Javascript - Simple CRUD
Submitted by razormist on Friday, May 18, 2018 - 19:44.
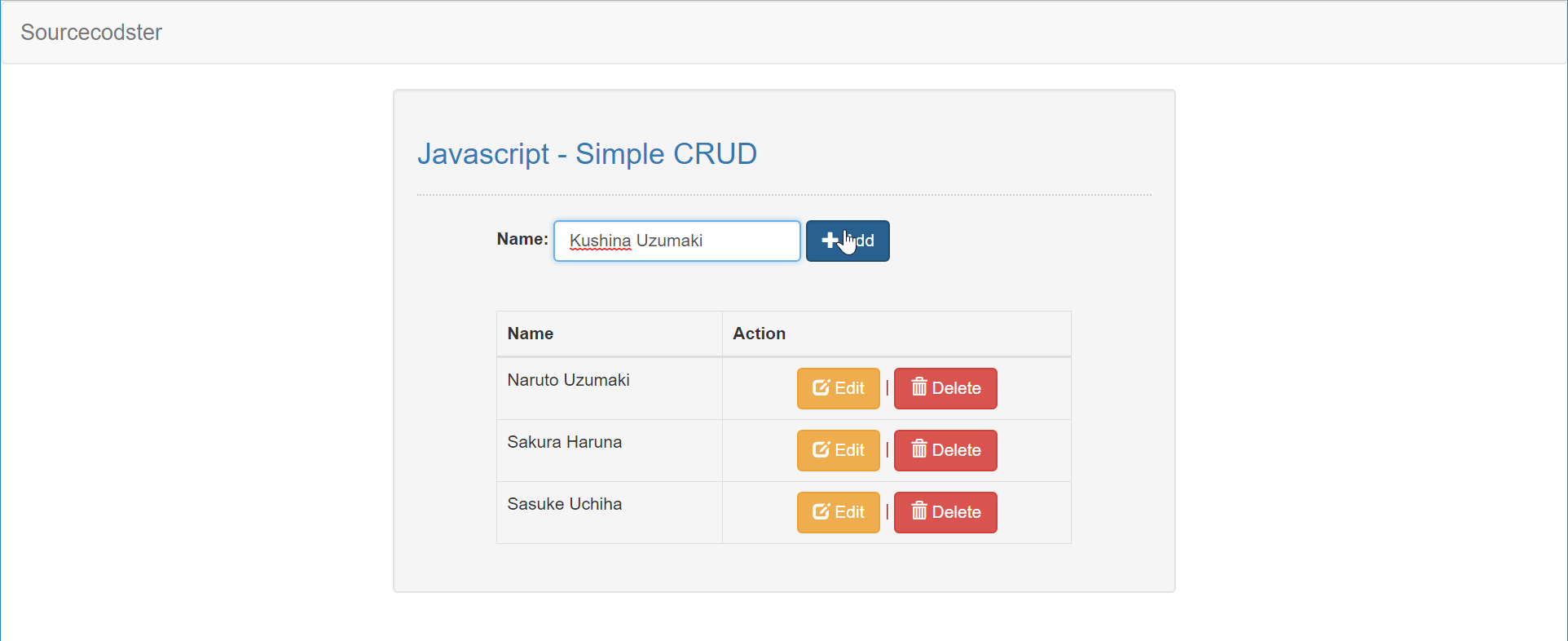
In this tutorial we will create a Simple CRUD using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding.
There you have it we successfully created a Simple CRUD using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Before we started:
This is the link for the bootstrap that has been used for the layout https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-10">
- <form action="javascript:void(0);" method="POST" class="form-inline" onsubmit="Add()">
- <input type="text" id="name" class="form-control"/>
- </form>
- <br />
- <div id="edit">
- <form action="javascript:void(0);" method="POST" class="form-inline" id="update">
- <input type="text" id="edit_name" class="form-control"/>
- </form>
- </div>
- <br />
- <table class="table table-bordered">
- <thead>
- <tr>
- </tr>
- </thead>
- <tbody id="name_list">
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- var el = document.getElementById('name_list');
- var names = [];
- ListAll();
- Close();
- function ListAll() {
- var data = '';
- if (names.length > 0) {
- for (i = 0; i < names.length; i++) {
- data += '<tr>';
- data += '<td>' + names[i] + '</td>';
- data += '<td colspan="2"><center><button class="btn btn-warning" onclick="Edit(' + i + ')"><span class="glyphicon glyphicon-edit"></span> Edit</button> | <button class="btn btn-danger" onclick="Delete(' + i + ')"><span class="glyphicon glyphicon-trash"></span> Delete</button></center></td>';
- data += '</tr>';
- }
- }
- el.innerHTML = data;
- };
- function Add() {
- var el = document.getElementById('name')
- var name = el.value;
- if (name) {
- names.push(name.trim());
- el.value = '';
- ListAll();
- }
- ListAll();
- };
- function Delete(item) {
- names.splice(item, 1);
- ListAll();
- };
- function Edit(item) {
- var el = document.getElementById('edit_name');
- el.value = names[item];
- document.getElementById('edit').style.display = 'block';
- self = this;
- document.getElementById('update').onsubmit = function() {
- var name = el.value;
- if (name) {
- self.names.splice(item, 1, name.trim());
- self.ListAll();
- Close();
- }
- }
- };
- function Close() {
- document.getElementById('edit').style.display = 'none';
- }