Twitter Bootstrap Popover
Submitted by jkev on Thursday, May 16, 2013 - 21:52.
Language
Hi guys,
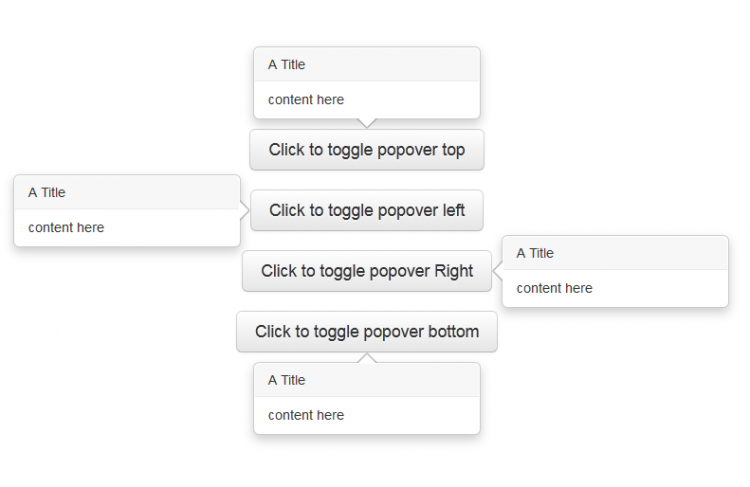
I have here a Popover from twitter bootstrap. Add small overlays of content, like those on the iPad, to any element for housing secondary information. Try this code to your future project. Hope you like this code, for more question email me at [email protected] or visit twitter bootstrap website.
Thank you.
Sample code:
- <html>
- <?php include('header.php'); ?>
- <body>
- <div class="row-fluid">
- <div class="span12">
- <div class="container">
- <center>
- <script type="text/javascript">
- $(document).ready(function(){
- $('#first').popover('show')
- $('#first').popover('hide')
- });
- </script>
- <script type="text/javascript">
- $(document).ready(function(){
- $('#second').popover('show')
- $('#second').popover('hide')
- });
- </script>
- <script type="text/javascript">
- $(document).ready(function(){
- $('#third').popover('show')
- $('#third').popover('hide')
- });
- </script>
- <script type="text/javascript">
- $(document).ready(function(){
- $('#fourth').popover('show')
- $('#fourth').popover('hide')
- });
- </script>
- <br>
- <br>
- <br>
- </center>
- </div>
- </body>
- </html>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Recursive.
Recursive.
Better kung sa iisang script tag nalang lahat ng logic. :)