JavaScript - Simple Extract Table Data As Array
Submitted by razormist on Friday, June 28, 2019 - 10:53.
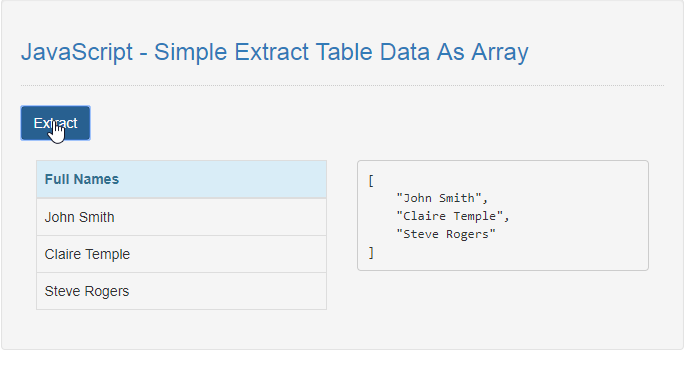
In this tutorial we will create a Simple Extract Table Data As Array using JavaScript. This code can extract all the data in the table when user click the extract button. The code use onclick() to call a specific method that extract the data in the table by using for() loop to break down the row, then compress the fragment using dot notation push() in order to generate a readable array format. Feel free to modify and apply it in your system, this is a user-friendly kind of program
We will be using JavaScript as a server-side scripting language because It gives a greater control of your web page and extend its capability in a modern way approach. It is written in HTML or as an external sourcing to add some necessary features in your website.
There you have it we successfully created a Simple Extract Table Data As Array using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody id="table">
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- </tbody>
- </table>
- </div>
- <div class="col-md-6">
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will extract the table data when the button is clicked. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- function extractTable(){
- var data=[];
- var table = document.getElementById('table');
- for (var i = 0, row; row = table.rows[i]; i++) {
- for (var j = 0, col; col = row.cells[j]; j++) {
- data.push(col.innerText);
- }
- }
- document.getElementById('result').innerHTML=JSON.stringify(data, null, 4);
- }