JavaScript - Delete Data From An Array
Submitted by razormist on Wednesday, June 19, 2019 - 17:49.
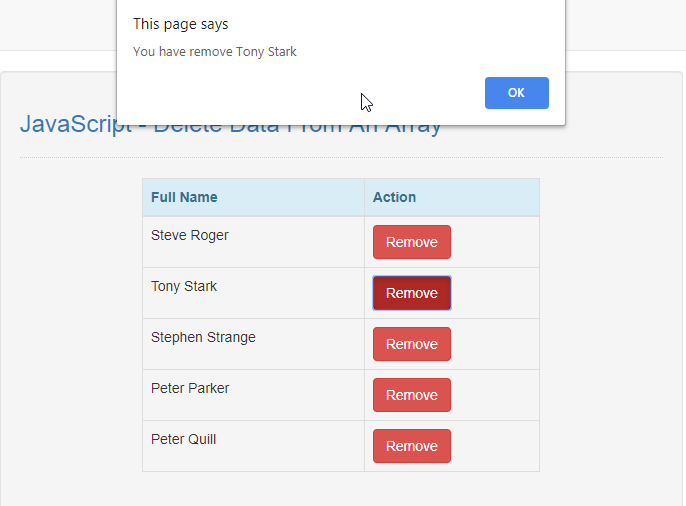
In this tutorial we will create a Delete Data From An Array using JavaScript. This code will immediately delete an array when the user click the delete button. The code use onclick() to initiate a function that delete an array data by applying the array index as the parameter in the deleteArray(). You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Delete Data From An Array using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will delete an array data when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var members = ["Steve Roger", "Bruce Banner", "Tony Stark", "Stephen Strange", "Peter Parker", "Peter Quill"];
- displayArray();
- function deleteArray(index){
- alert("You have remove " + members[index]);
- members.splice(index, 1);
- displayArray();
- }
- function displayArray(){
- var table = "" ;
- for(var i=0; i < members.length; i++){
- table += "<tr>";
- table += "<td>" + members[i] +"</td>"
- + "<td><button class='btn btn-danger' onclick='deleteArray("+i+")'>Remove</button></td>";
- table += "</tr>";
- }
- document.getElementById("result").innerHTML = table;
- }