General Weighted Average Calculator Using HTML, CSS and JavaScript with Source Code
Welcome to the General Weighted Average Calculator, a user-friendly tool developed with HTML, CSS, and JavaScript. Designed to streamline academic evaluation, this application allows users to input subject names and their respective grades effortlessly. With its intuitive interface, users can swiftly add, review, and remove subjects, while the dynamic table display provides clear visibility into their academic performance. Utilizing responsive design principles, the calculator ensures seamless functionality across a variety of devices, enhancing accessibility for students and professionals alike. By automating the calculation of the general weighted average, this tool offers users immediate insights into their academic standing, empowering them to make informed decisions about their educational journey.
The General Weighted Average Calculator represents a versatile solution for individuals seeking to assess their academic progress effectively. Leveraging HTML, CSS, and JavaScript, this application prioritizes user experience, providing a straightforward method for computing weighted averages. Through its interactive features and responsive design, users can easily manage their academic data and gain valuable insights into their performance trends. Whether for students tracking their grades or professionals evaluating certification requirements, this calculator offers a convenient and reliable platform for navigating the complexities of academic assessment.
You may also check this simple HTML, CSS and JavaScript projects:
- Speech to Text Converter
- Bible Verse of the Day App
- Interactive Map with Markers
- Employee Taxable Salary Calculator
- Medicine Reminder App
Features:
- Subject and Grade Input: Users can input the subject name and its corresponding grade using simple input fields provided in the user interface.
- Dynamic Table Display: The application dynamically displays the entered subjects and grades in a table format, making it easy for users to review their input.
- GWA Calculation: The application automatically calculates the General Weighted Average (GWA) based on the grades entered by the user, providing instant feedback on their academic performance.
Technologies Used:
- HTML: HyperText Markup Language (HTML) is used to structure the content and layout of the web application, defining the elements and their relationships.
- CSS: Cascading Style Sheets (CSS) are utilized to enhance the visual presentation of the application, including styling, layout, and responsiveness.
- JavaScript: JavaScript is employed to add interactivity and functionality to the application, enabling dynamic updates, form validation, and GWA calculation.
- Bootstrap CSS: The application utilizes Bootstrap CSS framework to streamline the styling and layout, ensuring consistency and responsiveness across different browsers and devices.
How to Use:
- Input Subjects and Grades: Enter the subject name and its corresponding grade into the provided input fields.
- Add Subject: Click the "Add Subject" button to add the entered subject and grade to the table display.
- Review and Remove Subjects: Review the entered subjects and grades in the table. To remove a subject, click the "X" button in the corresponding row.
- View General Weighted Average (GWA): The application automatically calculates and displays the General Weighted Average (GWA) based on the entered grades.
- Repeat as Needed: Continue adding, reviewing, and removing subjects as needed to calculate your desired GWA.
Sample Screenshots of the Project:
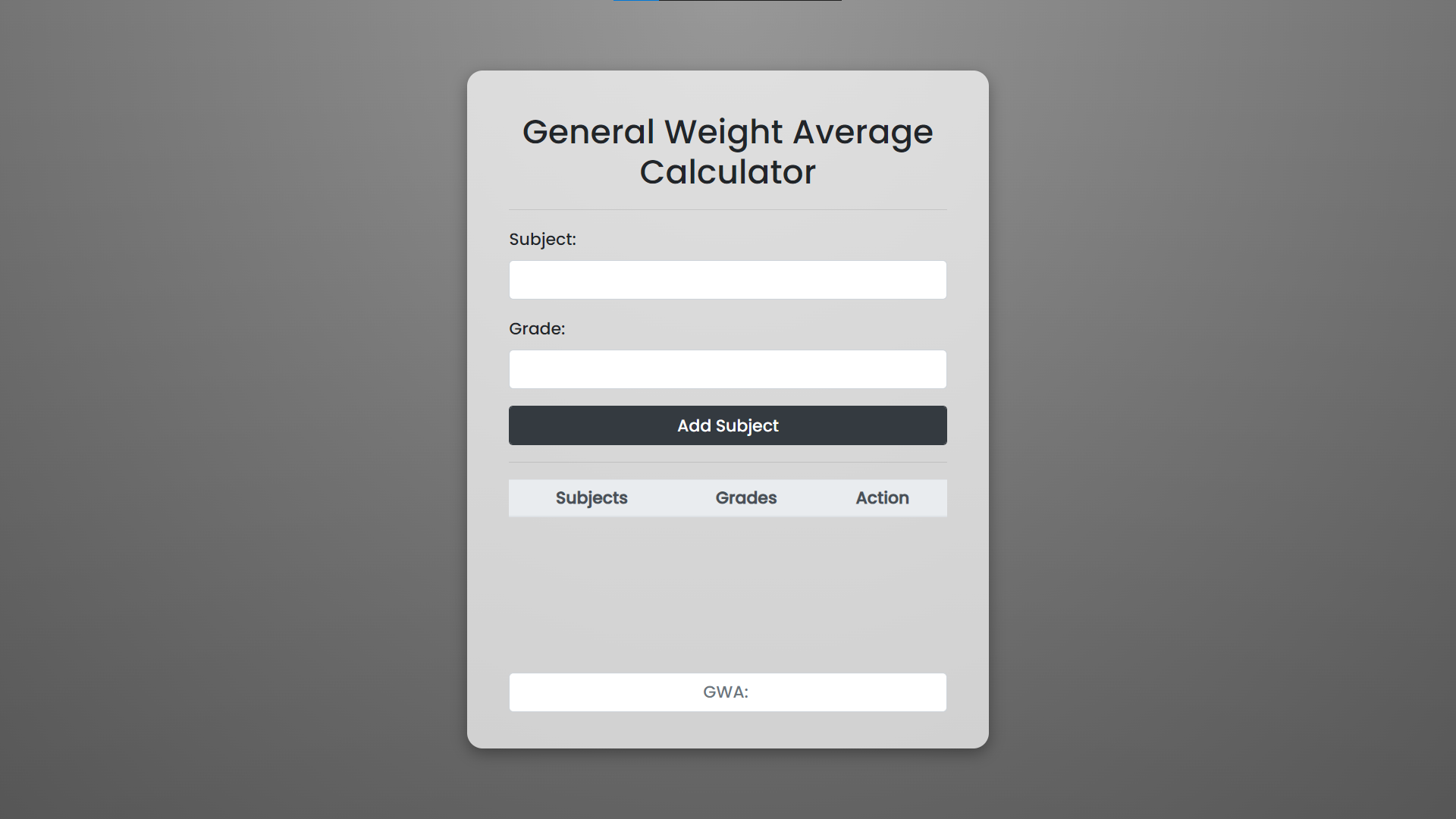
Landing Page

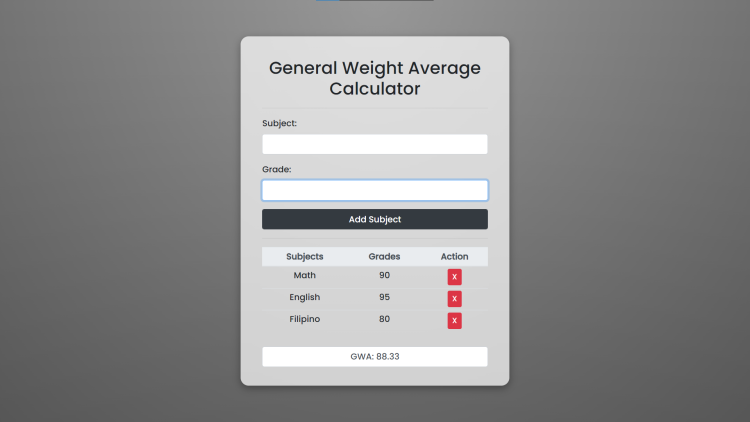
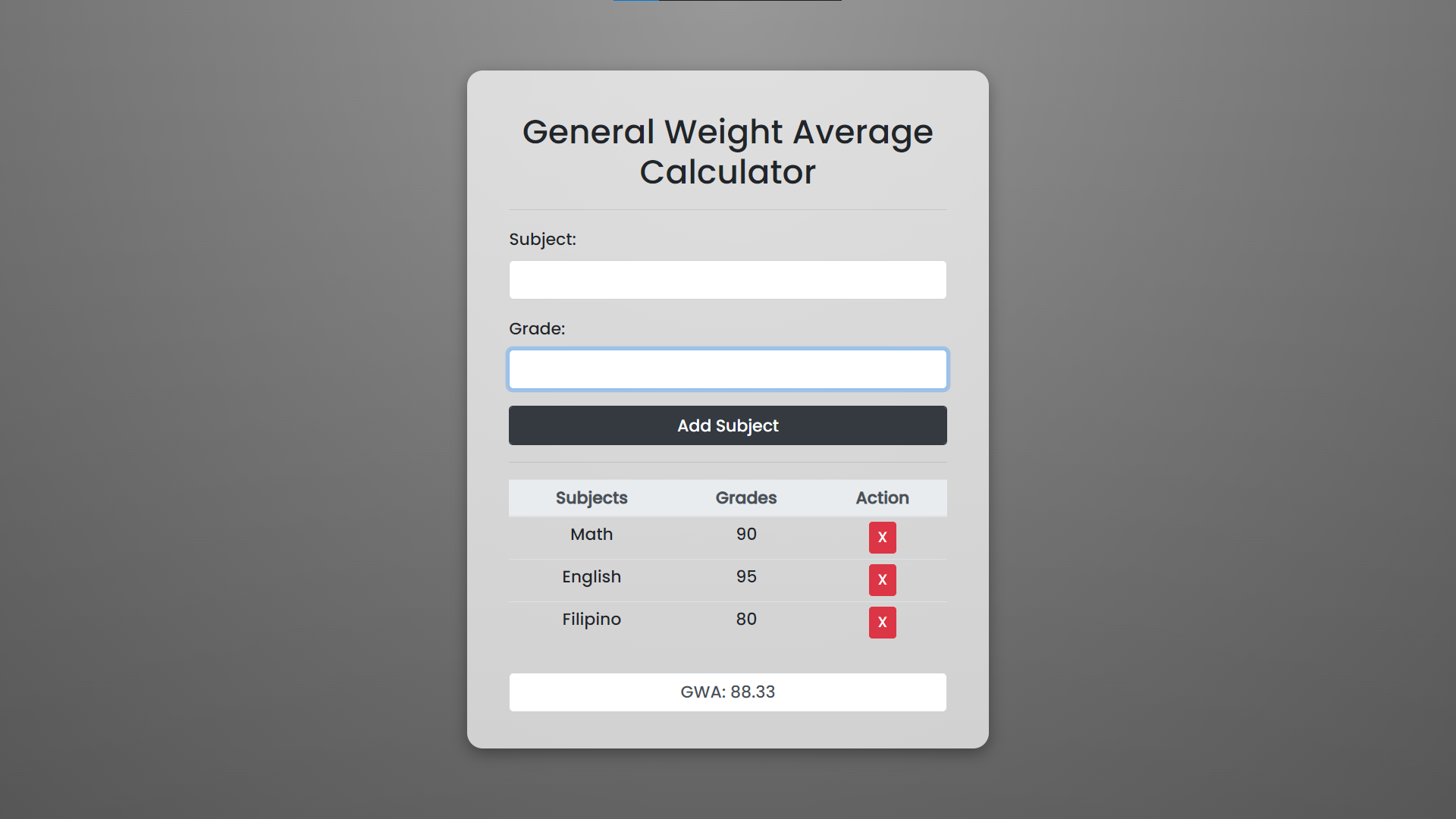
Sample Calculation

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion:
In conclusion, the General Weighted Average Calculator stands as a testament to the power of web development technologies in simplifying academic evaluation. With its seamless integration of HTML, CSS, and JavaScript, the application offers users a convenient and intuitive platform for computing their general weighted averages. By fostering ease of use and accessibility, the calculator empowers students and professionals alike to gain valuable insights into their academic performance with minimal effort. As users continue to leverage this tool for tracking progress and making informed decisions about their educational journey, its role in facilitating efficient academic assessment remains paramount. With a commitment to user-centric design and functionality, the General Weighted Average Calculator sets a standard for the intersection of technology and education, providing a valuable resource for individuals seeking to navigate the complexities of academic evaluation effectively.
That's it! I hope this "General Weighted Average Calculator Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.