How to Create a Post in your Page using JavaScript
How to Create a Post in your Page using JavaScript
Introduction
In this tutorial we will create a How to Create a Post in your Page using JavaScript. This tutorial purpose is to teach on how to post a simple message to your page. This will tackle all the important functionality that will create a post for your content. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you wan to add a newsfeed feature. I will give my best to provide you the easiest way of creating this program Post Message in your Page. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html form inputs and div content for your post result. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE hmtl>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- </div>
- <div class="col-md-4">
- <form>
- <div class="form-group">
- <input type="text" id="name" class="form-control" />
- </div>
- <div class="form-group">
- <textarea id="content" class="form-control" style="resize:none; height:150px;">
- </textarea>
- </div>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to post a content when submit the form inputs. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function postToPage(){
- var name=document.getElementById('name').value;
- var content=document.getElementById('content').value;
- if(name =="" || content ==""){
- alert("Please enter something first!");
- }else{
- var parent=document.createElement('div');
- var el_name=document.createElement('h5');
- var el_message=document.createElement('p');
- var el_line=document.createElement('hr');
- var txt_name=document.createTextNode(name);
- var txt_message=document.createTextNode(content);
- el_name.appendChild(txt_name);
- el_message.appendChild(txt_message);
- el_line.style.border='1px solid #ccc';
- parent.appendChild(el_name);
- parent.appendChild(el_line);
- parent.appendChild(el_message);
- parent.setAttribute('class', 'well');
- document.getElementById('result').appendChild(parent);
- document.getElementById('name').value="";
- document.getElementById('content').value="";
- }
- }
In the code provided we just only create one method called postToPage(). This function will display the data you have been submitted from the forms. The function use a simple trick that will allow you to display your post content. We use a function called createElement(), this will dynamically create a new element. Then we use createTextNode() function that will create a new text for your newly create element, and last we will use the appendChild() that will append the contents to the targeted div element.
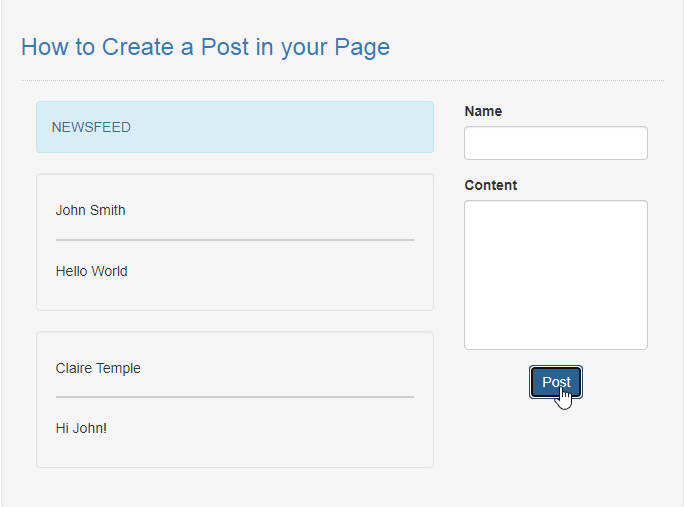
Output:

The How to Create a Post in your Page using JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Post in your Page using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language