Text-based Brush Drawing App Using HTML, CSS and JavaScript with Source Code
Welcome to the Text-based Brush Drawing App, where creativity meets technology! This interactive application transforms your mouse movements into artistic text-based designs, offering a delightful blend of drawing and typography. Using a predefined text string, each stroke is formed by placing letters dynamically along your mouse's path, creating stunning patterns and shapes as you draw. Whether you’re an artist, a hobbyist, or someone simply looking for a fun and creative outlet, this app is a perfect way to express yourself.
Built using HTML, CSS, and JavaScript, the app is responsive and designed to provide an intuitive experience. Simply click and drag to start drawing, and let the dynamic brush size adjust based on your movements. Double-click the canvas to clear your artwork and start fresh. With its elegant typography and minimalist interface, the Text-based Brush Drawing App is as easy to use as it is captivating—so dive in and see what unique designs you can create!
You may also check this simple HTML, CSS and JavaScript project:
- Conversion of Measurements
- Read More/Read Less Feature
- Image Vibrant Color Extractor
- Right Click Menu
- NBA Facts Generator
Features:
- Interactive Drawing:
- Users can click and drag on the canvas to draw a path of text characters.
- Letters from a predefined string are dynamically placed along the path of the mouse.
- Customizable Font:
- The application uses the beautiful 'Georgia' font, providing a classic and elegant look to the text strokes.
- Adaptive Brush Size:
- The brush size adjusts dynamically based on the speed and distance of mouse movement.
- Clear Canvas:
- Double-clicking on the canvas instantly clears all drawings, allowing users to start fresh.
- Responsive Design:
- The canvas resizes automatically when the browser window dimensions change, ensuring an optimized experience across devices.
Technologies Used:
- HTML:
- Provides the basic structure of the application, including the canvas for drawing and accompanying elements.
- CSS:
- Styles the canvas, information tooltip, and overall layout for a polished appearance.
- JavaScript:
- Handles the logic for mouse events, text rendering, and dynamic font adjustments to ensure a smooth drawing experience.
How to Use:
- Start Drawing:
- Open the application in a modern web browser.
- Place your cursor over the canvas and click and drag to start drawing.
- The movement of your mouse will leave a trail of beautifully rendered text.
- Clear the Canvas:
- Double-click anywhere on the canvas to clear your drawing.
- Resize Canvas:
- Resize the browser window, and the canvas will automatically adjust to fit the new dimensions.
- Enjoy the Tooltip:
- Hover over the page to reveal the instructions “Click and drag to draw!” and start experimenting with your text art.
Sample Screenshots of the Project
Landing Page

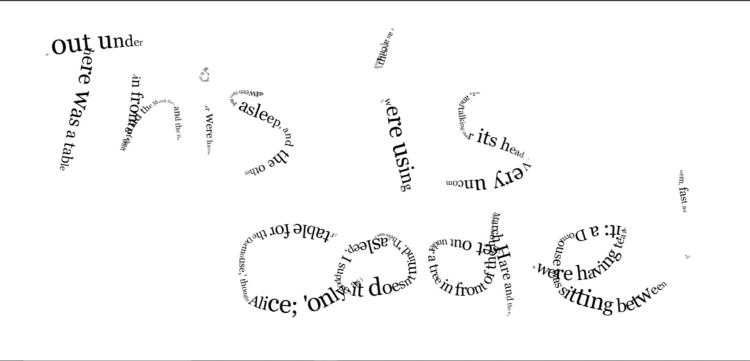
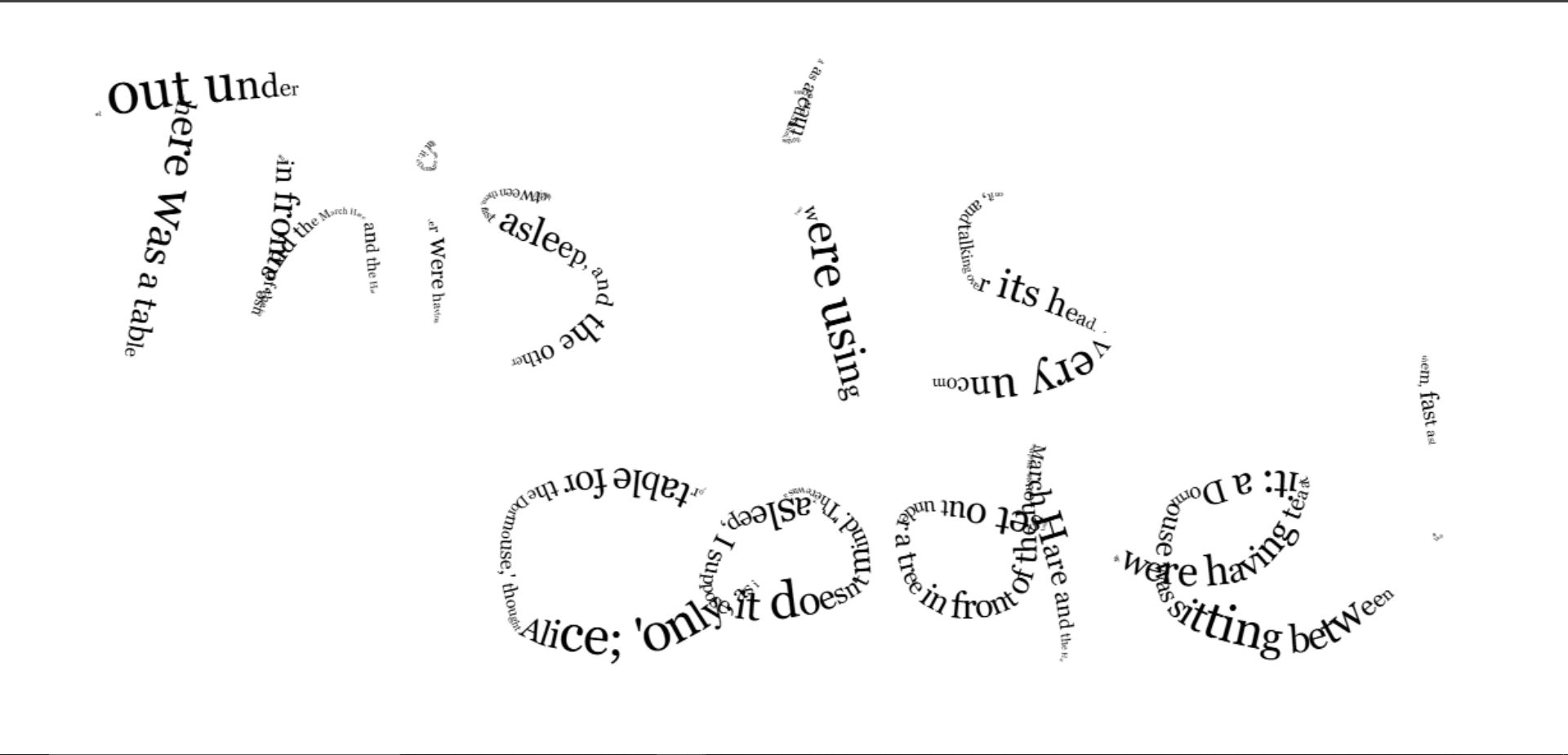
Sample Drawing

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Text-based Brush Drawing App is a fun and innovative way to combine art and text, offering endless possibilities for creative expression. Its simple yet dynamic design allows users of all skill levels to explore typography and drawing in an engaging and interactive format. Whether you're looking to experiment with patterns, create unique designs, or simply have fun, this app provides a seamless platform to unleash your creativity. Try it out and bring your imaginative ideas to life—one letter at a time!
That's it! I hope this "Text-based Brush Drawing App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.