Online Pet Shop We App using PHP and PayPal Free Source Code
Introduction of Online Pet Shop Web App
This is a PHP and MySQL Database Project called Online Pet Shop Web App. This web application is a sort of e-Commerce or an Online Store. This online store contains the common features that can be found in some popular online store websites which are the Shopping cart, online payment, and more.
About the Web Application
This Online Pet Shop Web Application was developed using HTML, CSS, PHP, MySQL Database, JavaScript (jQuery/Ajax), Bootstrap, and startbootstrap free template. The system has 2 sides of the user Interface which are the Admin Panel and Store Side. The Admin Panel is the side/module of the system which can only be accessed by the store management or system admin. This side manages the data provided on the store side such as the categories and product list. The Store side/module is the public side of the application which clients or possible clients can browse and explore the products of the store and also place their order for their desired products. This application uses the PayPal library to handle online payments.
Features and Functionalities
Admin Panel
- Login/Logout
- Manage Category List
- Manage Sub Category List
- Manage Products
- Manage Inventory
- Manage Orders
- Manage System Settings
- Manage Account
Store/Public Side
- Login Modal
- Registration Modal
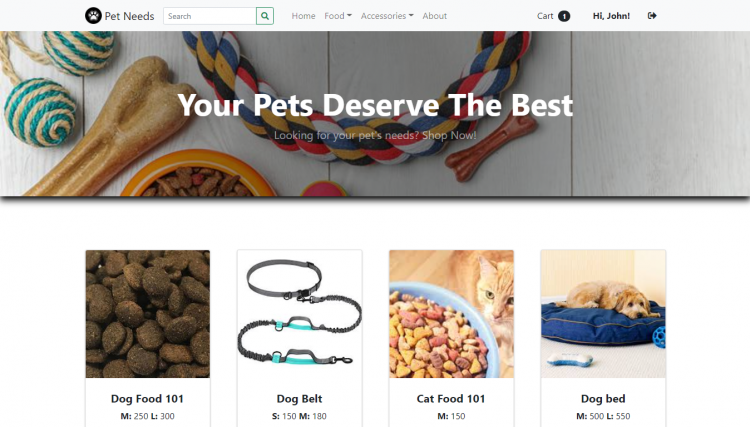
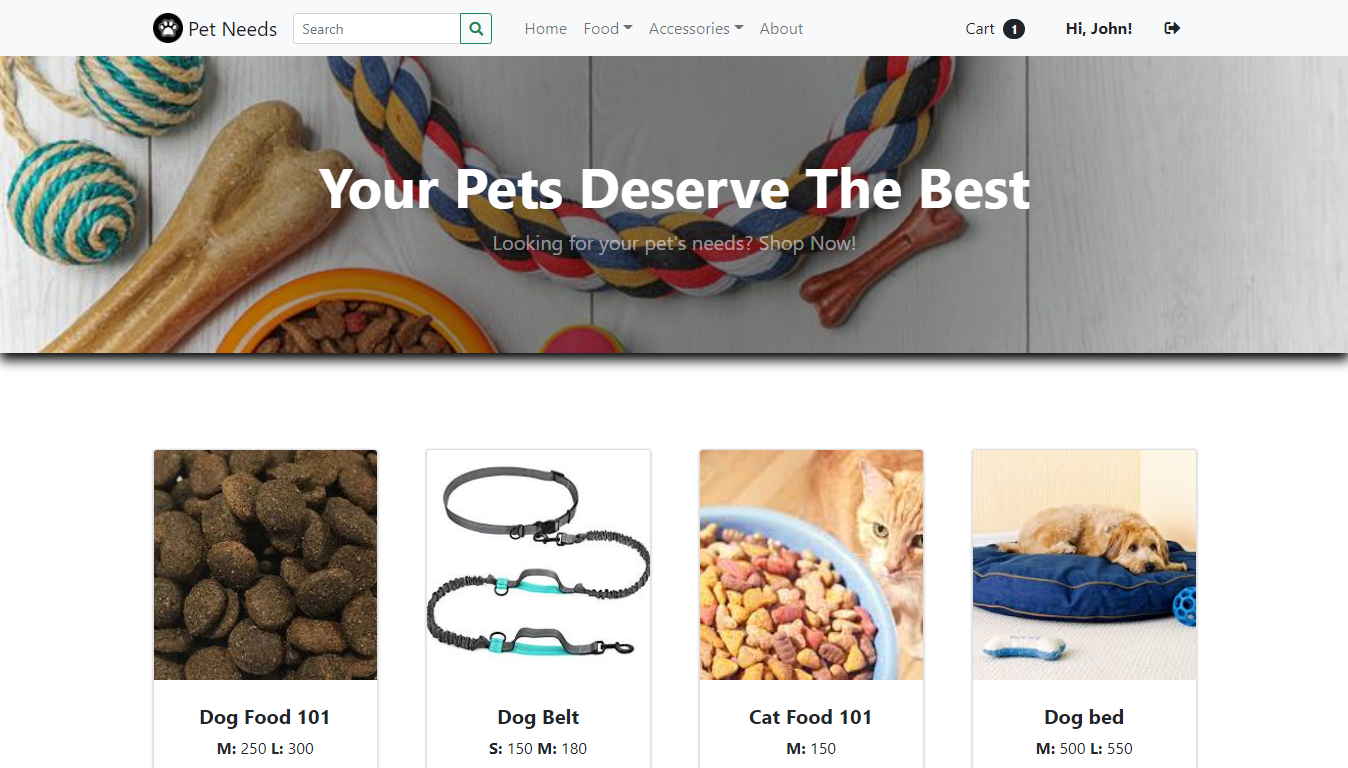
- Home Page
- Search Product
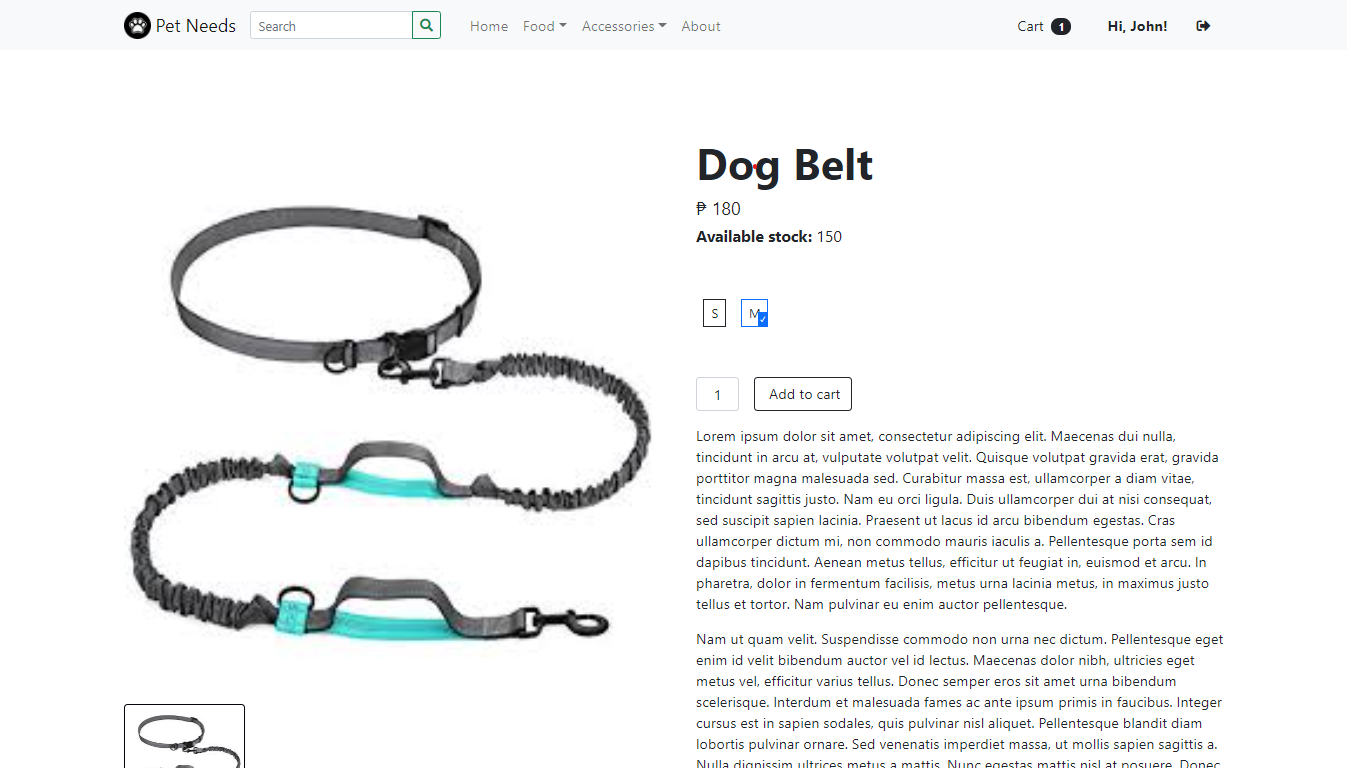
- View Product
- Browse Product Images
- Shopping Cart
- Place Order
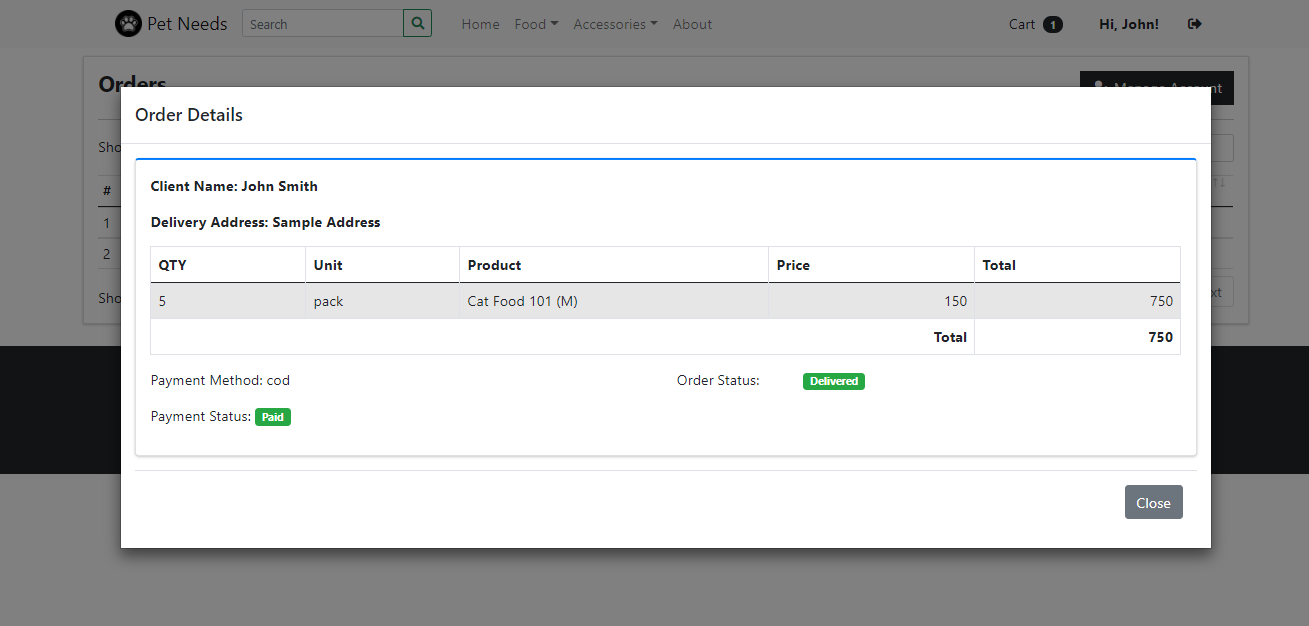
- Order List
- Manage Account
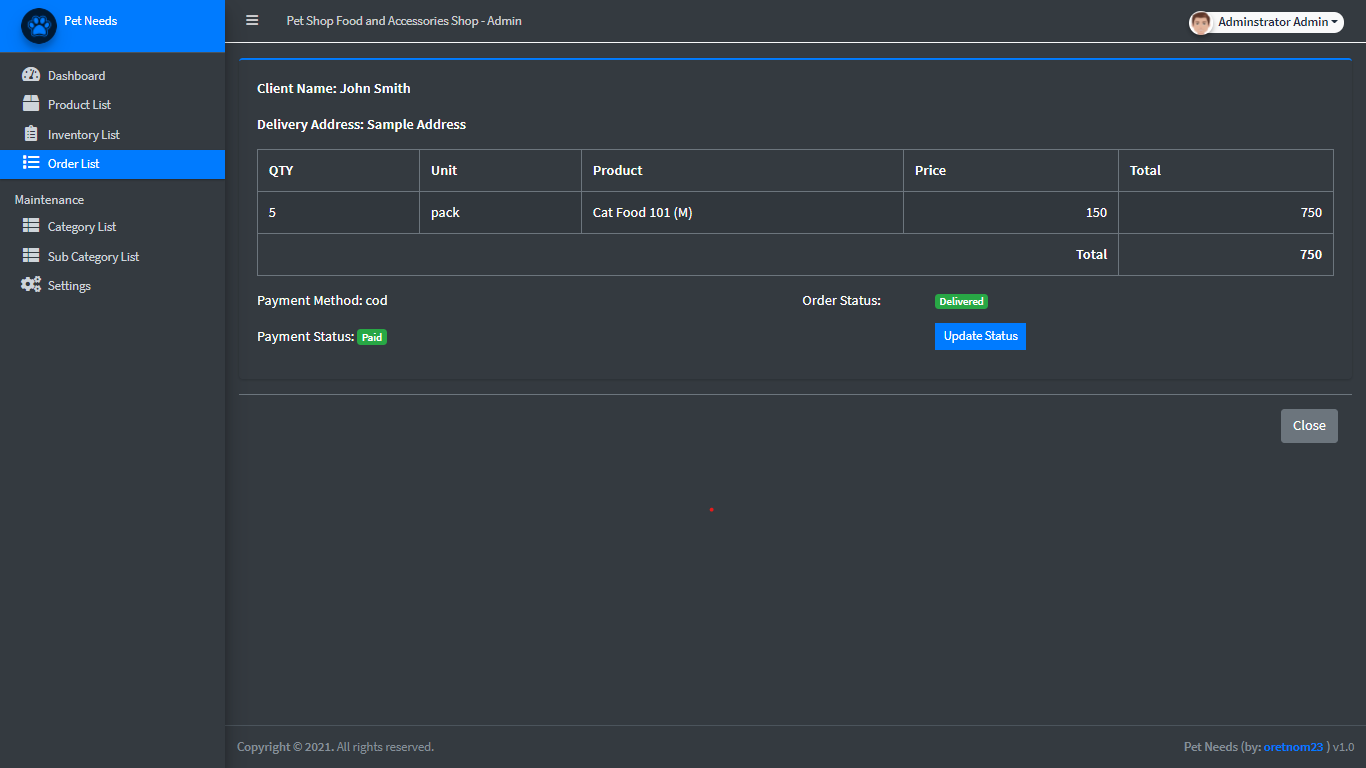
Some Snapshots of the Web Application




This web application is free to download. Feel free to download and modify the source code the way you wanted. Please use the source code for educational purposes only.
How to Run
Requirements
- Download and Install any local web server such as XAMPP/WAMP.
- Download the provided source code zip file. (download button is located below)
Installation/Setup
- Open your XAMPP/WAMP's Control Panel and start the
ApacheandMySQL. - Extract the downloaded source code zip file.
- If you are using XAMPP, copy the extracted source code folder and paste it into the XAMPP's "htdocs" directory. And If you are using WAMP, paste it into the "www" directory.
- Browse the
PHPMyAdminin a browser. i.e.http://localhost/phpmyadmin - Create a new database naming
pet_shop_db. - Import the provided
SQLfile. The file is known aspet_shop_db.sqllocated inside the database folder. - Browse the Online Pet Shop Web App in a browser. i.e.
http://localhost/pet_shopandhttp://localhost/pet_shop/adminfor the admin side.
Admin Information
Username: admin
Password: admin123
DEMO
That's it! I hope this Simple Online Pet Shop Web Application in PHP will help you with what you are looking for and for your future PHP Projects.
Explore more on this website for more Free Source Codes and Tutorials.
Enjoy :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
User log in not working
Sir I need some changes in…
THATS A FREE SOURCE CODE…
Action dropdown field is not working
Add to Cart button besides View Button
When i open admin panel it…
THIS TEMPLATE CSS SECTION IS…
Hey there, Where can I…
Buenas ¿como configuro la…
Buenas ¿como configuro la cuenta de paypal?