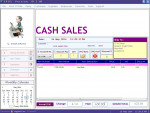
Empath Point Of Sale
I have designed an exclusive Point of Sale in Vb.net 2010 and Ms Access 2013. It includes many fancy features: Items Employees Suppliers Customers Sales Invoices Quotes Back up data See daily sales See owing customers Please Note : Accept Shortcut key : F10 Cancel / Close : ESC Username : Musa ; Developer ; Technician Passcode : musa ; develover ; technician Copy database file "ECMIS " to local
- Read more about Empath Point Of Sale
- 9 comments
- Log in or register to post comments
- 837 views