Weight Converter Application using Pure JavaScript Tutorial
In this tutorial, you will learn how to create a simple Weight Converter Application. This tutorial aims to provide students and beginners with a reference for learning some techniques for building a simple web application using Pure JavaScript. Here, I will be providing a simple web page script that demonstrates the creation of a Weight Converter App. A complete source code zip file is also provided and is free to download.
What is a Weight Converter Application?
Here, I am referring to a simple web application that converts the weight value from a mass unit into another unit. The weight converter application allows the user to enter a certain mass value such as kilograms (kg.), grams (g), etc, and automatically converts the value to another mass value. For example, if the user would like to convert a value with a kilogram unit into pounds, the user can simply enter the value into the kilogram provided input, and the system or application automatically computes or convert it into the pound value.
How to Create a Weight Converter Application?
The Weight Converter Application can be achieved easily using the built-in methods/functions and event listener of JavaScript. The most important for creating this type of web application is to know or identify the correct formula for converting a mass unit to another. Below is the formula for mass conversion that we'll be using in this tutorial.
- Kilogram (kg) to Pounds (lbs) - kg * 2.2
- Kilogram (kg) to Grams (g) - kg * 1000
- Grams (kg) to Kilogram (g) - g / 1000
- Grams (kg) to Pounds (g) - (g / 1000) * 2.2
- Pounds (kg) to Kilogram (g) - lbs / 2.2
- Pounds (kg) to Grams (g) - (lbs / 2.2 ) * 1000
Then using the JS event listeners such as the input event can help us to trigger the conversion while the user inputs or enter values to the specific input field. The input field listens to the input element and executes the added JS script function to when users update the value or add/remove a character to the input field. Lastly, create the conversion function in JavaScript using the given formula. Check out the sample web page scripts that I created and provided below to have a better idea of how to apply this to an actual web application.
Sample Web Page Scripts
The following scripts result in a simple web application page that contains 3 input fields which are the kilogram, gram, and pound input fields. When the user puts or enters a value on a certain mass unit or input field, the application will automatically compute the value conversions of the other mass unit input fields.
HTML
Here is the HTML file script known as index.html. The file contains the HTML elements of the page layout and form input fields.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- </head>
- <body>
- <div class="container">
- <hr id="title_hr">
- <!-- Form Wrapper -->
- <div id="form-wrapper">
- <div class="input-container">
- <input type="number" step="any" id="kg" value="0">
- </div>
- <div class="input-container">
- <input type="number" step="any" id="g" value="0">
- </div>
- <div class="input-container">
- <input type="number" step="any" id="lbs" value="0">
- </div>
- </div>
- <!-- Form Wrapper -->
- </body>
- </html>
CSS
Next, here's the CSS file script known as style.css. The file contains the stylesheet scripts of some of the page layouts and other elements of custom design.
- @import url('https://fonts.googleapis.com/css2?family=Roboto+Mono:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;1,100;1,200;1,300;1,400;1,500;1,600&display=swap');
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- font-family: 'Roboto Mono', monospace;
- }
- ::selection{
- color: #fff;
- background: #4db2ec;
- }
- body{
- display: flex;
- align-items: center;
- justify-content: center;
- min-height: 100vh;
- background: #0B2447;
- background-image: linear-gradient(to right, #2E4F4F 0%, #0B2447 100%);
- }
- #page-title{
- color: #fff;
- text-align: center;
- font-weight: 500;
- }
- #title_hr{
- width:60px;
- border: 2px solid #ffffff;
- margin: .35em auto;
- }
- #form-wrapper{
- width: 400px;
- background: #fff;
- padding: .35em .5em;
- margin: 1em auto;
- border:1px solid #737373f3;
- box-shadow: 0px 0px 7px #00000053;
- }
- /* Input Container */
- .input-container {
- padding: 0.5em 0.35em;
- }
- /* Input Container label */
- .input-container label {
- display: block;
- width: 100%;
- font-size: .9rem;
- font-weight: 400;
- color: #404040;
- margin-bottom:.5em;
- }
- /* Input Container label */
- .input-container input {
- padding: 0.35em 0.5em;
- width: 100%;
- }
JavaScript
Lastly, here's the JavaScript file script known as script.js. The file contains the codes that make this Weight Converter Application functional.
- // Kilogram input selector
- const kg = document.getElementById('kg')
- // Gram input selector
- const g = document.getElementById('g')
- // Pounds input selector
- const lbs = document.getElementById('lbs')
- // Compute Unit convesions
- const computeConversion = (fromUnit = '') => {
- if(fromUnit != ''){
- if(fromUnit == 'kg'){
- /**
- * Formula
- * to g = kg / 1000
- * to lbs = kg * 2.2
- */
- var grams = kg.value * 1000
- var pounds = kg.value * 2.2
- g.value = grams
- lbs.value = pounds
- }
- if(fromUnit == 'g'){
- /**
- * Formula
- * to kg = kg * 1000
- * to lbs = kg * 2.2
- */
- var kilograms = g.value / 1000
- var pounds = kilograms * 2.2
- kg.value = kilograms
- lbs.value = pounds
- }
- if(fromUnit == 'lbs'){
- /**
- * Formula
- * to kg = lbs / 2.2
- * to g = kg / 1000
- */
- var kilograms = lbs.value / 2.2
- var grams = kilograms * 1000
- g.value = grams
- kg.value = kilograms
- }
- }
- }
- // Trigger Conversions when kilograms input has updated
- kg.addEventListener('input', e=>{
- e.preventDefault();
- computeConversion('kg')
- })
- // Trigger Conversions when grams input has updated
- g.addEventListener('input', e=>{
- e.preventDefault();
- computeConversion('g')
- })
- // Trigger Conversions when pounds input has updated
- lbs.addEventListener('input', e=>{
- e.preventDefault();
- computeConversion('lbs')
- })
Snapshots
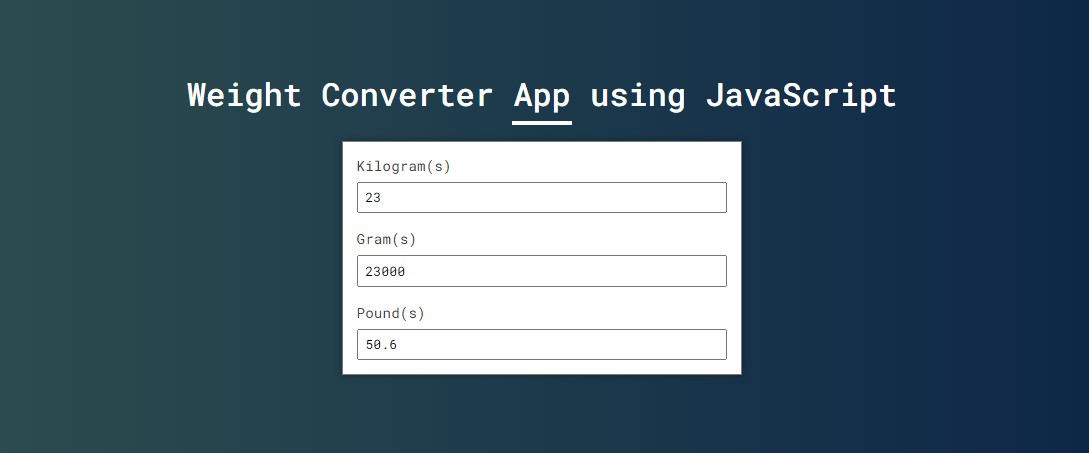
Here are some of the snapshots of the overall result of the web application scripts I have provided above.
Page Interface
Converter Input Panel
There you go! I have also provided the complete source code zip file on this website and it is free to download. The download button is located below this tutorial's content. Feel free to download and enhance the source code the way you desire to enhance your programming capabilities or meet your own requirements.
How to Run the Source Code?
- Download the provided source code zip file. (download button is located below)
- Extract the downloaded source code zip file.
- Locate the index.html file in the extracted source code directory.
- Browse the index file with your preferred browser.
DEMO VIDEO
That's it! I hope this Weight Converter Application using Pure JavaScript Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.