JavaScript - Dynamically Add Option To Select Tag
Submitted by razormist on Friday, October 5, 2018 - 21:06.
In this tutorial we will create a Dynamically Add Option To Select Tag using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has a capabilities of Object-Oriented. This code can be used as your calculator to any mathematical problem. So Let's do the coding...
There you have it we successfully created a Simple Password Validation using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
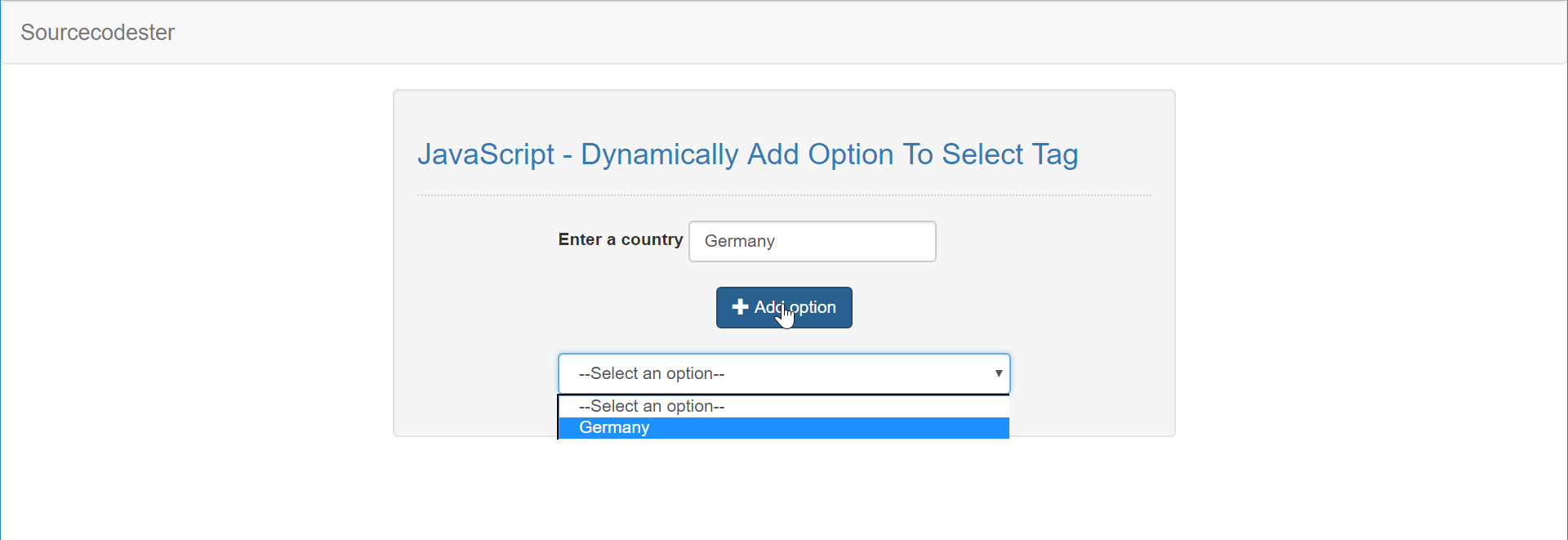
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <div class="form-inline">
- <input type="text" id="option" class="form-control"/>
- </div>
- <br />
- <br />
- <div class="form-group">
- <select id="select" class="form-control">
- </select>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code can dynamically add an option to select tag without doing a hard code To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- function addOption(){
- var select = document.getElementById('select');
- var option = document.getElementById('option');
- if(option.value == ""){
- alert("Please enter somethin first!");
- }else{
- var newOption = document.createElement("option");
- var newOptionValue = document.createTextNode(option.value);
- newOption.appendChild(newOptionValue);
- select.insertBefore(newOption, select.lastChildNode);
- option.value = "";
- select.value = "";
- }
- }