Recipe Finder App using HTML&CSS in VanillaJS with Source Code
The Recipe Finder App is a web application created using the JavaScript programming language. This project offers a reliable search query to find recipes for your food. The application utilizes an API that can fetch specific data of a recipe. The Recipe Finder App in VanillaJS is a project designed to find recipes available on the internet. This project features basic coding purely in the JavaScript programming language.
The Recipe Finder App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Recipe Finder App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Recipe Finder App
The Recipe Finder App was developed entirely using the JavaScript programming language. It is a user-friendly application that can be easily tailored to meet individual preferences. The main objective of this program is to offer a quick and convenient method for finding recipes online. Utilizing an API, the application retrieves recipe data directly from the source, enabling users to search through a wide range of available recipes. Exploring the program further allows users to gain insights into the coding procedures involved in its development.Recipe Finder App using HTML&CSS in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
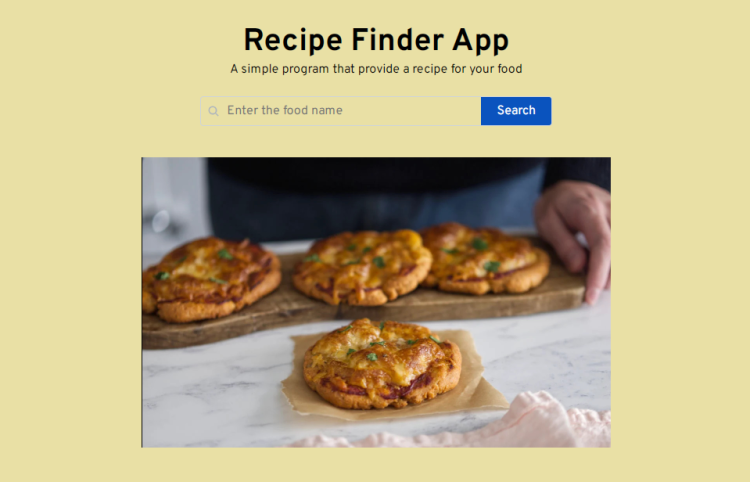
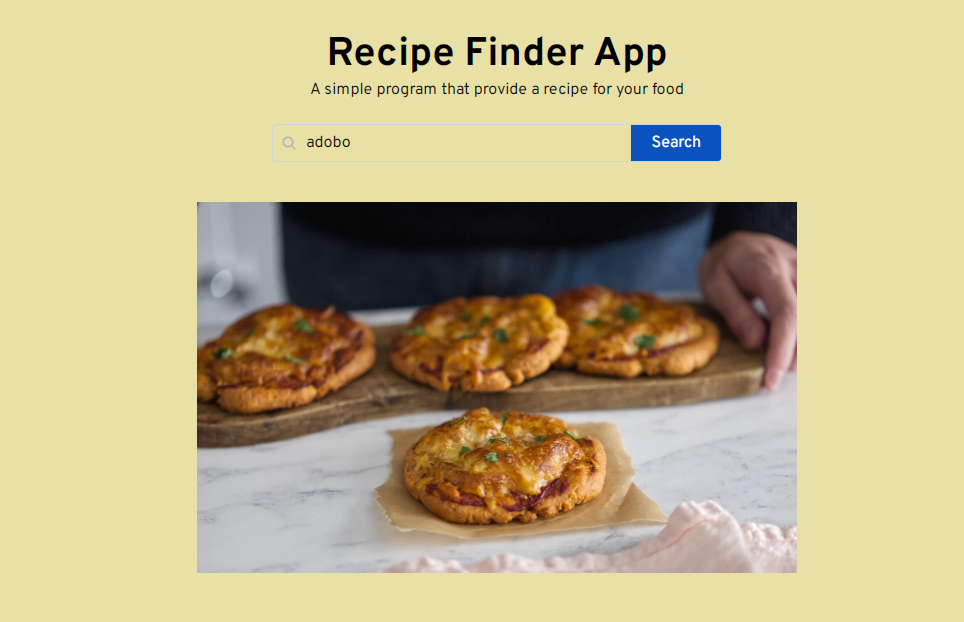
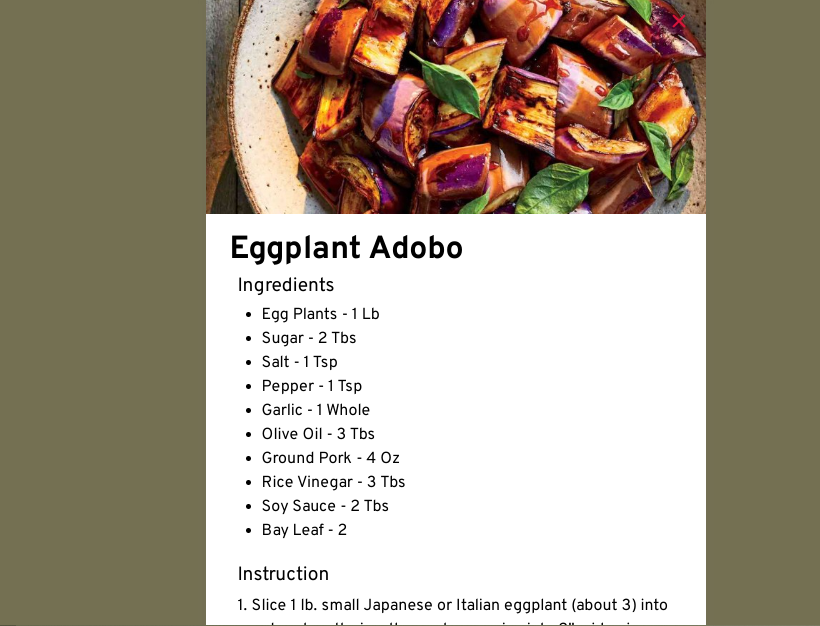
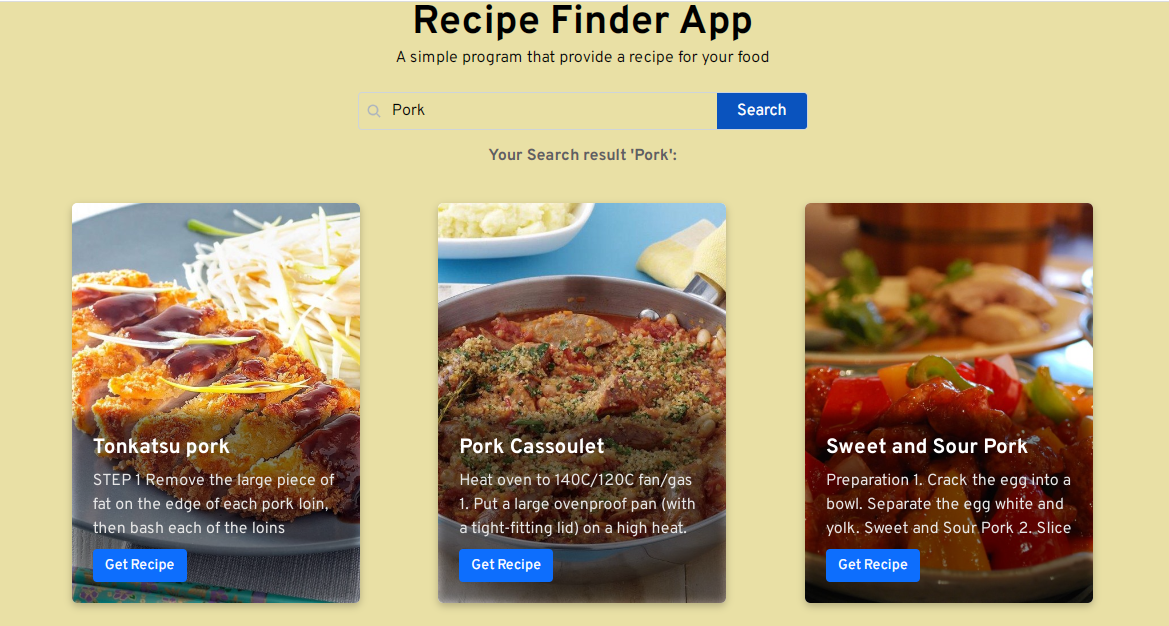
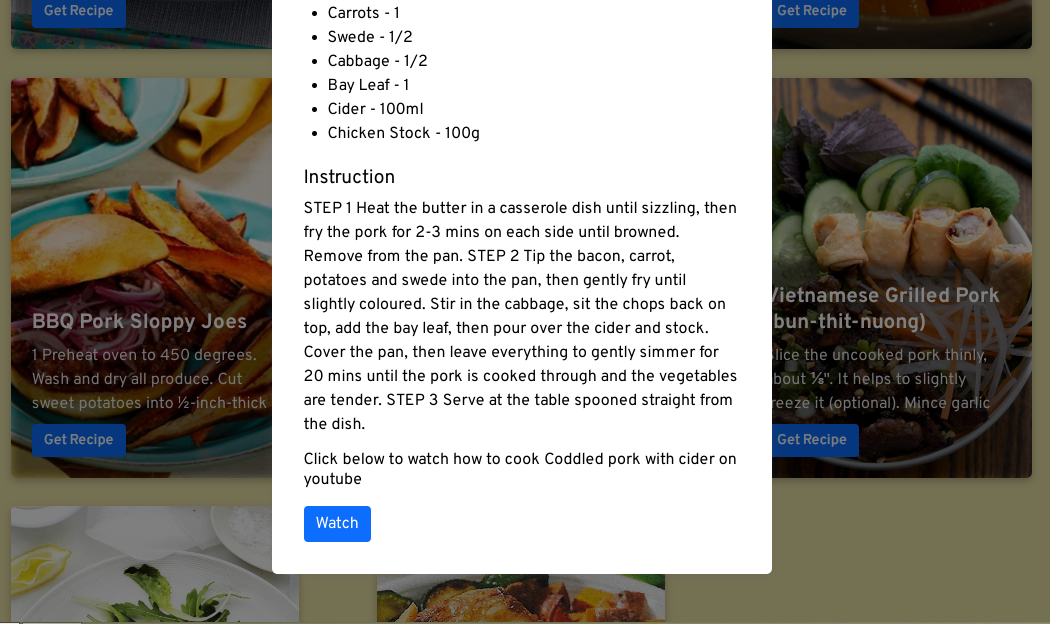
Sample Application Screenshot:




Recipe Finder App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Recipe Finder App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Recipe Finder App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Recipe Finder AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.