JavaScript - Store Element Value When Drag
Submitted by razormist on Sunday, January 12, 2020 - 21:31.
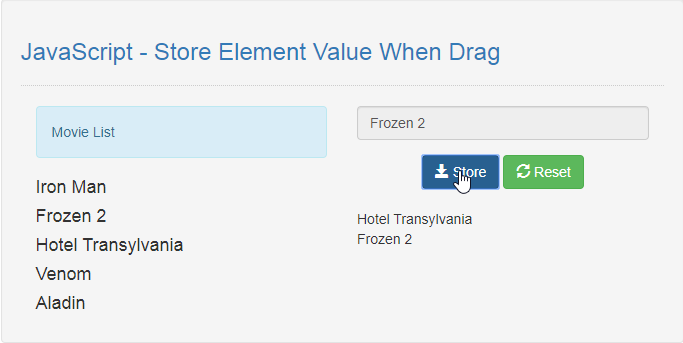
In this tutorial we will create a Store Element Value When Drag using JavaScript. This code will dynamically store an element value when drop in the form inputs. The code use JavaScript drag and drop feature in order to store element value by providing an id in the ondragstart() event. A user-friendly program so that you can modify and understand it without an ease.
We will be using JavaScript as a server-side scripting language that interpret a program to extend a whole new level of HTML experience. A scripting language that use in different ways that provide a whole level of experience when visiting a website.
There you have it we successfully created a Store Element Value When Drag using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navabr navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- </div>
- <div class="col-md-6">
- <div class="form-group">
- <input class="form-control" type="text" id="data" ondrop="drop(event)" ondragover="dragOver(event)" readonly="readonly"/>
- </div>
- <br />
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will store element value when drop the target zone. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- var data = e.dataTransfer.getData("data");
- document.getElementById('data').value = data;
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }
- function storeItems(){
- var data = document.getElementById('data').value;
- if(data !=""){
- document.getElementById('result').innerHTML += data+"<br />";
- }
- }
- function reset(){
- document.getElementById('result').innerHTML = "";
- document.getElementById('data').value = "";
- }