JavaScript - How To Create Database Using Node.js
Submitted by razormist on Monday, January 7, 2019 - 09:58.
In this tutorial we will create a How To Create Database Using Node.js. The Node.js is a lean, fast, cross-platform JavaScript runtime environment that is useful for both servers and desktop applications. It is an open source, cross-platform runtime environment for developing server-side and networking applications. It is widely use by developers because it provide multiple libraries that simplifies the web development.
 This will install nodemon, a tool that helps develop node.js based applications by automatically restarting the node application when file changes in the directory are detected.
After the nodemon is installed you need to install the MySQL driver. To do that open your command prompt and cd to your working directory, then type "npm install mysql" and hit enter.
This will install nodemon, a tool that helps develop node.js based applications by automatically restarting the node application when file changes in the directory are detected.
After the nodemon is installed you need to install the MySQL driver. To do that open your command prompt and cd to your working directory, then type "npm install mysql" and hit enter.
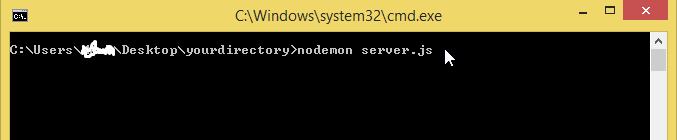
 After creating the script. try to run the application and see if it works.
After creating the script. try to run the application and see if it works.
 There you have it we successfully created a How To Create Database Using Node.js. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
There you have it we successfully created a How To Create Database Using Node.js. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started
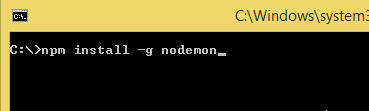
First you will need to download & install the MySQL database server, here's the link https://www.mysql.com/downloads/. And then download & install the Node.js, here's the link https://nodejs.org/en/. After Node.js is installed, open the command prompt then type "npm install -g nodemon", and hit enter. This will install nodemon, a tool that helps develop node.js based applications by automatically restarting the node application when file changes in the directory are detected.
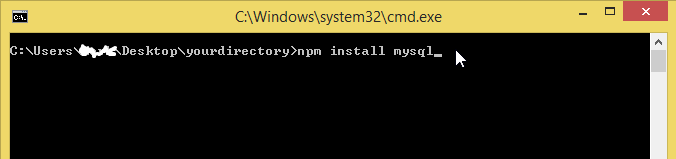
After the nodemon is installed you need to install the MySQL driver. To do that open your command prompt and cd to your working directory, then type "npm install mysql" and hit enter.
This will install nodemon, a tool that helps develop node.js based applications by automatically restarting the node application when file changes in the directory are detected.
After the nodemon is installed you need to install the MySQL driver. To do that open your command prompt and cd to your working directory, then type "npm install mysql" and hit enter.

Creating the Script
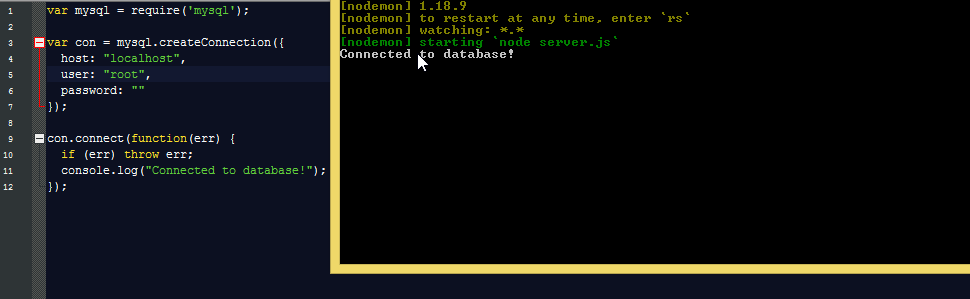
This code contains the main function of the application. This code will create a privileges to access the MySQL server. To that just kindly copy and write these block of codes inside the text editor, then save it to your working directory as server.js.- var mysql = require('mysql');
- var con = mysql.createConnection({
- host: "localhost",
- user: "root",
- password: ""
- });
- con.connect(function(err) {
- if (err) throw err;
- console.log("Connected to database!");
- });
 There you have it we successfully created a How To Create Database Using Node.js. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
There you have it we successfully created a How To Create Database Using Node.js. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!