How To Remove Image Color
Submitted by alpha_luna on Thursday, April 7, 2016 - 12:40.
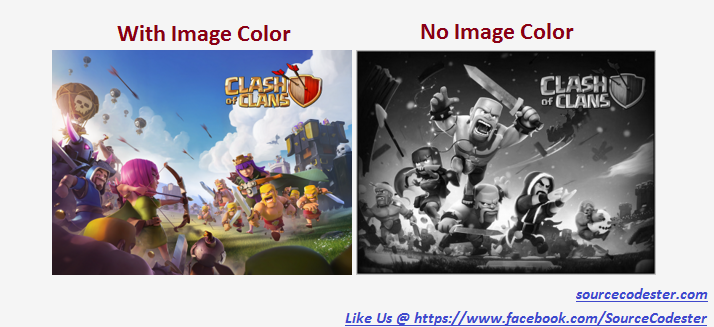
In this tutorial, we are going to learn on How To Remove Image Color. Have you ever try this code? If not, this is for you and it's very simple to do this. Just follow the steps.
In the other tutorial, we have seen a lot of animation like fade in or fade out using jQuery. In this source code. We manage the image background by using CSS, and the function of mouseOver and mouseOut to remove the color of the image using jQuery.
Second Step: SImply insert this in the BODY tag.
This is our image tags, that our jQuery function will apply to remove the color of the image.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you.
Directions:
First Step: Kindly copy this code below into the HEAD tag.- <script src="js/code_js.js"></script>
- <script type="text/javascript">
- function remove_color(obj) {
- $(obj).addClass("new_color");
- }
- function original_color(obj) {
- $(obj).removeClass("new_color");
- }
- </script>
- <style type="text/css">
- .new_color{
- -webkit-filter:grayscale(100%);
- filter:grayscale(100%);
- }
- .style_frame {
- text-align:center;
- margin:50px;
- background:whitesmoke;
- padding:50px;
- }
- </style>
Explanation:
In the code below, these functions are used to remove the CSS Styles and to make our image black and white.- <script type="text/javascript">
- function remove_color(obj) {
- $(obj).addClass("new_color");
- }
- function original_color(obj) {
- $(obj).removeClass("new_color");
- }
- </script>
And, this is the CSS Style.
- <style type="text/css">
- .new_color{
- -webkit-filter:grayscale(100%);
- filter:grayscale(100%);
- }
- .style_frame {
- text-align:center;
- margin:50px;
- background:whitesmoke;
- padding:50px;
- }
- </style>