Gradient Color Generator Using HTML, CSS and JavaScript with Source Code
Welcome to the Gradient Color Generator, your go-to solution for effortlessly crafting stunning gradient backgrounds for your web projects. This intuitive web application, powered by HTML, CSS, and JavaScript, offers a seamless user experience, allowing you to select two colors and choose from a variety of gradient directions with ease. Whether you're a seasoned web developer or just starting out, this tool provides an accessible platform to experiment with color combinations and visualize the impact of different gradient styles in real time.
With its user-friendly interface and instant preview capabilities, the Gradient Color Generator empowers you to unleash your creativity and enhance the visual appeal of your websites. Once you've found the perfect gradient, simply click the "Generate Gradient" button to generate the corresponding CSS code, ready to be integrated into your projects. Say goodbye to tedious manual coding and hello to efficient gradient creation with the Gradient Color Generator. Explore endless possibilities and elevate your web design game today!
You may also check this simple HTML, CSS and JavaScript projects:
- Speech to Text Converter
- Content Similarity Checker
- Budget Tracker System
- Employee Taxable Salary Calculator
- Box Shadow Generator
Features:
- Custom Color Selection: Users can choose the starting and ending colors of their gradient backgrounds using color pickers.
- Direction Selection: The application offers a variety of gradient directions, including top, right top, right, right bottom, bottom, left bottom, left, and left top.
- Real-Time Preview: As users make changes to the color and direction settings, they can see a real-time preview of the gradient background.
- Code Generation: Upon generating the gradient, the corresponding CSS code is displayed, making it easy for users to copy and paste into their projects.
- Copy to Clipboard: Users can quickly copy the generated CSS code to their clipboard with the click of a button.
Technologies Used:
- HTML: Provides the structure and markup of the web page.
- CSS: Styles the user interface elements and creates the gradient background.
- JavaScript: Handles the dynamic behavior of the application, such as updating the gradient preview and generating CSS code.
- Clipboard API: Allows for copying the generated CSS code to the user's clipboard for easy integration into projects.
How to Use:
- Color Selection: Use the color pickers to select the starting (Color 1) and ending (Color 2) colors of the gradient.
- Direction Selection: Choose the desired direction of the gradient from the dropdown menu.
- Generate Gradient: Click the "Generate Gradient" button to create the gradient background with the chosen colors and direction.
- Copy Code: Once the gradient is generated, the corresponding CSS code will appear. Click the "Copy Code" button to copy the CSS code to your clipboard for use in your projects.
Sample Screenshots of the Project:
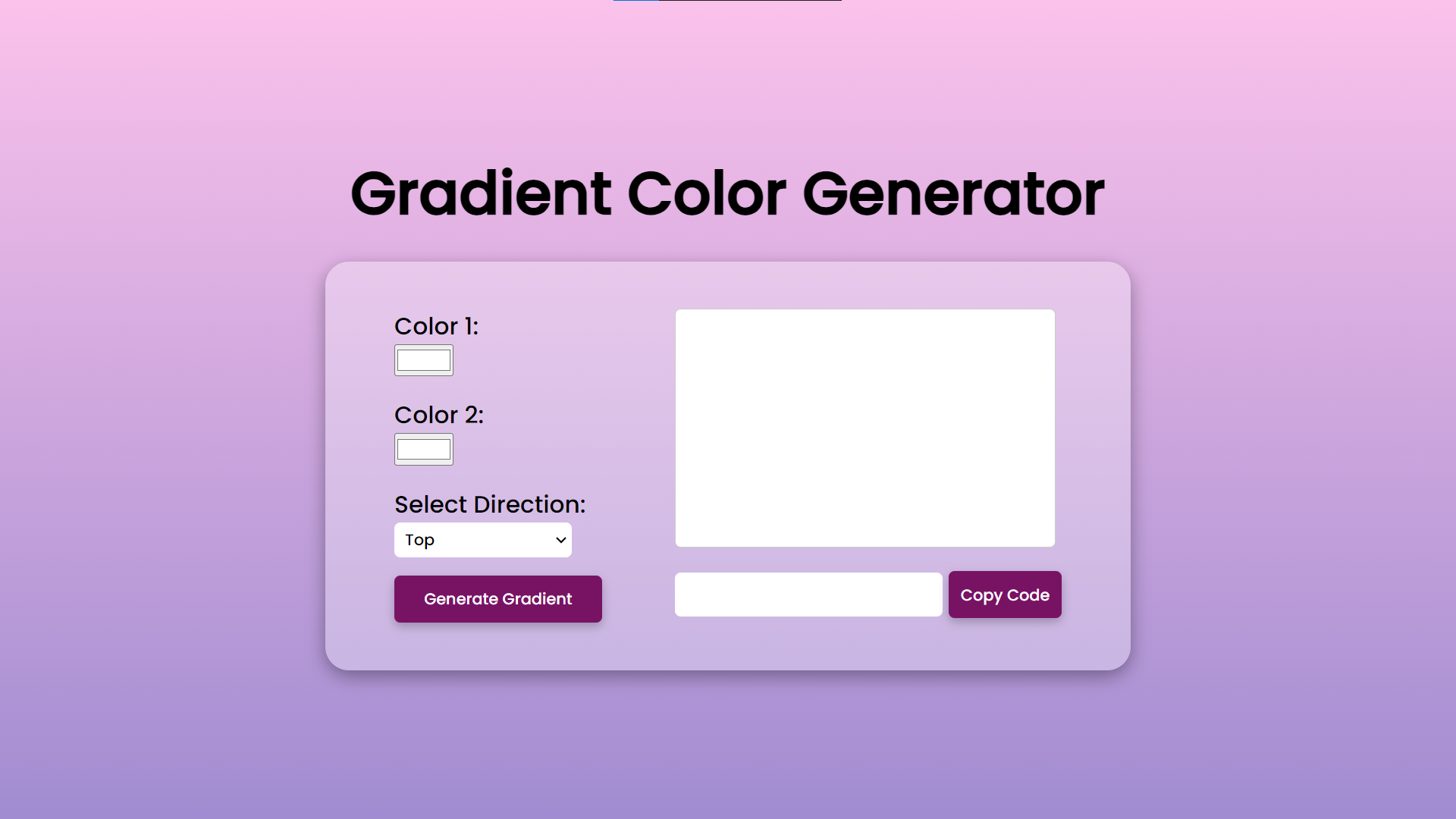
Landing Page

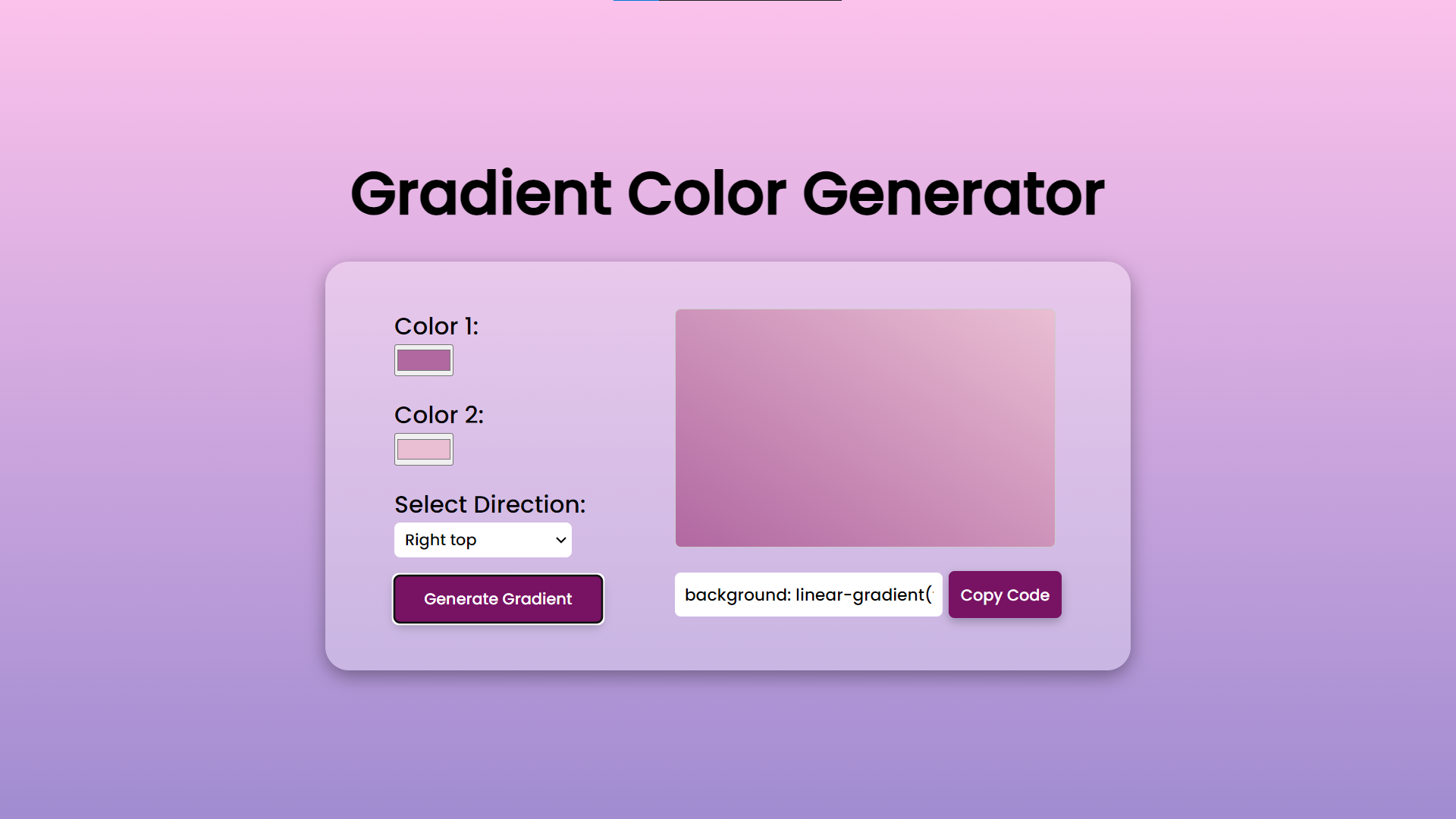
Sample Generated Gradient Color

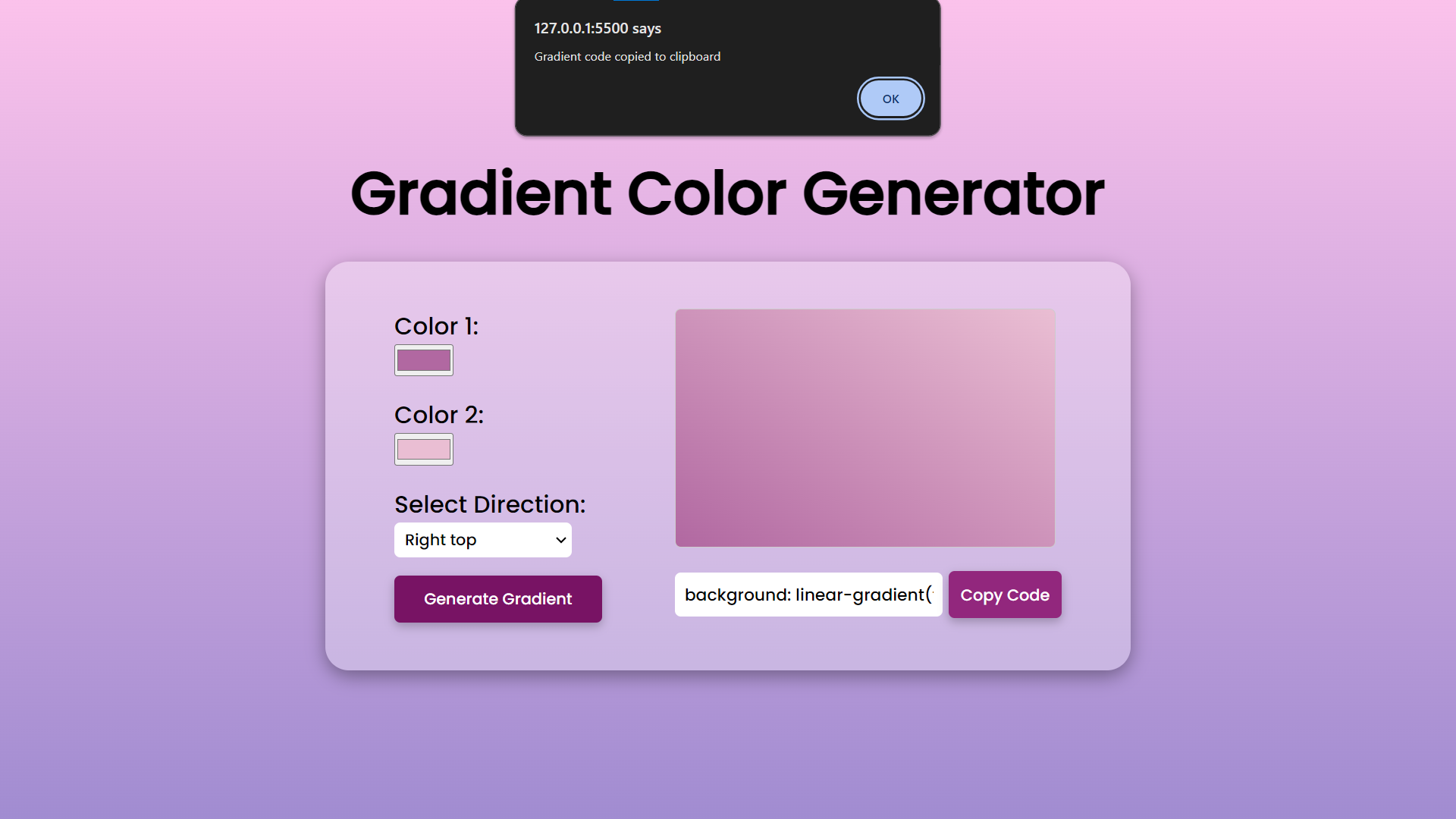
Copy Code Notification

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup
Conclusion:
In conclusion, the Gradient Color Generator revolutionizes the process of creating gradient backgrounds by offering a seamless, intuitive experience that caters to both novices and seasoned developers alike. By providing a platform where users can effortlessly select colors, choose gradient directions, and preview their designs in real time, this tool simplifies the otherwise complex task of crafting visually striking gradients. With its ability to generate clean CSS code with just a click, the Gradient Color Generator streamlines the workflow, allowing designers to focus more on creativity and less on technicalities. Embrace the power of gradients and transform your web projects with ease, courtesy of the Gradient Color Generator.
That's it! I hope this "Gradient Color Generator Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.