Update Row Using JavasScript
Submitted by razormist on Monday, June 29, 2020 - 20:19.
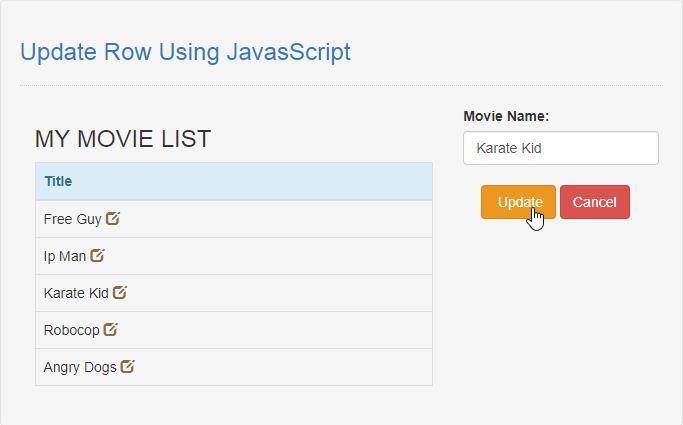
In this tutorial we will try to do Update Row using JavaScript. The program will dynamically update the table row by clicking the edit button. This is a free code, you can modify and use this code as your reference. To learn more about this, just follow the steps below.
There you have it we successfully created a Update Row using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <style>
- .el{
- cursor:pointer;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- </thead>
- </table>
- </div>
- <div class="col-md-4">
- <form action="javascript:void(0);" method="POST" class="form-inline" id="update">
- <input type="text" id="movie_name" class="form-control"/>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. The code can modify the entry of table row via form input. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- var names = ["Free Guy", "Ip Man", "Karate Kid", "Robocop", "Angry Dogs"];
- displayAll();
- removeAll();
- function removeAll() {
- document.getElementById('movie_name').setAttribute("disabled", "disabled");
- document.getElementById('movie_name').value="";
- document.getElementById('btn_update').setAttribute("disabled", "disabled");
- document.getElementById('btn_cancel').setAttribute("disabled", "disabled");
- }
- function Edit(item) {
- var el = document.getElementById('movie_name');
- el.value = names[item];
- document.getElementById('movie_name').removeAttribute("disabled");
- document.getElementById('btn_update').removeAttribute("disabled");
- document.getElementById('btn_cancel').removeAttribute("disabled");
- self = this;
- document.getElementById('update').onsubmit = function() {
- var name = el.value;
- if (name) {
- self.names.splice(item, 1, name.trim());
- self.displayAll();
- removeAll();
- }
- }
- };
- function displayAll() {
- var data = '';
- if (names.length > 0) {
- for (i = 0; i < names.length; i++) {
- data += '<tr><td>' + names[i] + ' <span class="glyphicon glyphicon-edit text-warning el" onclick="Edit(' + i + ')"></span></tr></td>';
- }
- }
- document.getElementById('result').innerHTML = data;
- };