JavaScript - Simple Insert Array Data
Submitted by razormist on Friday, May 31, 2019 - 21:51.
In this tutorial we will create a Simple Insert Array Data using JavaScript. This code will dynamically insert a new array value when the user click the add button. The code use onclick() function in order to launch a method that can insert a new batch of array value in a dictionary. You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Simple Insert Array Data using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
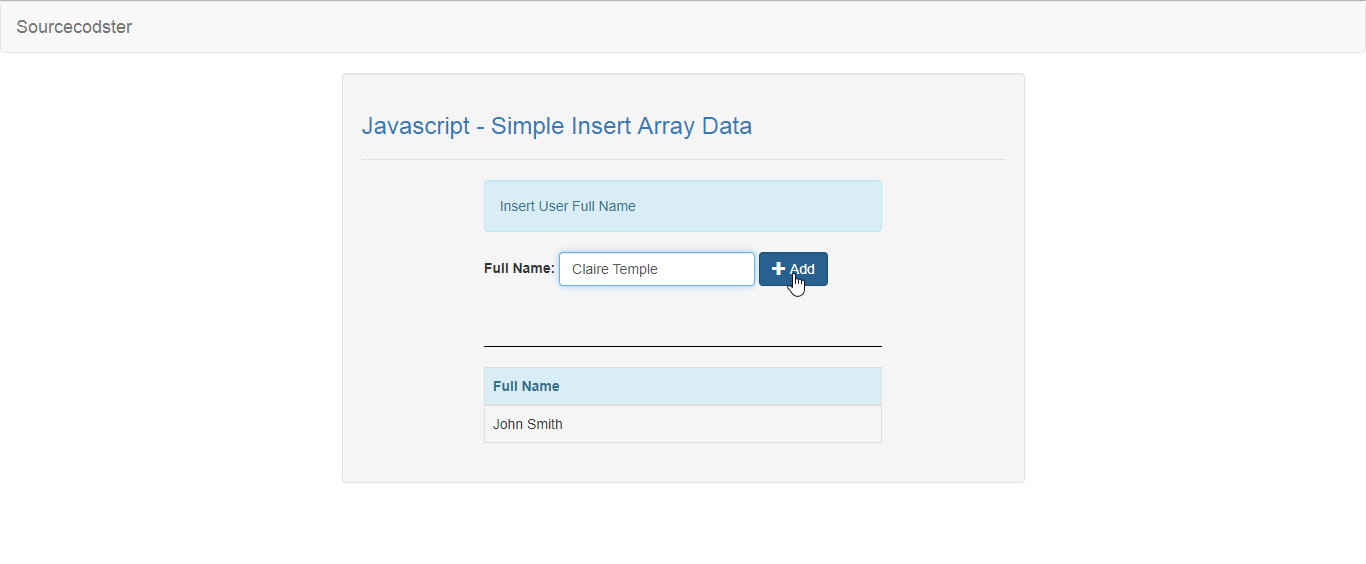
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <form action="javascript:void(0);" method="POST" class="form-inline" onsubmit="insert()">
- <input type="text" id="name" class="form-control"/>
- </form>
- <br />
- <br />
- <hr style="border-top:1px solid #000;"/>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody id="name_list">
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will insert a new array value when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var el = document.getElementById('name_list');
- var names = [];
- ListAll();
- function ListAll() {
- var data = '';
- if (names.length > 0) {
- for (i = 0; i < names.length; i++) {
- data += '<tr>';
- data += '<td>' + names[i] + '</td>';
- data += '</tr>';
- }
- }
- el.innerHTML = data;
- };
- function insert() {
- var el = document.getElementById('name')
- var name = el.value;
- if (name) {
- names.push(name.trim());
- el.value = '';
- ListAll();
- }
- ListAll();
- };