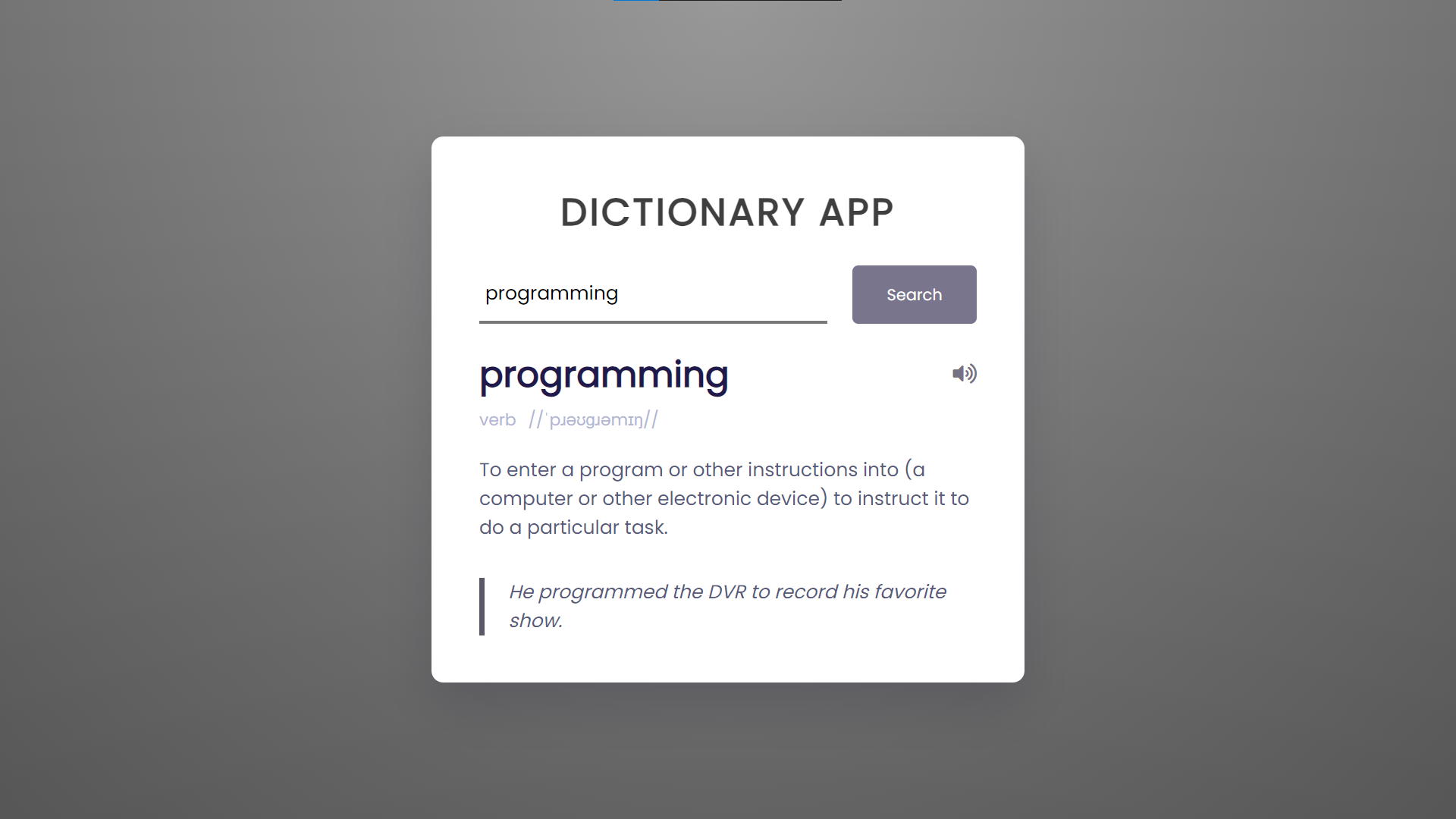
Sample Search

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Dictionary App stands as a testament to the power of technology in facilitating language exploration and comprehension. By leveraging HTML, CSS, JavaScript, and external APIs, this project offers users a user-friendly platform to delve into the depths of vocabulary effortlessly. With its intuitive interface, comprehensive word definitions, and seamless pronunciation features, the app empowers users to expand their linguistic horizons with ease. Whether you're a language enthusiast, a student, or simply curious about the nuances of words, the Dictionary App is your steadfast companion on the journey of language discovery. Harness its capabilities, embrace its simplicity, and embark on a fulfilling quest to unravel the beauty and richness of language.
That's it! I hope this "Dictionary App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.