Creating Simple Tic-tac-toe Game for Android
Submitted by pavel7_7_7 on Thursday, August 28, 2014 - 09:48.
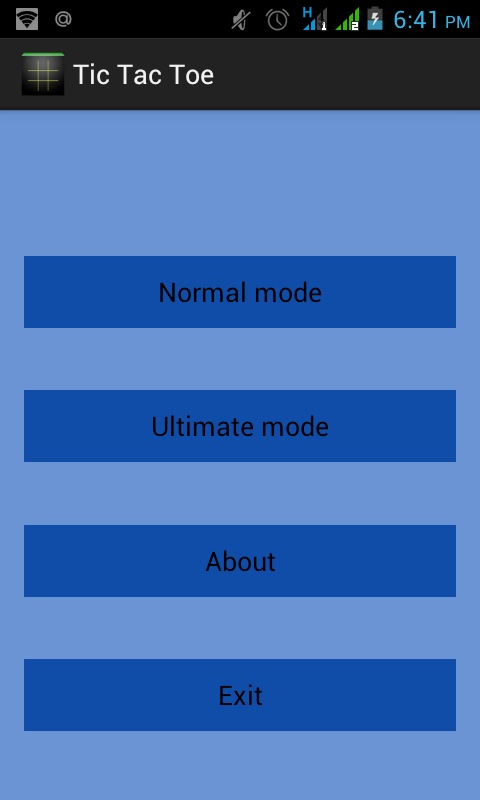
The Tic-tac-toe game is really a simple application that can be easily implemented in Android. We will start the implementation of this application by creating the welcome screen with 4 buttons: "Normal Mode", "Ultimate Mode", "About" and "Exit" buttons. In this article you can read about the developing of a classic Tic-tac-toe game, that can be played by pressing the "Normal Mode" button.
When you create an Android application in Eclipse, you can specify the option of creating a blank activity which will be show on the start up of your application. In this activity I added 4 buttons:
Now, let's take a look on some attributes of the each button:
The next step is to write handlers for all the buttons we created.
The "Normal Mode" button will start a new classic Tic-tac-toe game by launching new Activity, called NormalActivity:
The "Ultimate Mode" button will show a message, that this feature is under construction and it will be available later:
"About" button will show the information about the author of this application:
The "Exit" button will show another dialog window, but it will have an "OK" button for confirming the exit:
The "OK" button and handle for it is set by the next lines of code:
The whole game logic is encapsulated in NormalActivity class. This class has the following data members for representing Tic-tac-toe game board and the player's turn:
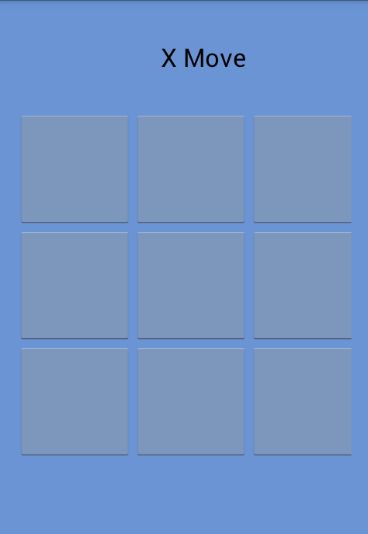
The layout of this activity is represented by a 3x3 grid of buttons that represent the state of the Tic-tac-toe board:
For this case a Table Layout is used inside of Relative layout.
 Every press of the cell is handled by makeMove method from NormalActivity.java. This method gets the id of the button that is checked, check if this cell is empty. In the case the cell is empty, a record is added to board and after this the check for result is performed. We have to check all horizontal, vertical and diagonal lines from the board:
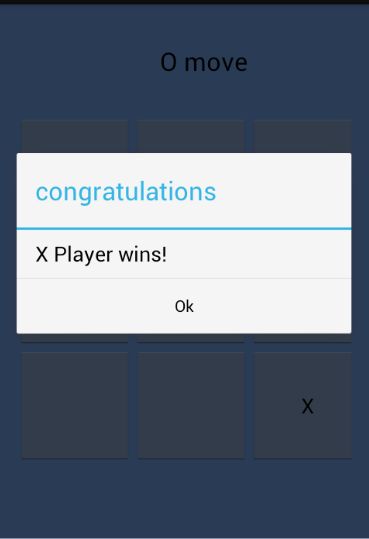
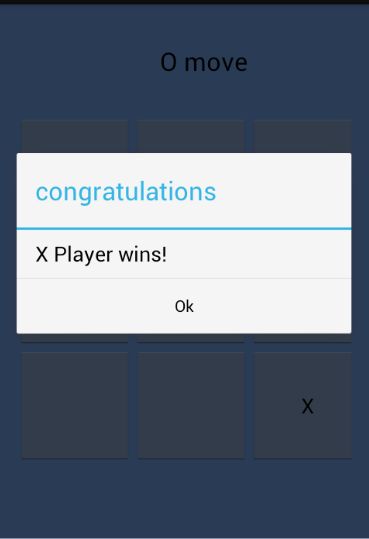
If a player fills the line - a congratulation message is shown in the Dialog.
Every press of the cell is handled by makeMove method from NormalActivity.java. This method gets the id of the button that is checked, check if this cell is empty. In the case the cell is empty, a record is added to board and after this the check for result is performed. We have to check all horizontal, vertical and diagonal lines from the board:
If a player fills the line - a congratulation message is shown in the Dialog.
 The congratulation dialog has an" "OK" button and after a player presses this button, the game is returned to the main Activity and a new game can be started.
You can find the complete Eclipse project attached to this tutorial. In the case you have any questions, you can ask me in comment and you will get an answer.
The congratulation dialog has an" "OK" button and after a player presses this button, the game is returned to the main Activity and a new game can be started.
You can find the complete Eclipse project attached to this tutorial. In the case you have any questions, you can ask me in comment and you will get an answer.
- android:id="@+id/normalMode"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="51dp"
- android:background="@color/button"
- android:onClick="@string/normal"
- android:text="@string/normalText" />
- android:id="@+id/UltimateMode"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignLeft="@+id/normalMode"
- android:layout_below="@+id/normalMode"
- android:layout_marginTop="41dp"
- android:background="@color/button"
- android:onClick="@string/ultimate"
- android:text="@string/ultimateText" />
- android:id="@+id/AboutBtn"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignLeft="@+id/UltimateMode"
- android:layout_below="@+id/UltimateMode"
- android:layout_marginTop="42dp"
- android:background="@color/button"
- android:onClick="@string/about"
- android:text="@string/aboutText" />
- android:id="@+id/Exit"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignLeft="@+id/AboutBtn"
- android:layout_below="@+id/AboutBtn"
- android:layout_marginTop="41dp"
- android:background="@color/button"
- android:onClick="@string/exit"
- android:text="@string/exitText" />
android:id - is an unique identifier for each element.
android:layout_width - the width of the button
android:layout_height - the height of the button
android:onClick - this attribute specifies which method in the activity java file will handle the click on the button. For example, if we specify this attribute in the next way:
android:onClick="@string/exit"
a method with the name, specified in the string resource file with tag "exit" will handle the click event. This entry in the resource file is:
- <string name="exit">exit_click</string>
- {
- Intent myIntent = new Intent(MainActivity.this,NormalActivity.class);
- MainActivity.this.startActivity(myIntent);
- }
- {
- AlertDialog.Builder dlgAlert = new AlertDialog.Builder(this);
- dlgAlert.setMessage("Under construction");
- dlgAlert.setTitle("comming soon");
- dlgAlert.setCancelable(true);
- dlgAlert.create().show();
- }
- {
- Intent myIntent = new Intent(MainActivity.this, About.class);
- MainActivity.this.startActivity(myIntent);
- }
- {
- AlertDialog.Builder dlgAlert = new AlertDialog.Builder(this);
- dlgAlert.setMessage("Do you really want to exit");
- dlgAlert.setTitle("Exit");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- private int[][] table;
- private boolean xMove;
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_marginLeft="0dp"
- android:background="@color/background"
- android:gravity="center_horizontal"
- android:label="@string/normal_activity_label"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context=".NormalActivity" >
- <TextView
- android:id="@+id/moveTextView"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- android:layout_marginLeft="34dp"
- android:layout_marginTop="18dp"
- android:gravity="center_horizontal"
- android:text="@string/x_move"
- android:textAppearance="?android:attr/textAppearanceLarge" />
- <TableLayout
- android:id="@+id/tableLayout1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_below="@+id/moveTextView"
- android:layout_marginTop="32dp"
- android:gravity="center_vertical|center_horizontal" >
- <TableRow
- android:id="@+id/tableRow1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- android:id="@+id/button1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:height="100dp"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:width="100dp" />
- android:id="@+id/button2"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:height="100dp"
- android:width="100dp" />
- android:id="@+id/button3"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:height="100dp"
- android:width="100dp"/>
- </TableRow>
- <TableRow
- android:id="@+id/tableRow2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- android:id="@+id/button4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:height="100dp"
- android:width="100dp" />
- android:id="@+id/button5"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:height="100dp"
- android:width="100dp" />
- android:id="@+id/button6"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:height="100dp"
- android:width="100dp"/>
- </TableRow>
- <TableRow>
- android:id="@+id/button7"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:height="100dp"
- android:width="100dp" />
- android:id="@+id/button8"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:height="100dp"
- android:width="100dp" />
- android:id="@+id/button9"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:onClick="@string/makeMove"
- android:text="@string/empty"
- android:height="100dp"
- android:width="100dp"/>
- </TableRow>
- </TableLayout>
- </RelativeLayout>
 Every press of the cell is handled by makeMove method from NormalActivity.java. This method gets the id of the button that is checked, check if this cell is empty. In the case the cell is empty, a record is added to board and after this the check for result is performed. We have to check all horizontal, vertical and diagonal lines from the board:
Every press of the cell is handled by makeMove method from NormalActivity.java. This method gets the id of the button that is checked, check if this cell is empty. In the case the cell is empty, a record is added to board and after this the check for result is performed. We have to check all horizontal, vertical and diagonal lines from the board:
- private void checkResult() {
- boolean empty = false;
- AlertDialog.Builder dlgAlert = new AlertDialog.Builder(this);
- for (int i = 0; i != 3; ++i)
- {
- for (int j = 0; j != 3; ++j)
- {
- if (table[i][j]==0)
- {
- empty = true;
- break;
- }
- }
- }
- if (!empty)
- {
- dlgAlert.setMessage("Draw!");
- dlgAlert.setTitle("Draw");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- //check horizontal lines
- for (int i = 0; i != 3; ++i)
- {
- if (table[i][0] == 1 && table[i][1] == 1 && table[i][2] == 1)
- {
- dlgAlert.setMessage("O Player wins!");
- dlgAlert.setTitle("congratulations");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- if (table[i][0] == 2 && table[i][1] == 2 && table[i][2] == 2)
- {
- dlgAlert.setMessage("X Player wins!");
- dlgAlert.setTitle("congratulations");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- }
- //check vertical lines
- for (int i = 0; i != 3; ++i)
- {
- if (table[0][i] == 1 && table[1][i] == 1 && table[2][i] == 1)
- {
- dlgAlert.setMessage("O Player wins!");
- dlgAlert.setTitle("congratulations");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- if (table[0][i] == 2 && table[1][i] == 2 && table[2][i] == 2)
- {
- dlgAlert.setMessage("X Player wins!");
- dlgAlert.setTitle("congratulations");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- }
- //check diagonals
- if (table[0][0] == 1 && table[1][1] == 1 && table[2][2] == 1)
- {
- dlgAlert.setMessage("O Player wins!");
- dlgAlert.setTitle("congratulations");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- if (table[0][0] == 2 && table[1][1] == 2 && table[2][2] == 2)
- {
- dlgAlert.setMessage("X Player wins!");
- dlgAlert.setTitle("congratulations");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- if (table[0][2] == 1 && table[1][1] == 1 && table[2][0] == 1)
- {
- dlgAlert.setMessage("O Player wins!");
- dlgAlert.setTitle("congratulations");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- if (table[0][2] == 2 && table[1][1] == 2 && table[2][0] == 2)
- {
- dlgAlert.setMessage("X Player wins!");
- dlgAlert.setTitle("congratulations");
- dlgAlert.setCancelable(true);
- dlgAlert.setPositiveButton("Ok",
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- finish();
- }
- });
- dlgAlert.create().show();
- }
- }
 The congratulation dialog has an" "OK" button and after a player presses this button, the game is returned to the main Activity and a new game can be started.
You can find the complete Eclipse project attached to this tutorial. In the case you have any questions, you can ask me in comment and you will get an answer.
The congratulation dialog has an" "OK" button and after a player presses this button, the game is returned to the main Activity and a new game can be started.
You can find the complete Eclipse project attached to this tutorial. In the case you have any questions, you can ask me in comment and you will get an answer.Comments
I want to learn programming
I want to learn programming in AIDE please wrote the tic tac toe in AIDE . i have this errors even in hello world example: error parsing xml:no document element
Plz reply in my email: [email protected]
Fixing problem in code
The problem people are seeing is that the original programmer used magic numbers for the getId to identify which button got pressed. To fix it, replace the case statement in NormalActivity.java with:
switch(id)
{
case R.id.button1: break;
case R.id.button2: x = 0;
y = 1;
break;
case R.id.button3: x = 0;
y = 2;
break;
case R.id.button4: x = 1;
y = 0;
break;
case R.id.button5: x = 1;
y = 1;
break;
case R.id.button6: x = 1;
y = 2;
break;
case R.id.button7: x = 2;
y = 0;
break;
case R.id.button8: x = 2;
y = 1;
break;
case R.id.button9: x = 2;
y = 2;
break;
}
Question
Greetings...!
I'm developing tic tac toe game on android studio. Major task is multi-player mode, where application is install on two android phones. Both player first make connection and then play game turn by turn. What are the techniques should I used ?