Android Simple Quiz App Tutorial with Source Code
In this tutorial, we will try to create a Simple Quiz App Using Android. This simple application can generate random questions and generate choices to be answered. Android is a mobile operating system developed by Google. It used in several gadgets like smartphones, tablets, and even television. Android is open source to developers who has an interest in developing mobile apps. It also provides an adaptive framework that allows the developer to develop apps in a simpler way. Android is open-source so that developers find it easy to develop and expand new features. So let's do the coding...
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open-source development feel free to develop your things.
Here's the link for the Android Studio https://developer.android.com/studio/index.html.
Layout Design
We will now create the design for the application, first locate the layout file called activity_main.xml, this is the default name when create a new activity. Then write these codes inside your layout file.
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.razormist.simplequizapp.MainActivity">
- android:id="@+id/btn_one"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="Button"
- android:layout_centerHorizontal="true"
- android:layout_above="@+id/btn_two"/>
- android:id="@+id/btn_two"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="Button"
- android:layout_centerHorizontal="true"
- android:layout_above="@+id/btn_three"/>
- android:id="@+id/btn_three"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="Button"
- android:layout_centerHorizontal="true"
- android:layout_above="@+id/btn_four"/>
- android:id="@+id/btn_four"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="Button"
- android:layout_centerHorizontal="true"
- android:layout_marginBottom="30dp"
- android:layout_alignParentBottom="true"/>
- <TextView
- android:id="@+id/tv_question"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:text="Question"
- android:textSize="25sp"
- android:paddingTop="20sp"
- android:gravity="center_horizontal"
- android:layout_above="@+id/btn_one"
- android:layout_alignParentTop="true"/>
- </RelativeLayout>
Android Manifest File
The Android Manifest file provides essential information about your app to the Android system in which the system must require before running the code. It describes the overall information about the application. It contains some libraries that needed to access several method within the app.
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.razormist.simplequizapp">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".MainActivity"
- android:configChanges="orientation"
- android:screenOrientation="portrait">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
Creating The Quiz Content
This code contains the list of all questionnaires within the quiz app. To do that simply create a new java file namely Question then write these blocks of code inside the newly created java file class.
- "Which is a Programming Language?",
- "In COMAL language program, after name of procedure parameters must be in?",
- "Programming language COBOL works best for use in?"
- };
- {"HTML", "CSS", "Vala", "PHP"},
- {"Punction Marks", "Back-Slash", "Brackets", "Semi Colon"},
- {"Siemens Applications", "Student Applications", "Social Applications", "Commercial Applications"}
- };
- "PHP",
- "Brackets",
- "Commercial Applications"
- };
- return question;
- }
- return choice;
- }
- return choice;
- }
- return choice;
- }
- return choice;
- }
- return answer;
- }
The Main Function
This code contains the main function of the application. This code will automatically generate a random question every time the answer is correct. To start with first locate your MainActivity java file and open it, then write this variable inside the MainActivity class.
Then add this handler as implement to the MainActivity class, this will listened to all button function within the activity
Then write these method to make to code work correctly.
- @Override
- switch (v.getId()){
- case R.id.btn_one:
- if(btn_one.getText() == answer){
- Toast.makeText(MainActivity.this, "You Are Correct", Toast.LENGTH_SHORT).show();
- NextQuestion(random.nextInt(questionLength));
- }else{
- GameOver();
- }
- break;
- case R.id.btn_two:
- if(btn_two.getText() == answer){
- Toast.makeText(MainActivity.this, "You Are Correct", Toast.LENGTH_SHORT).show();
- NextQuestion(random.nextInt(questionLength));
- }else{
- GameOver();
- }
- break;
- case R.id.btn_three:
- if(btn_three.getText() == answer){
- Toast.makeText(MainActivity.this, "You Are Correct", Toast.LENGTH_SHORT).show();
- NextQuestion(random.nextInt(questionLength));
- }else{
- GameOver();
- }
- break;
- case R.id.btn_four:
- if(btn_four.getText() == answer){
- Toast.makeText(MainActivity.this, "You Are Correct", Toast.LENGTH_SHORT).show();
- NextQuestion(random.nextInt(questionLength));
- }else{
- GameOver();
- }
- break;
- }
- }
- private void GameOver(){
- AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(MainActivity.this);
- alertDialogBuilder
- .setMessage("Game Over")
- .setCancelable(false)
- .setPositiveButton("New Game", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- startActivity(new Intent(getApplicationContext(), MainActivity.class));
- }
- })
- .setNegativeButton("Exit", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- }
- });
- alertDialogBuilder.show();
- }
- private void NextQuestion(int num){
- tv_question.setText(question.getQuestion(num));
- btn_one.setText(question.getchoice1(num));
- btn_two.setText(question.getchoice2(num));
- btn_three.setText(question.getchoice3(num));
- btn_four.setText(question.getchoice4(num));
- answer = question.getCorrectAnswer(num);
- }
Finally, initialize the require methods inside the onCreate method to run the application.
- btn_one.setOnClickListener(this);
- btn_two.setOnClickListener(this);
- btn_three.setOnClickListener(this);
- btn_four.setOnClickListener(this);
- tv_question = (TextView)findViewById(R.id.tv_question);
- NextQuestion(random.nextInt(questionLength));
Try to run the app and see if it worked.
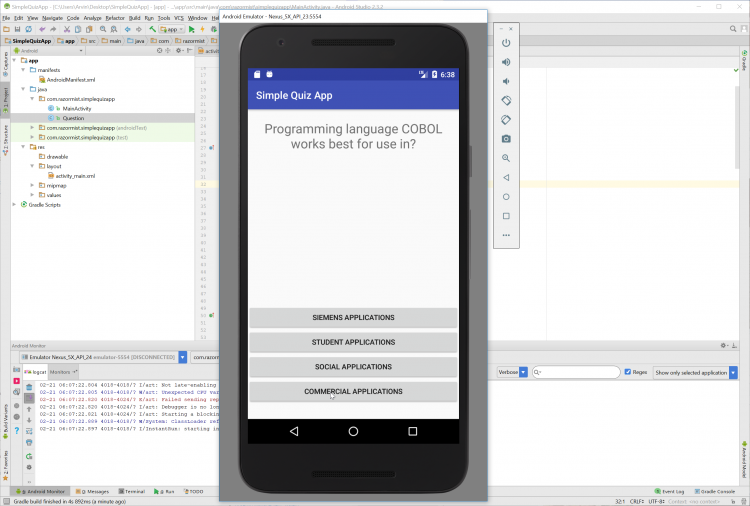
DEMO
There you have it we have created a Simple Quiz App using Android. I hope that this tutorial helps you with what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!!
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
onCreate method???
Re: onCreate method???
implements View.OnClickListener
Re: implements View.OnClickListener
Nice Article
hi i have an error in the
hi i have an error in the building process
C:\Users\acer\AndroidStudioProjects\SimpleQuizApp\app\src\main\res\layout\activity_main.xml:2: AAPT: error: attribute context (aka com.razormist.simplequizapp:context) not found.
please help