Useful AI Tools for Front-End Developers

An AI tool, or Artificial Intelligence tool, is a software program constructed using algorithms and mathematical functions. These tools make it easy to search for or request what you need by using them in web browsers connected to the internet. Some of them can even generate code, which is very helpful for programmers. Designing a website or web application can be time-consuming and tedious, especially if you're a back-end developer with only basic knowledge of design. Here's a list of useful tools that can make your programming journey much easier.
-
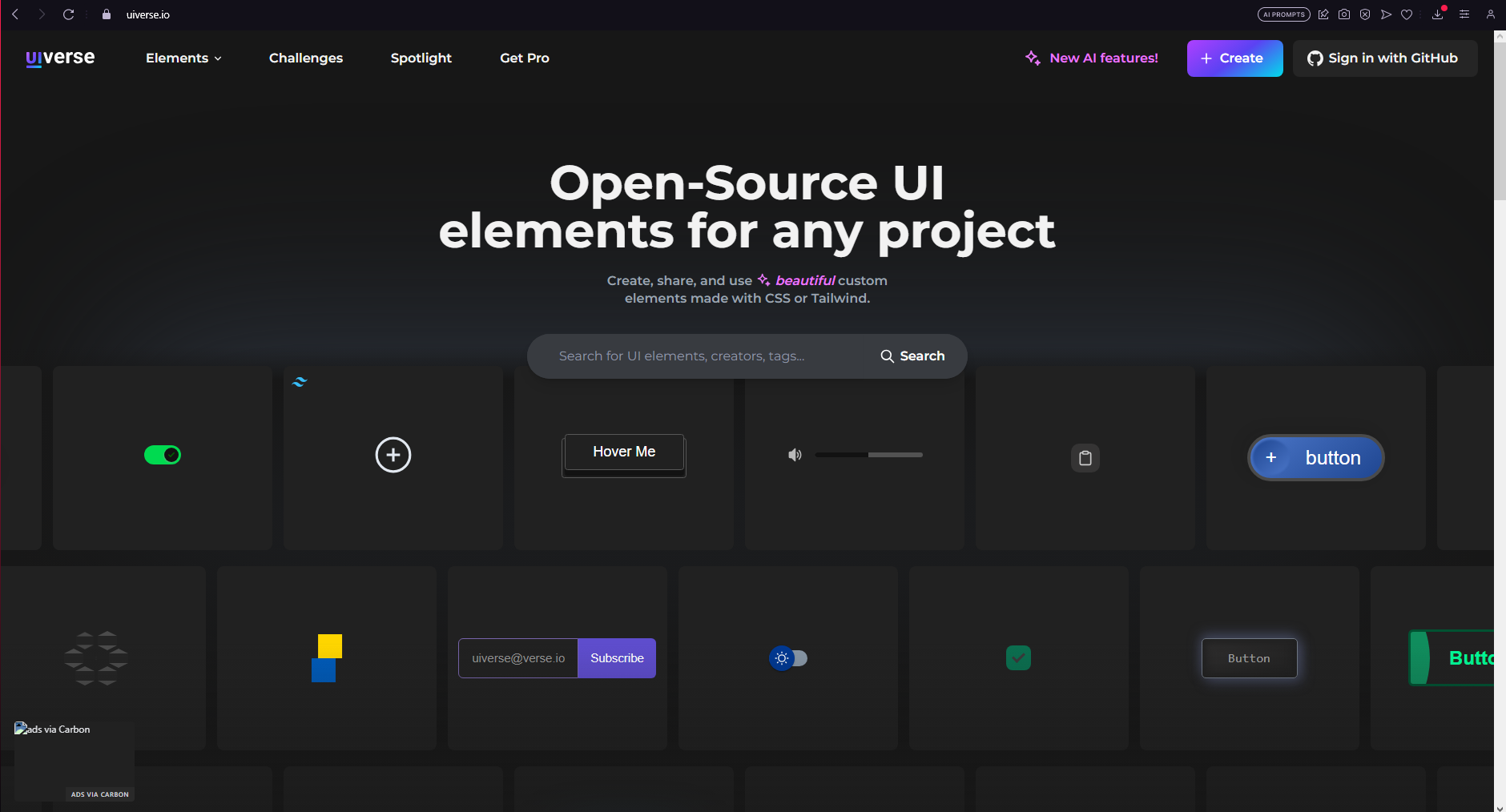
Uiverse.io Uiverse.io is an open-source AI tool that provides CSS designs for HTML elements such as buttons, inputs, checkboxes, and more. It's one of the best AI tools for making your website or web application more interactive and user-friendly. All you need to do is copy the code and paste it into your project.

-
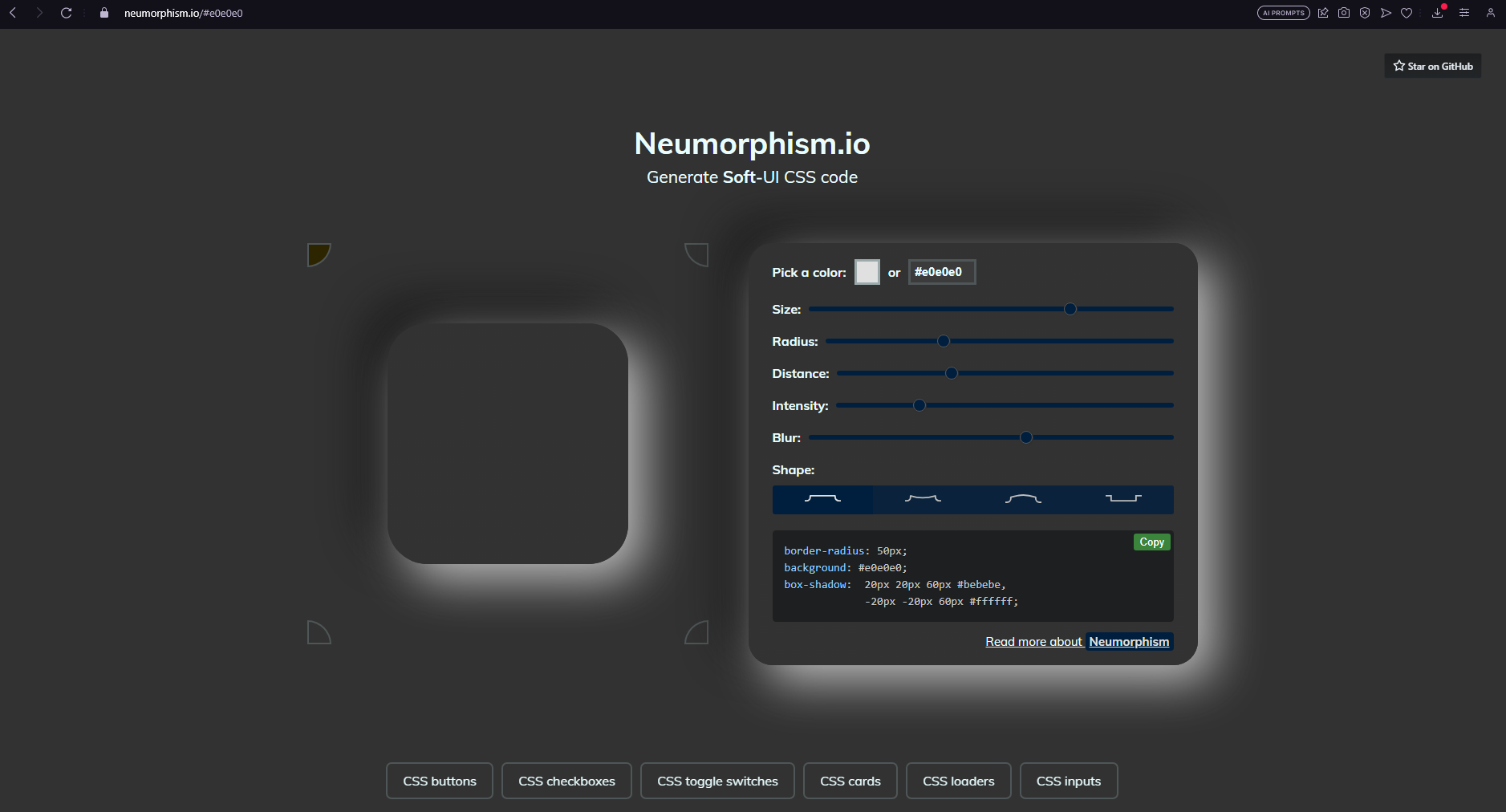
Neumorphism.io This tool is commonly used for designing buttons, but you can also use it for designing cards, inputs, loaders, and other elements. Neumorphism.io provides CSS code for your specific element with customizable color, size, radius, distance, intensity, blur, and even shape. After customizing your design, it will generate the CSS code that you can paste into your project.

-
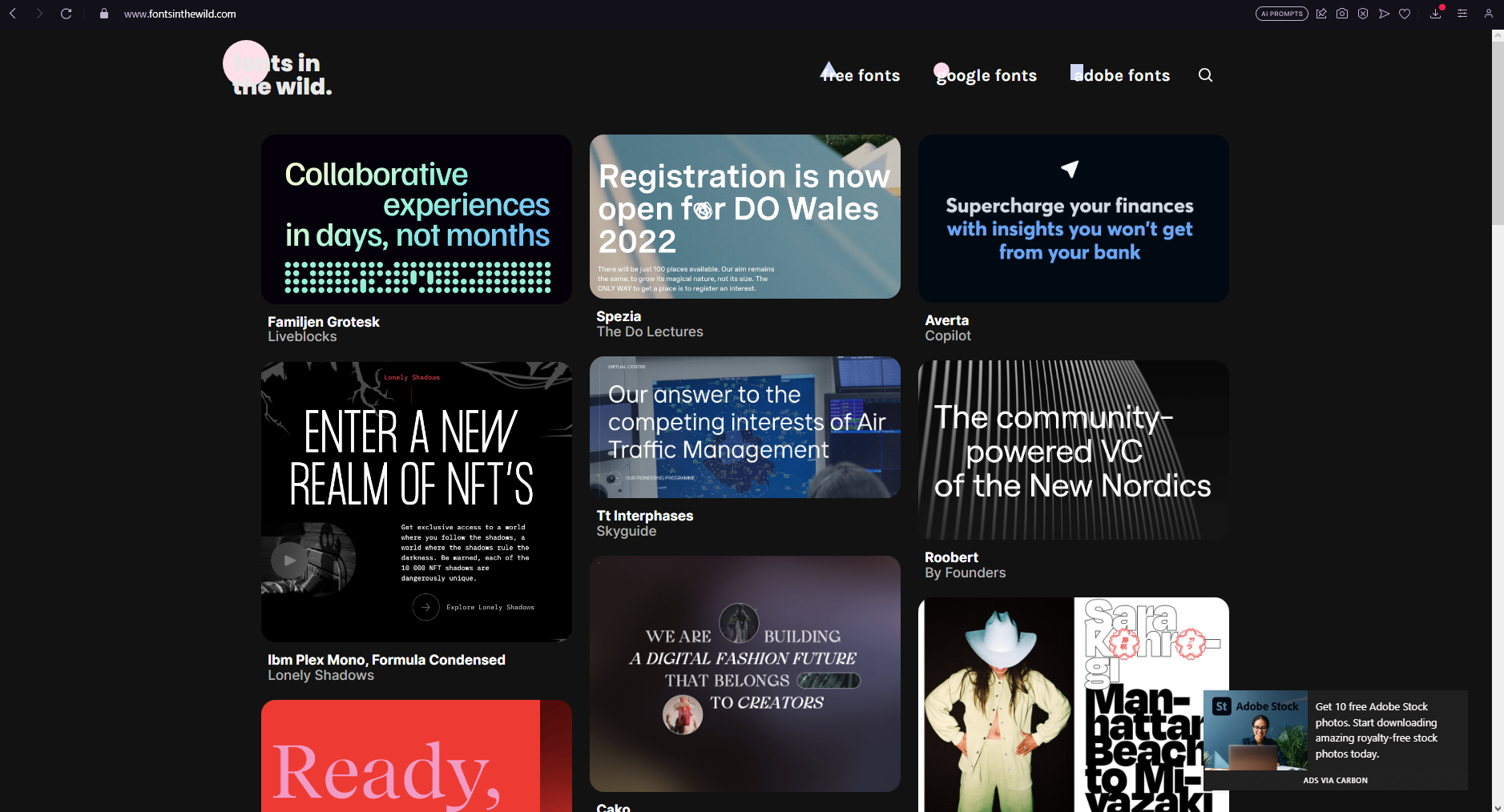
Fontsinthewild.com Choosing the right font can have a significant impact on the user experience. Using Google Fonts can be challenging to visualize if a font is suitable for your website or web application. With this tool, you can explore and be inspired by sample projects that showcase various fonts. Some fonts are paid, but you can filter them by free, Google, and Adobe fonts for easy access.

-
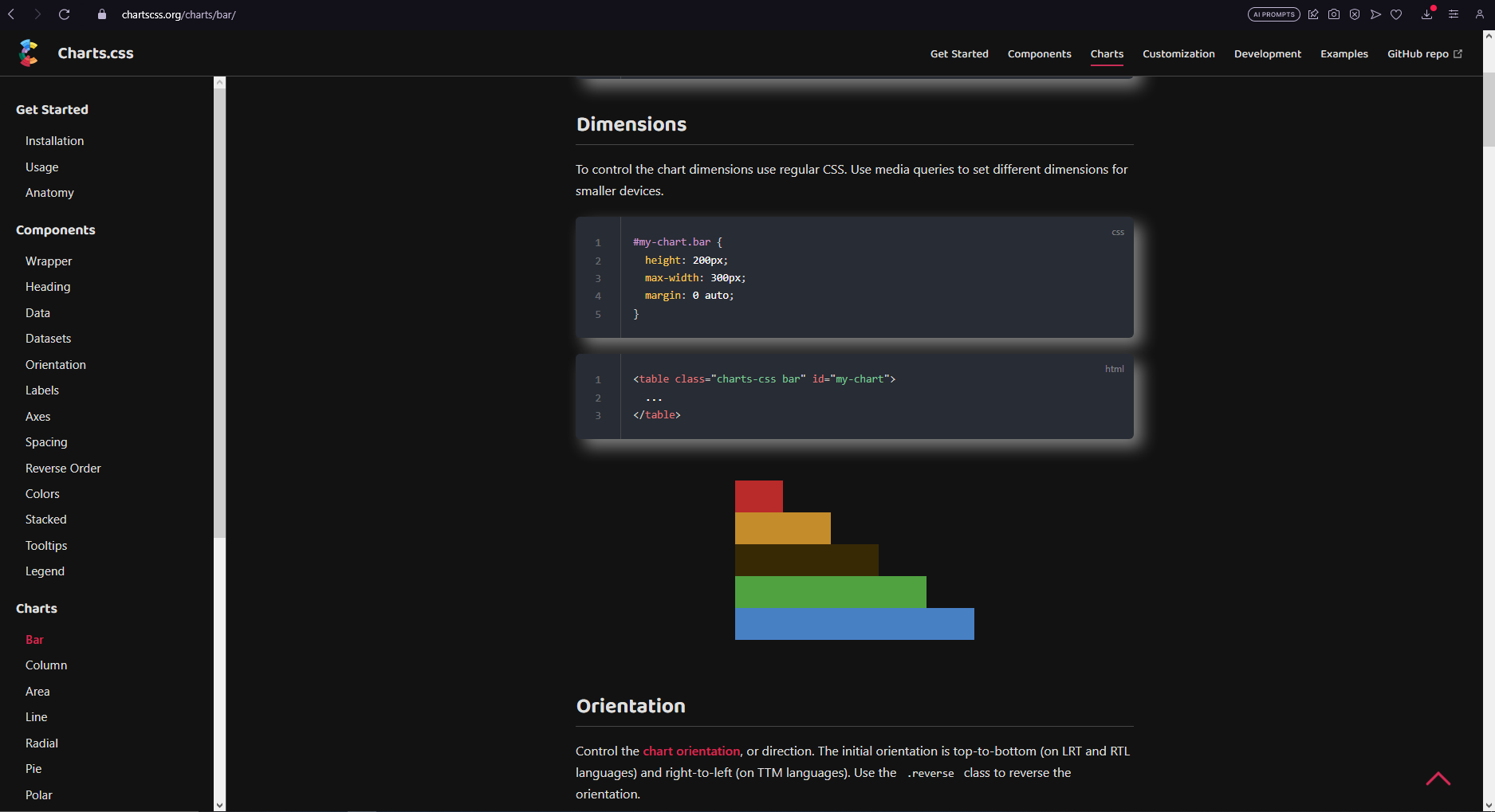
Chartscss.org Tired of creating charts for your designs? Try visiting this open-source tool. Chartscss.org provides designs that help you create charts without relying on JavaScript, saving you time. You can choose from various types of charts, such as bar, column, line, radial, pie, and more.

-
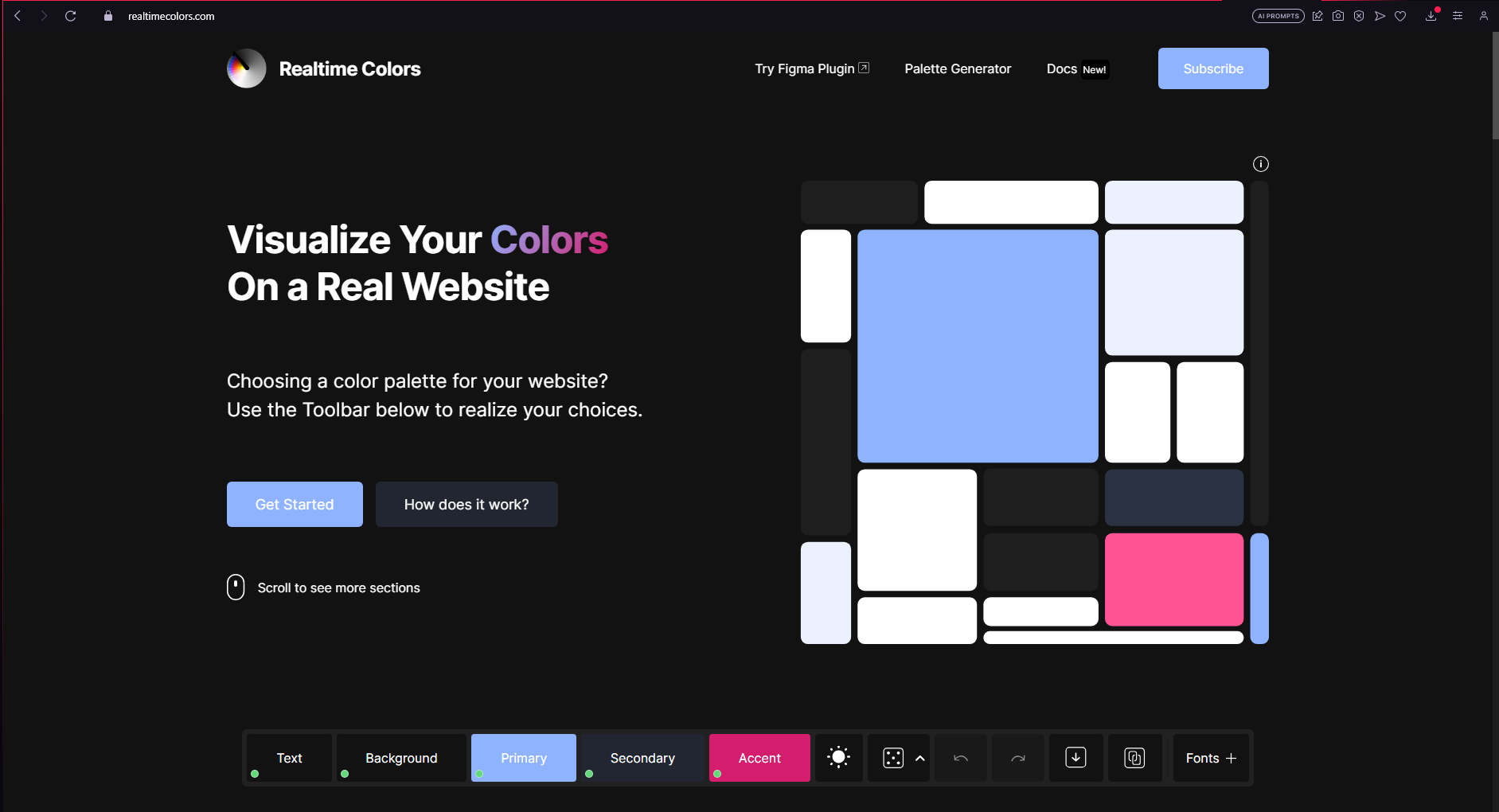
Realtimecolors.com Color plays a crucial role in web design aesthetics. This tool is a color generator that enhances your entire project's attractiveness. It provides the best color schemes for your project, helping you visualize and streamline your color selection process.

-
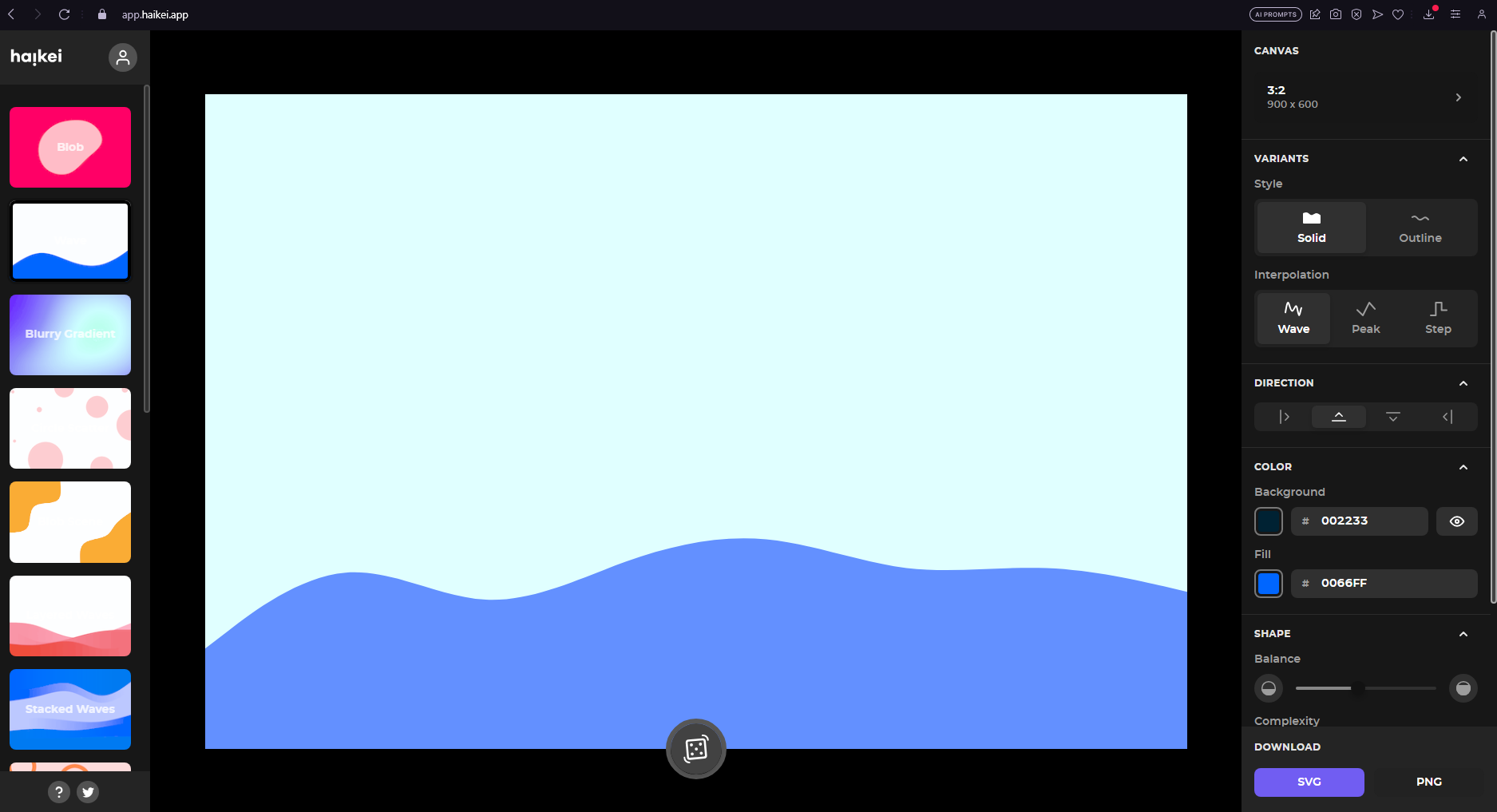
App.haikei.app If you're searching for the best SVG generator to design assets for websites, this tool is your solution. It offers customizable SVG or PNG backgrounds for web design. After customizing the image, you can easily download it in either SVG or PNG format for free.