JavaScript - Change Image Background By Dragging
Submitted by razormist on Wednesday, February 6, 2019 - 11:05.
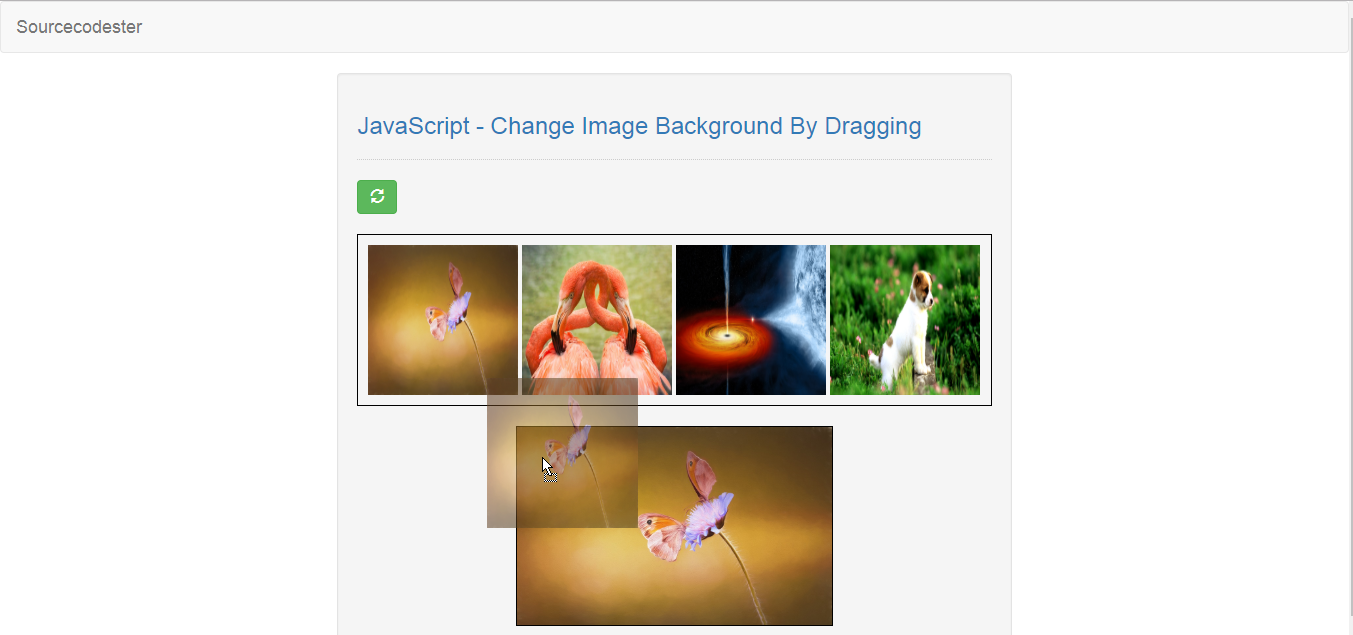
In this tutorial we will create a Change Image Background using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding...
There you have it we successfully created a Change Image Background By Dragging using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-12" style="border:1px solid #000; padding:10px;">
- <img src="images/image1.jpg" id="images/image1.jpg" height="150" width="150" draggable="true" ondragstart="drag(event)"/>
- <img src="images/image2.jpg" id="images/image2.jpg" height="150" width="150" draggable="true" ondragstart="drag(event)"/>
- <img src="images/image3.jpg" id="images/image3.jpg" height="150" width="150" draggable="true" ondragstart="drag(event)"/>
- <img src="images/image4.jpg" id="images/image4.jpg" height="150" width="150" draggable="true" ondragstart="drag(event)"/>
- </div>
- <div class="col-md-6" style="border:1px solid #000; height:200px; padding-top:10%; padding-left:10%;" ondrop="drop(event)" ondragover="dragOver(event)">
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will change the background image by dragging the image to the object. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- var data = e.dataTransfer.getData("data");
- e.target.innerHTML = "";
- e.target.style.backgroundImage = "url('"+data+"')";
- e.target.style.backgroundSize = "cover";
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }