Contact Us Form with Map Using HTML, CSS and JavaScript with Source Code
Welcome to the Contact Us Form with Map project, a modern and responsive web solution designed to make it easy for users to reach out and find your business location in one seamless interface. This project features a clean, user-friendly contact form alongside an embedded Google Maps section, allowing users to submit inquiries and view your location in real-time. With a sleek design using the Poppins font, required form validation, and integrated social media links, this project ensures a professional appearance while enhancing user interaction.
Built with HTML, CSS, and JavaScript, this project is designed for flexibility and ease of use. Whether you're looking to add a contact form to your business website or a personal portfolio, the embedded map provides instant access to your business's geographic location, improving user trust and convenience. Social media links allow users to connect on multiple platforms, ensuring your business remains accessible through various channels.
You may also check this simple HTML, CSS and JavaScript project:
- Breakout Game
- URL Shortener App
- Wordle Game Clone
- Internet Connection Notification
- One-time Password Input
Features:
- Responsive Contact Form: Users can enter their name, email, and message through a user-friendly form that is styled to enhance the user experience.
- Google Maps Integration: The project includes an embedded Google Map using an iframe to show a specific location (e.g., Victoria, Australia) to help users locate the company.
- Social Media Links: Easily accessible links to major social media platforms like Twitter, Facebook, Google, and Instagram.
- Form Validation: Input fields are required to ensure that the user provides valid information before submitting the form.
- Clean and Modern UI: Styled using Google Fonts and modern design practices to create a clean, visually appealing interface.
Technologies Used:
- HTML5: Used to create the structure of the webpage, including the form fields and the map iframe.
- CSS3: For styling the form, buttons, social media links, and layout, ensuring the project is visually appealing and responsive.
- Google Fonts: Integrated for a modern, clean typography style using the Poppins font family.
- Google Maps: Embedded using an iframe to provide live location access within the form.
- JavaScript: Could be added for form validation or to extend functionality such as form submissions.
How to Use:
- Fill Out the Form: Enter your name, email address, and message in the input fields provided.
- Submit: Click the "Send Message" button to submit your message.
- View Location: Scroll down to view the map of the specified location embedded below the form.
- Social Media Links: Click on any of the social media icons to visit the corresponding platform.
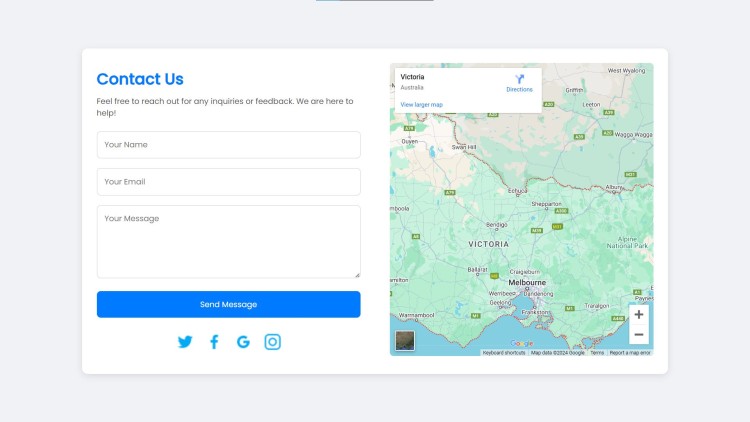
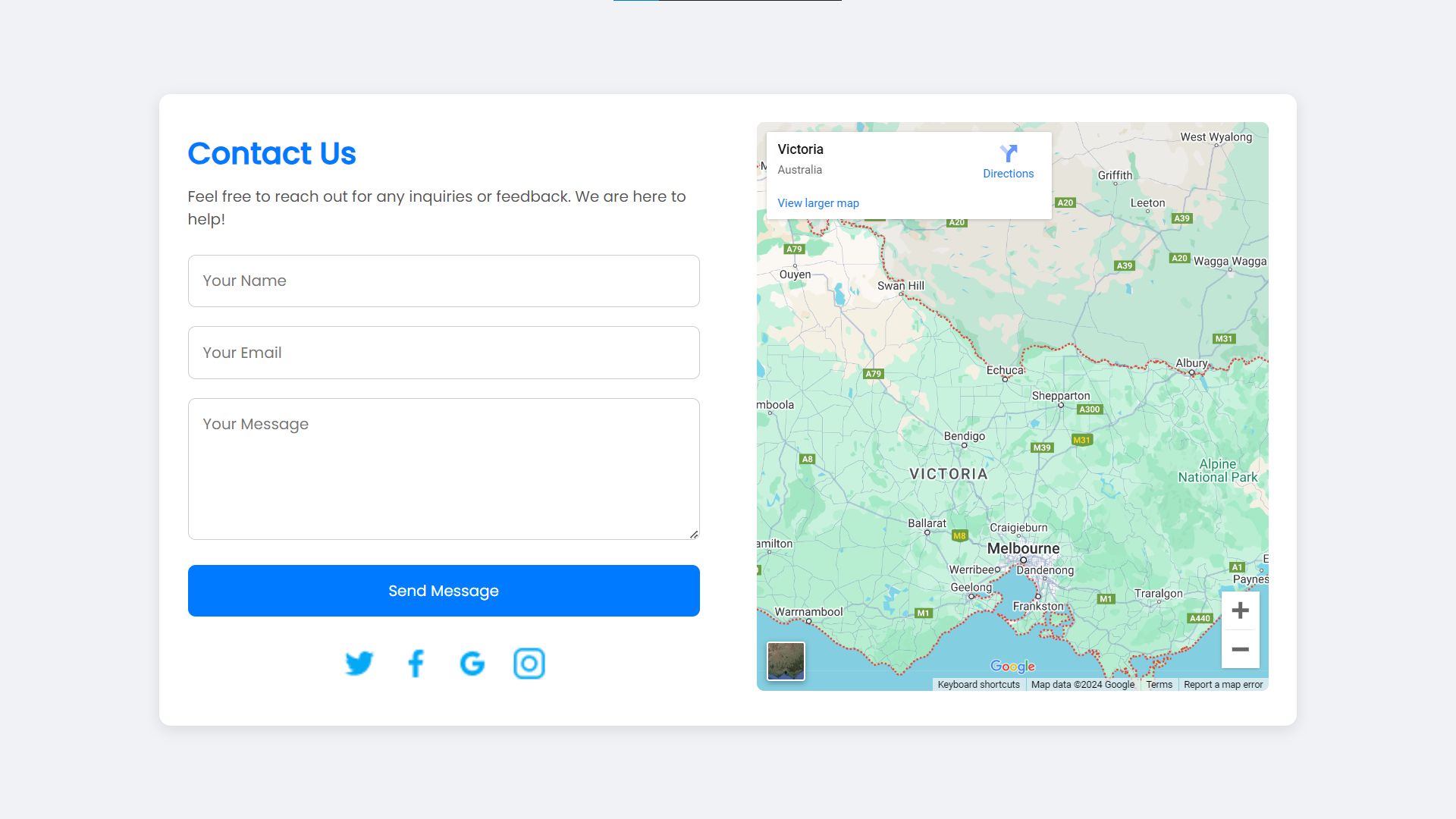
Sample Screenshots of the Project:
Contact Us Form with Map

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Contact Us Form with Map project combines functionality and aesthetics to create an intuitive user experience, allowing for easy communication and location access. With its responsive design, seamless form submission, and integrated Google Maps, this project enhances your website's professionalism and user engagement, making it a perfect addition for businesses or personal portfolios looking to streamline contact options and improve online presence.
That's it! I hope this "Contact Us Form with Map Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.