Blob Generator App Using HTML & CSS in VanillaJS with Source Code
The Blob Generator App is a lightweight web application built entirely with JavaScript. This app allows you to freely adjust the blob's shape by modifying its parameters and generate it dynamically. The Blob Generator App in VanillaJS is an excellent project for beginners, offering a simple yet effective way to practice generating CSS-style values. It helps enhance fundamental programming skills, particularly in handling arrays, implementing algorithms, managing event listeners, and manipulating the DOM.
The Blob Generator App Using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Blob Generator App Using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Blob Generator App
The Blob Generator App is a dynamic web tool built using VanillaJS that allows users to create and customize organic blob shapes in real time. Designed without any external libraries or frameworks, the app provides a fast and lightweight experience. Users can interact with various controls to adjust parameters such as border radius, complexity, and randomness to generate unique and abstract blob designs. A live preview updates instantly as changes are made, and users can easily copy the corresponding CSS (typically border-radius) or SVG code for use in web design projects. The app is responsive, making it accessible on both desktop and mobile devices, and some versions may also include an option to download blobs as SVG files. Ideal for UI/UX designers and front-end developers, the Blob Generator App is not only a useful design tool but also a great project for learning and demonstrating skills in DOM manipulation, styling, and interactive JavaScript development.
Blob Generator App Using HTML & CSS in VanillaJS with Source Code Features
- Real-Time Blob Preview
- Instantly renders the blob shape as you adjust parameters.
- Uses SVG or CSS border-radius for fluid, blobby shapes.
- Shape Customization Controls
- Border-radius sliders for each corner.
- Size adjustment (width & height)
- Blob complexity (for more jagged or smooth shapes).
- Randomize Blob button for generating random blob shapes.
- Export Options
- Copy CSS code (e.g., border-radius) to clipboard.
- Live Code Display
- Shows live-updating CSS or SVG code that users can copy and use in their own projects.
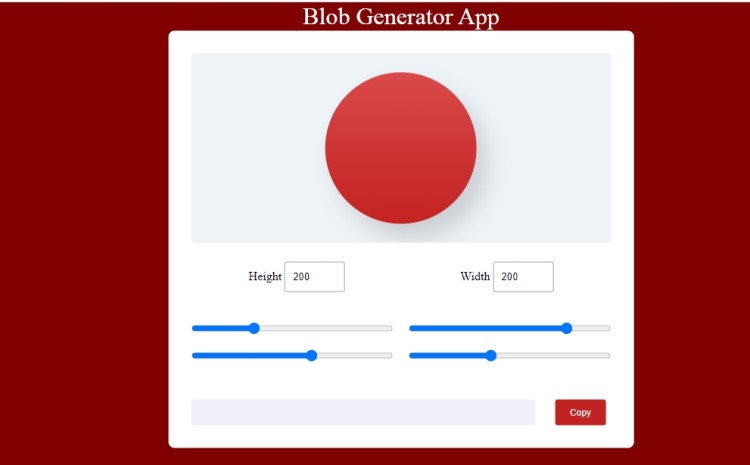
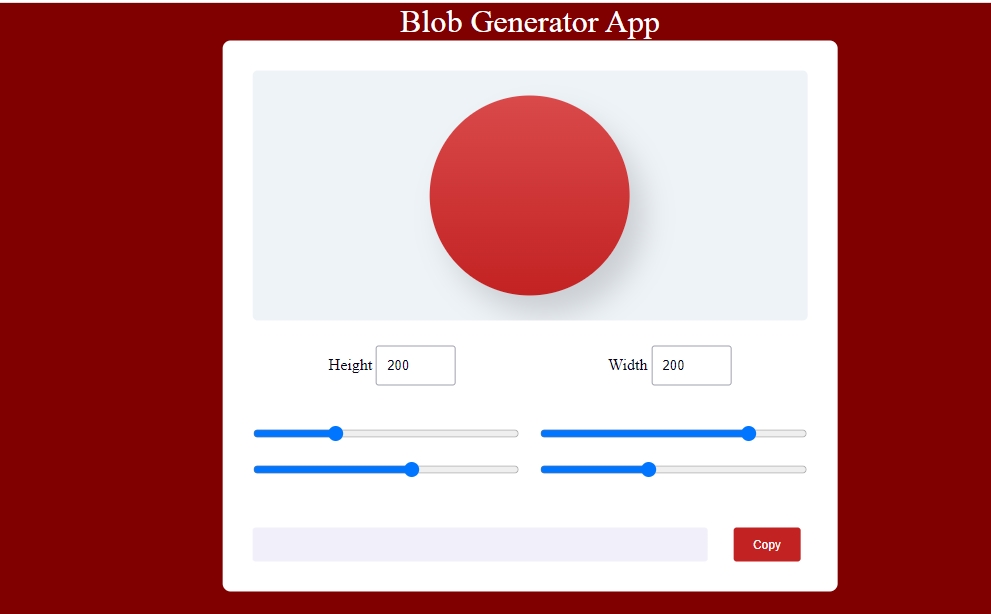
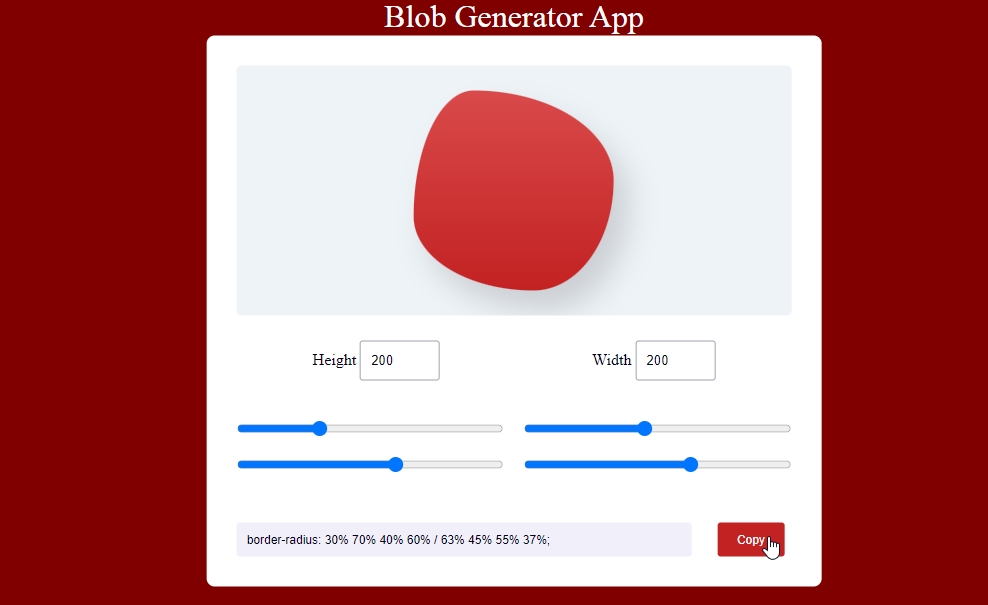
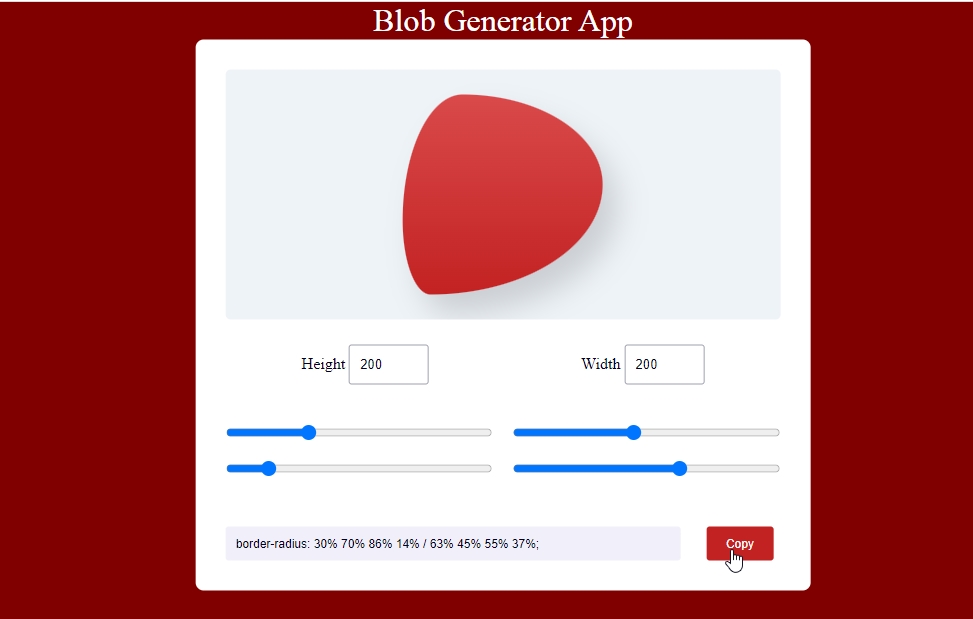
Sample Application Screenshot:



Blob Generator App Using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Blob Generator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Blob Generator App Using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Blob Generator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.