Image Color Picker Using HTML, CSS and JavaScript with Source Code
Welcome to the Image Color Picker, a versatile web tool designed to simplify the process of extracting colors from images. Harnessing the power of HTML, CSS, and JavaScript, this project offers a seamless experience for users seeking to identify and utilize color palettes in their creative endeavors. With its intuitive interface and robust functionality, the Image Color Picker empowers designers, developers, and enthusiasts alike to explore and leverage the rich spectrum of colors present in their images.
By combining modern web technologies with the EyeDropper API, the Image Color Picker provides a streamlined workflow for color extraction. Users can effortlessly upload their images, engage the eyedropper tool to pinpoint specific colors, and instantly access the corresponding RGB and HEX values. Whether crafting captivating designs, refining user interfaces, or simply exploring the nuances of color theory, the Image Color Picker stands as a valuable companion, offering insights and inspiration at every click.
You may also check this simple HTML, CSS and JavaScript projects:
- Image Background Remover
- Guess the Flag Game
- Typing Speed Test App
- Cocktail Recipe Finder
- Any File URL Downloader
Features:
- Image Upload: Users can upload an image from their device.
- Color Picking: After uploading the image, users can select a color using an eyedropper tool.
- Color Information: The project displays the RGB and HEX values of the selected color.
- User-Friendly Interface: The interface is designed to be intuitive and easy to use.
Technologies Used:
- HTML: Provides the structure and content of the web page.
- CSS: Styles the elements and enhances the visual appearance of the project.
- JavaScript: Implements functionality such as image uploading, color picking, and displaying color information.
- EyeDropper API: Utilizes the EyeDropper API to enable color picking functionality.
How to Use:
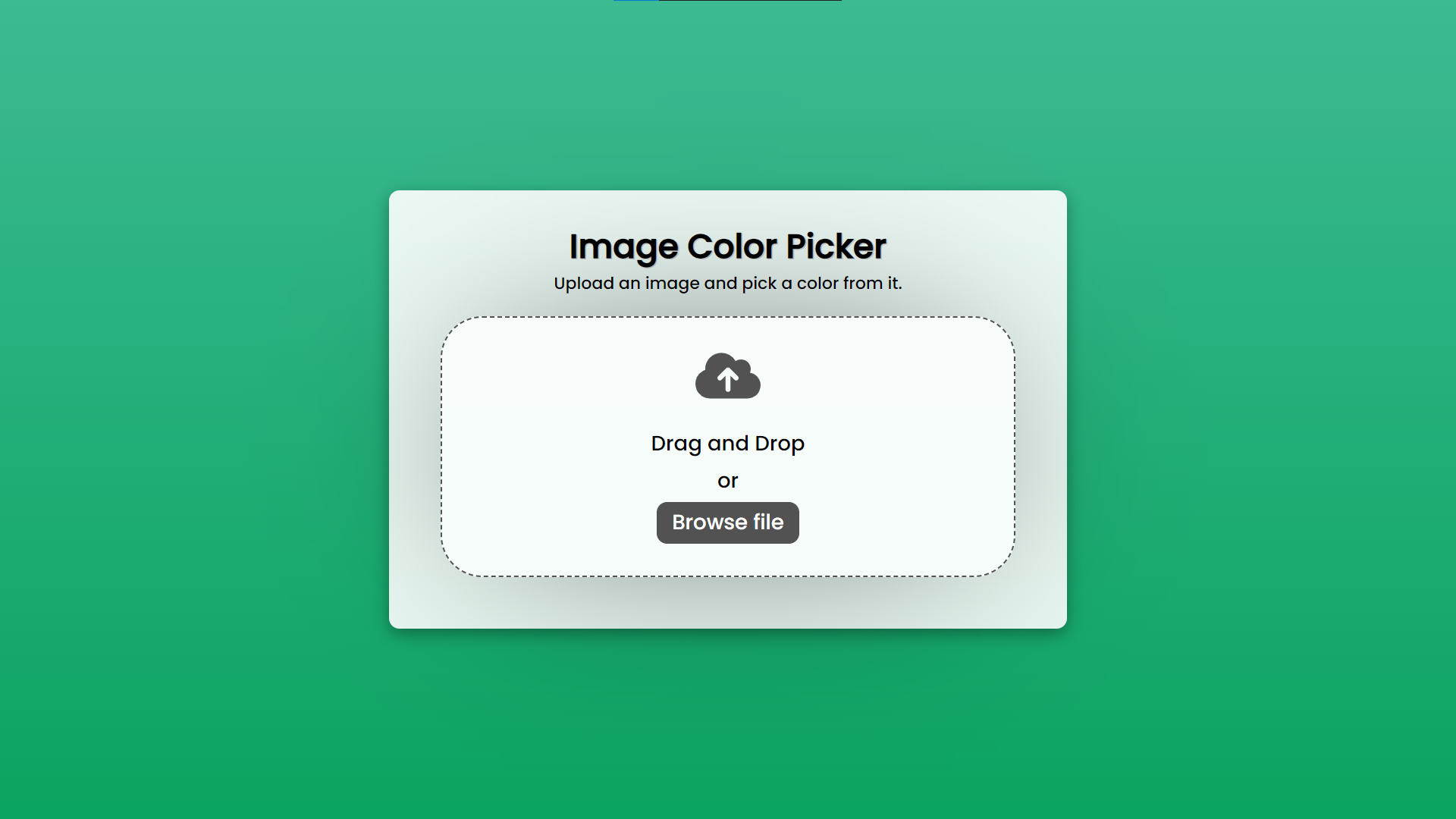
- Upload Image: Click on the "Browse file" button or drag and drop an image file into the designated area.
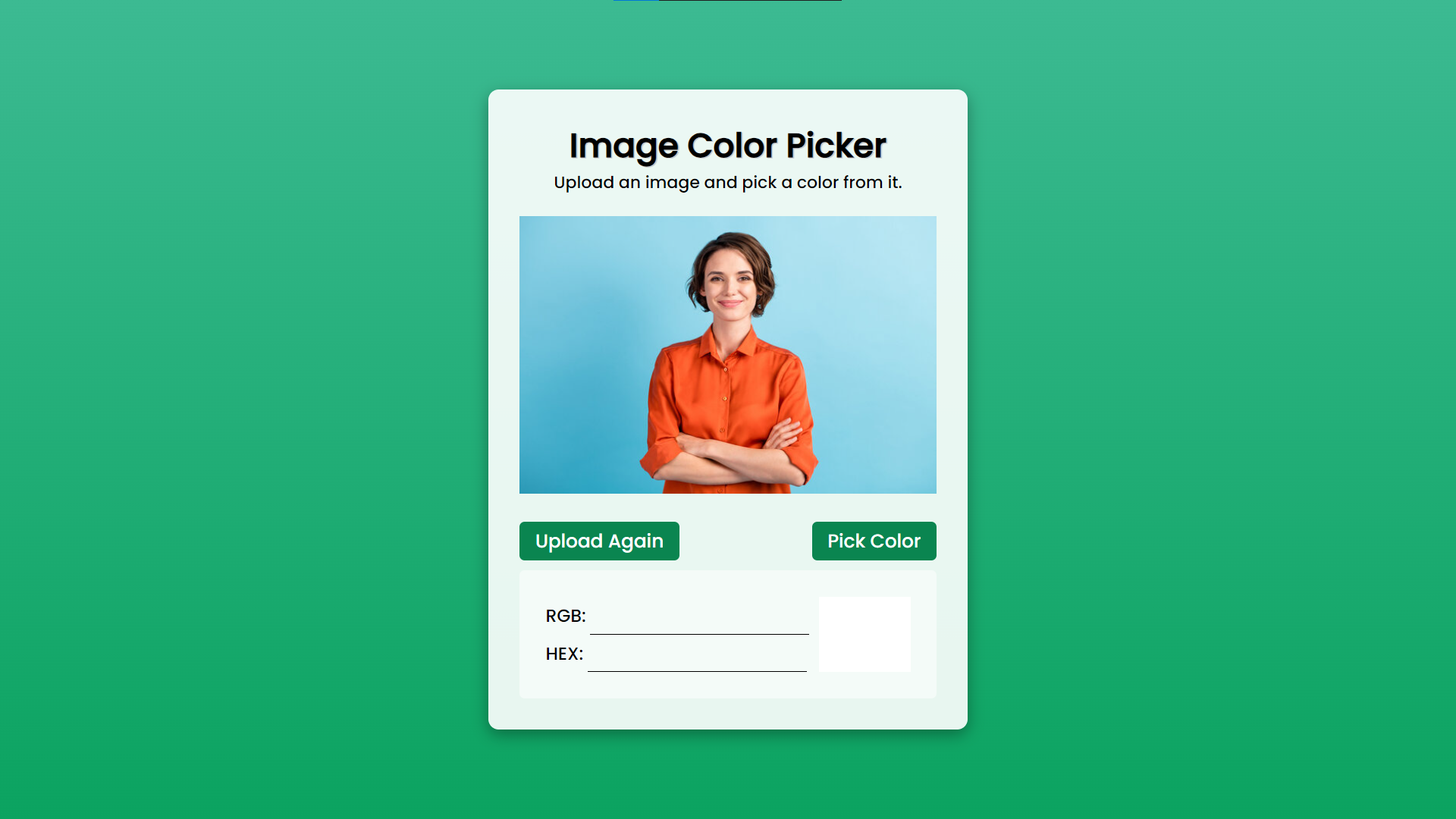
- Pick Color: Once the image is uploaded, click on the "Pick Color" button to activate the eyedropper tool.
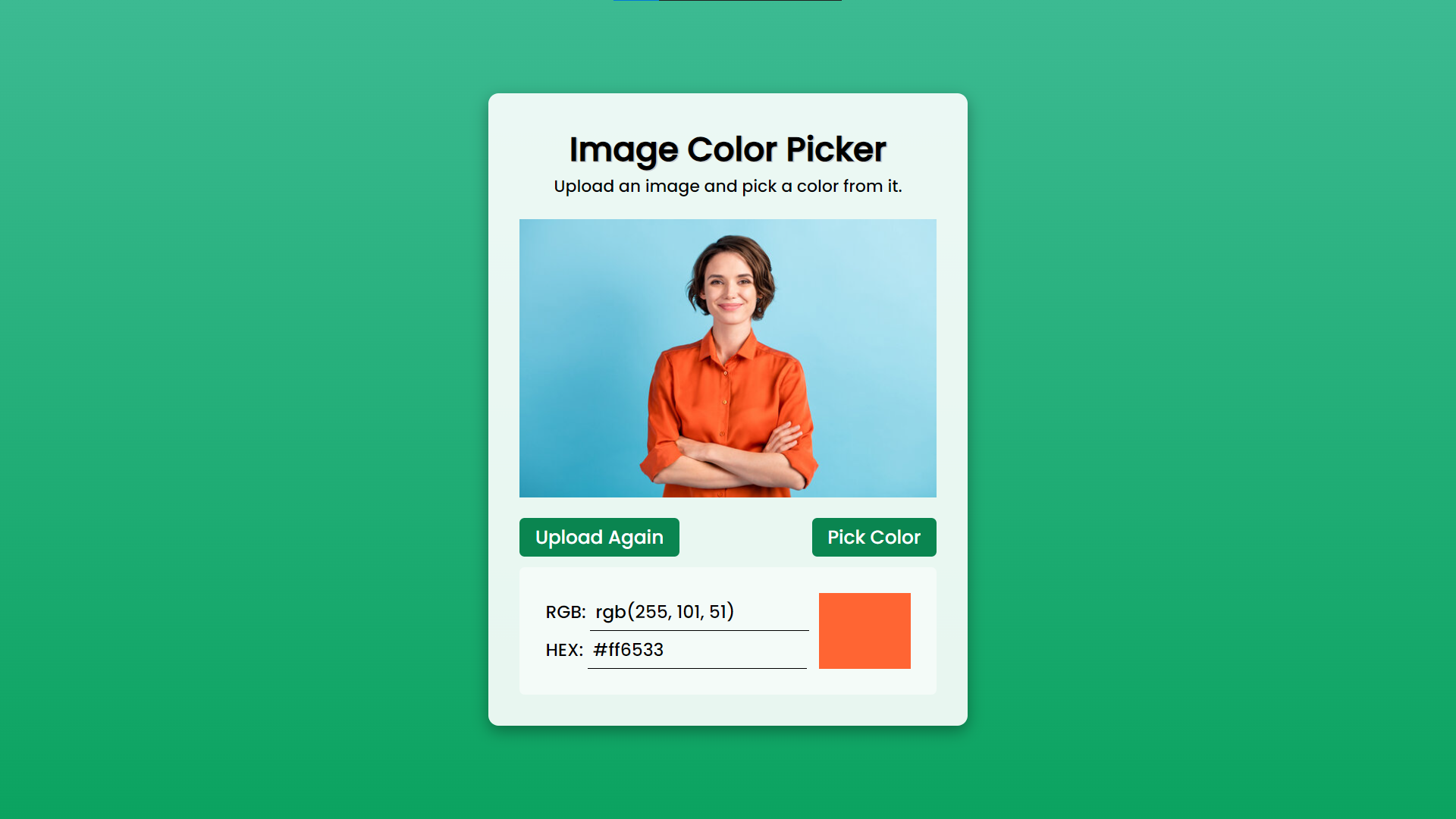
- View Color Information: The RGB and HEX values of the selected color will be displayed.
- Copy Color Code: Click on the input fields displaying the color codes to copy them to the clipboard.
Sample Screenshots of the Project:
Landing Page

Upload Image

Pick Color

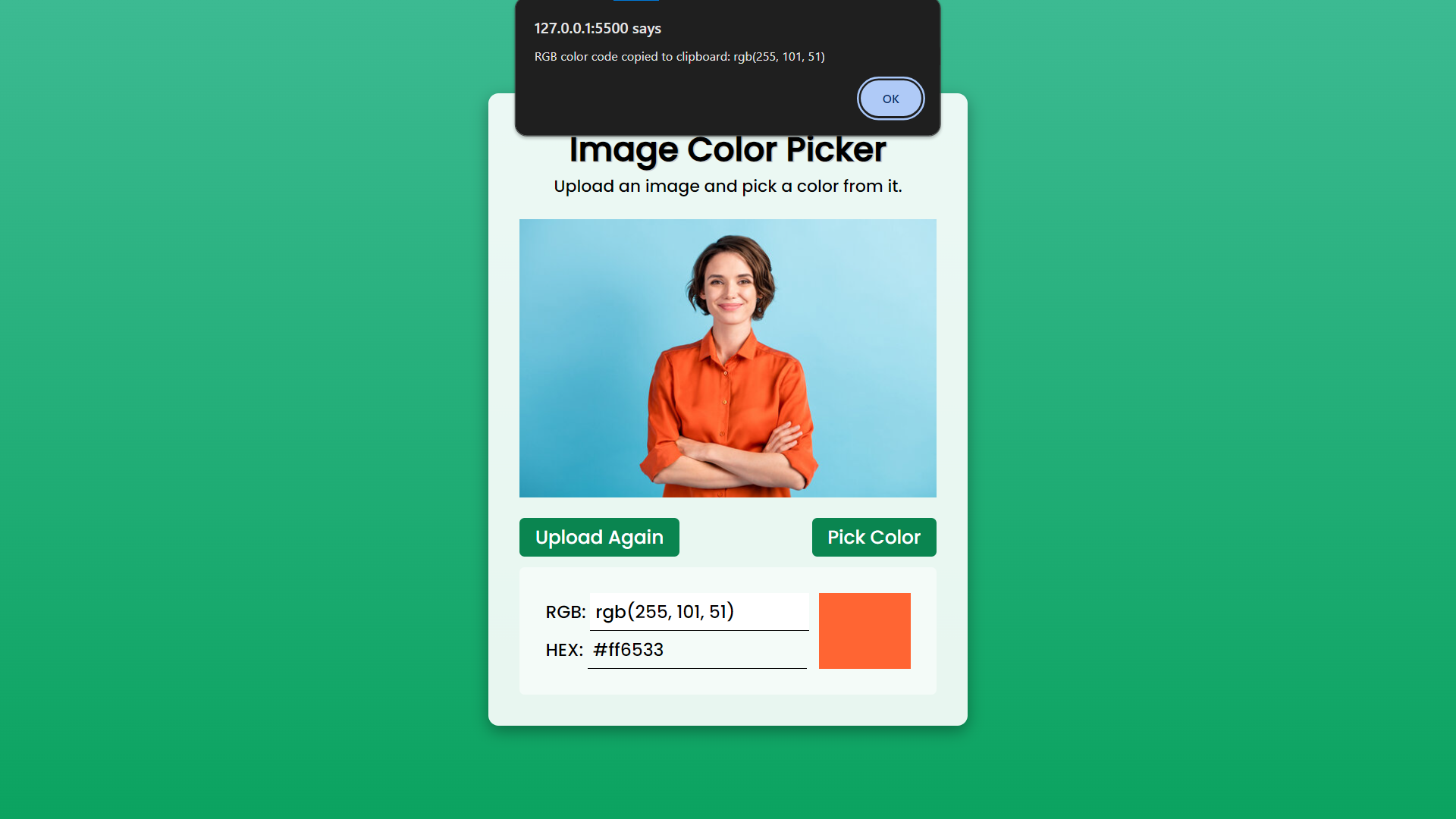
Copy Color Code Notification

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Image Color Picker represents a harmonious fusion of creativity and technology, offering a user-friendly solution for extracting colors from images with precision and efficiency. With its accessibility and versatility, this project serves as a valuable resource for professionals and hobbyists across various fields, enabling them to elevate their projects with vibrant color palettes. As the digital landscape continues to evolve, tools like the Image Color Picker demonstrate the endless possibilities that arise from the convergence of innovative web development techniques and user-centric design principles. Whether used for graphic design, web development, or digital artistry, the Image Color Picker remains a testament to the power of collaboration between human ingenuity and cutting-edge technology.
That's it! I hope this "Image Color Picker Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.