How to Retrieve your Geo Location using jQuery in JavaScript
How to Retrieve your Geo Location using jQuery in JavaScript
Introduction
In this tutorial we will create a How to Retrieve your Geo Location using jQuery in JavaScript. This tutorial purpose is to teach how to locate your geo location. This will thoroughly take the basic usage of api for locating your actual location . I will provide a sample program to show the actual coding of this tutorial. So Let's do the coding.Before we get started:
First you have to download the jQuery plugin.
Here is the link for the jQuery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the tables and html buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- <div class="col-md-2">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will locate your location and display information of your place. To do this just copy and write these block of codes inside the text editor and save it as script.js.- $(document).ready(function(){
- $('#search').on('click', function(){
- let data = "";
- $('#result').html("<tr><td colspan='6'><center>Please wait...</center></td></tr>");
- $(this).attr('disabled', 'disabled');
- setTimeout(function(){
- $.ajax({
- url: "https://get.geojs.io/v1/ip/geo.js",
- jsonpCallback: "callback",
- dataType: "jsonp",
- success: function(location) {
- data = "<tr>"
- + "<td>"+location.country_code+"</td>"
- + "<td>"+location.latitude+"</td>"
- + "<td>"+location.longitude+"</td>"
- + "<td>"+location.city+"</td>"
- + "</tr>";
- $('#result').html(data);
- }
- });
- }, 2000);
- });
- });
In the given code we first call the basic jQuery ready event to signal that the DOM of the page is now ready to be use. We use a special api that can locate your location in real time called geojs. This api can use several functions that can display any geo information such as country, ip, map, etc.
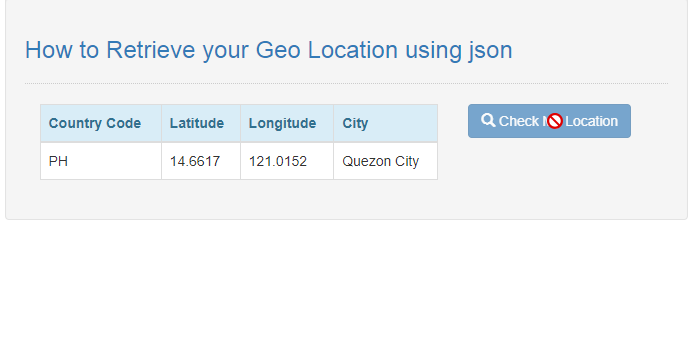
Output:

The How to Retrieve your Geo Location using jQuery in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Retrieve your Geo Location using jQuery in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language