Whac-A-Mole Game Using HTML, CSS and JavaScript with Source Code
Whack-A-Mole is a classic arcade game that has entertained people of all ages for decades. In this project, we will create a simplified version of Whack-A-Mole using the power of web technologies – HTML, CSS, and JavaScript. Whack-A-Mole is a game that challenges your reaction time and hand-eye coordination as you attempt to "whack" or click on moles that pop up randomly from their hiding spots.
By this project, you'll have gained valuable insights into creating interactive web applications and have a working knowledge of HTML, CSS, and JavaScript. You can also check these interactive projects:
How to Play Whack-A-Mole:
-
Game Objective:
- The goal of the game is to earn as many points as possible by "whacking" the moles that appear in the blocks.
-
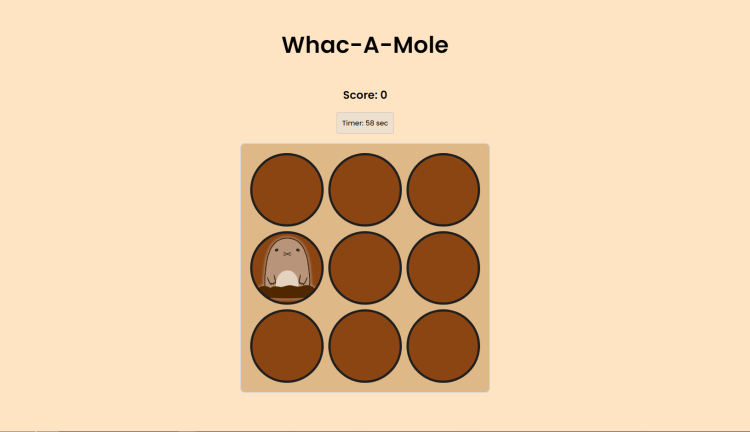
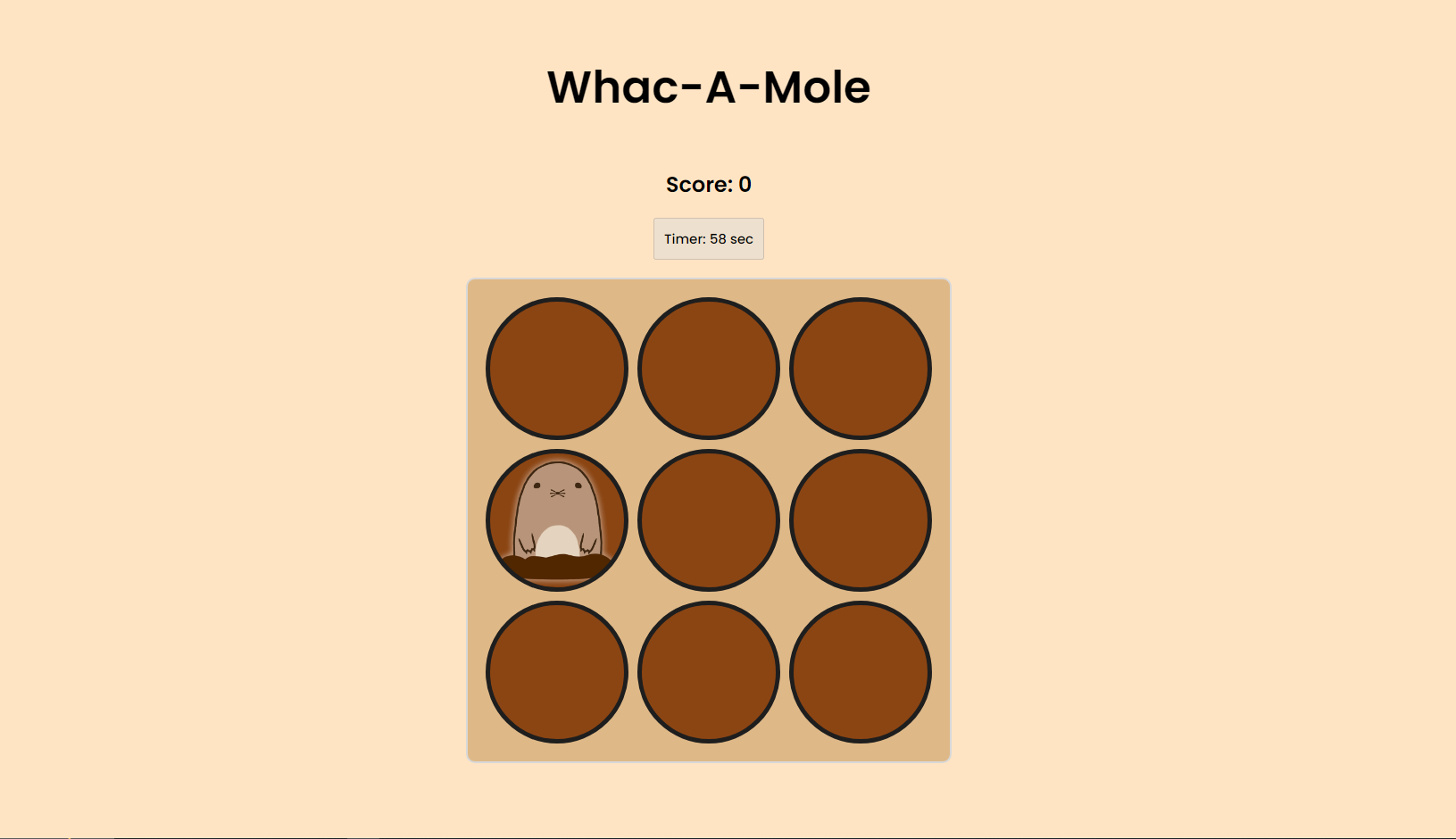
Game Interface:
- The game interface consists of the following elements:
- Title: Displays "Whac-A-Mole" at the top of the screen.
- Score: Shows your current score on the right side of the title.
- Timer: Displays the remaining time on the right side of the title.
- The game interface consists of the following elements:
-
Gameplay:
- The game lasts for 60 seconds. Your timer starts counting down from 60 seconds as soon as you begin.
- Moles will randomly pop out from one of the nine blocks in the center of the screen.
- Your task is to quickly click on a mole as soon as it appears.
-
Scoring:
- When you successfully click on a mole, your score increases by one point.
- Your current score is displayed in the "Score" section at the top of the screen.
-
Ending the Game:
- The game ends when the timer reaches 0 seconds.
- At the end of the game, an alert will appear, displaying your final score.
- You can then choose to restart the game by clicking "OK" in the alert.
-
Game Strategy:
- The key to achieving a high score is to react quickly and click on the moles as soon as they appear.
- Keep an eye on the timer to pace yourself and maximize your score before time runs out.
-
Challenge Yourself:
- Challenge your friends or family members to see who can get the highest score in 60 seconds!
-
Have Fun:
- Whack-A-Mole is all about having fun and testing your reflexes. Enjoy the game and aim for a new high score each time you play.
Sample Screenshot of the Game

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup
Conclusion:
In this project, we have successfully created a web-based version of the classic arcade game, Whack-A-Mole, using HTML, CSS, and JavaScript. We've designed an interactive and engaging game that challenges players' reflexes and hand-eye coordination while providing a fun and entertaining experience.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.