E-Signature Maker with Download Using HTML, CSS and JavaScript with Source Code
Welcome to the E-Signature Maker with Download project, a simple yet powerful tool that allows you to create electronic signatures quickly and effortlessly. Whether you need a digital signature for contracts, forms, or other documents, this web application provides a seamless experience. You can draw your signature on a canvas, make adjustments by undoing strokes or clearing the entire canvas, and download your final signature as a PNG file, ready to be inserted into any document. It’s designed to be intuitive and efficient, making it ideal for both casual and professional use.
Built using HTML, CSS, and JavaScript, this application offers a clean, responsive design and smooth drawing capabilities. You’ll find the interface easy to navigate, with the drawing area at the center and control buttons conveniently positioned for quick access. The integration of custom fonts and gradient backgrounds enhances the visual appeal while keeping the focus on functionality. Whether you're on a desktop or mobile device, creating and downloading an e-signature has never been easier!
You may also check this simple HTML, CSS and JavaScript project:
- Microsoft File to PDF Converter
- QR Code Maker - Scan to Email
- Barcode Maker with Download
- File Extension Identifier
- Covert JFIF to Other Format
Features:
- Create E-Signatures: Draw your signature using a mouse or touch device on a canvas.
- Clear Canvas: Reset the canvas entirely to start over with a fresh drawing.
- Undo Strokes: Step back one stroke at a time to correct mistakes.
- Download Signature: Download your completed signature as a PNG file for use in digital documents.
Technologies Used:
- HTML for structuring the web page.
- CSS for styling, including custom fonts and responsive design.
- JavaScript for implementing the drawing functionality, undoing strokes, clearing the canvas, and downloading the signature.
How to Use:
- Draw Signature: Click and hold the mouse (or touch and drag on mobile) to start drawing your signature on the canvas.
- Undo a Stroke: If you make a mistake, click the "Undo" button to remove the last stroke.
- Clear the Canvas: If you want to start over, click the "Clear" button to erase everything.
- Download the Signature: Once you're happy with your signature, click the "Download" button to save it as a PNG image on your device.
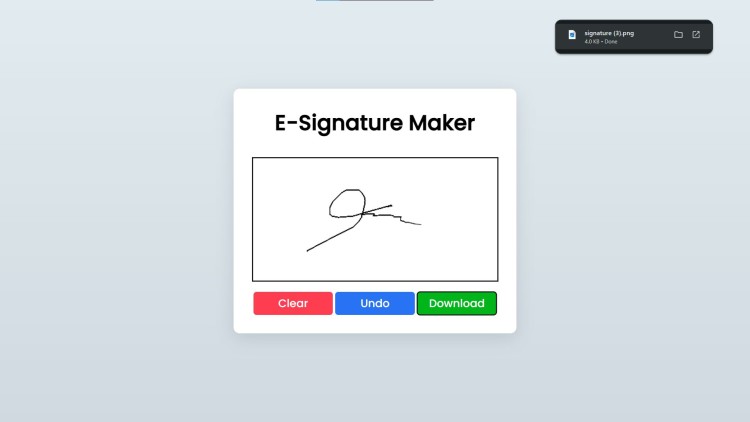
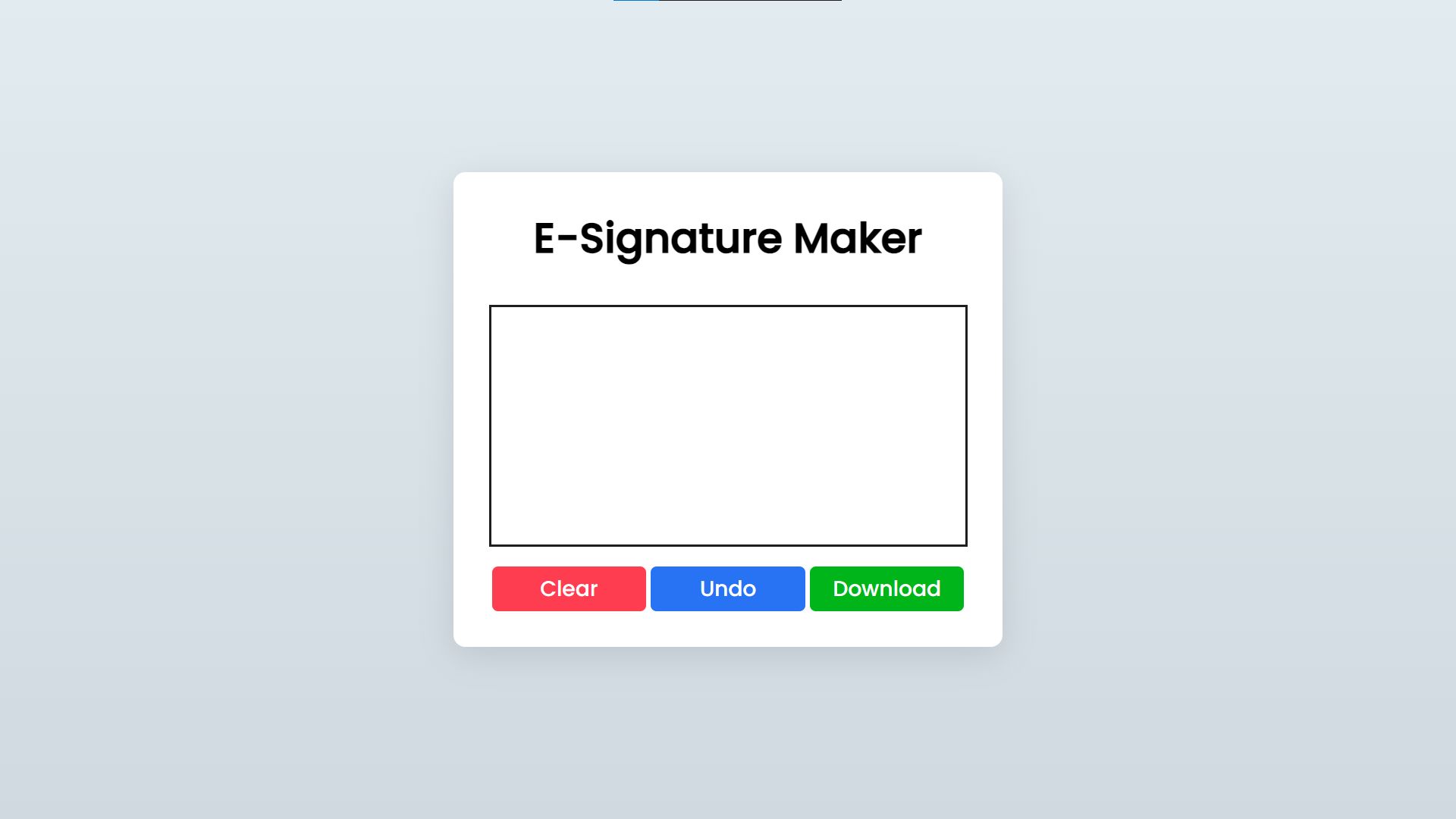
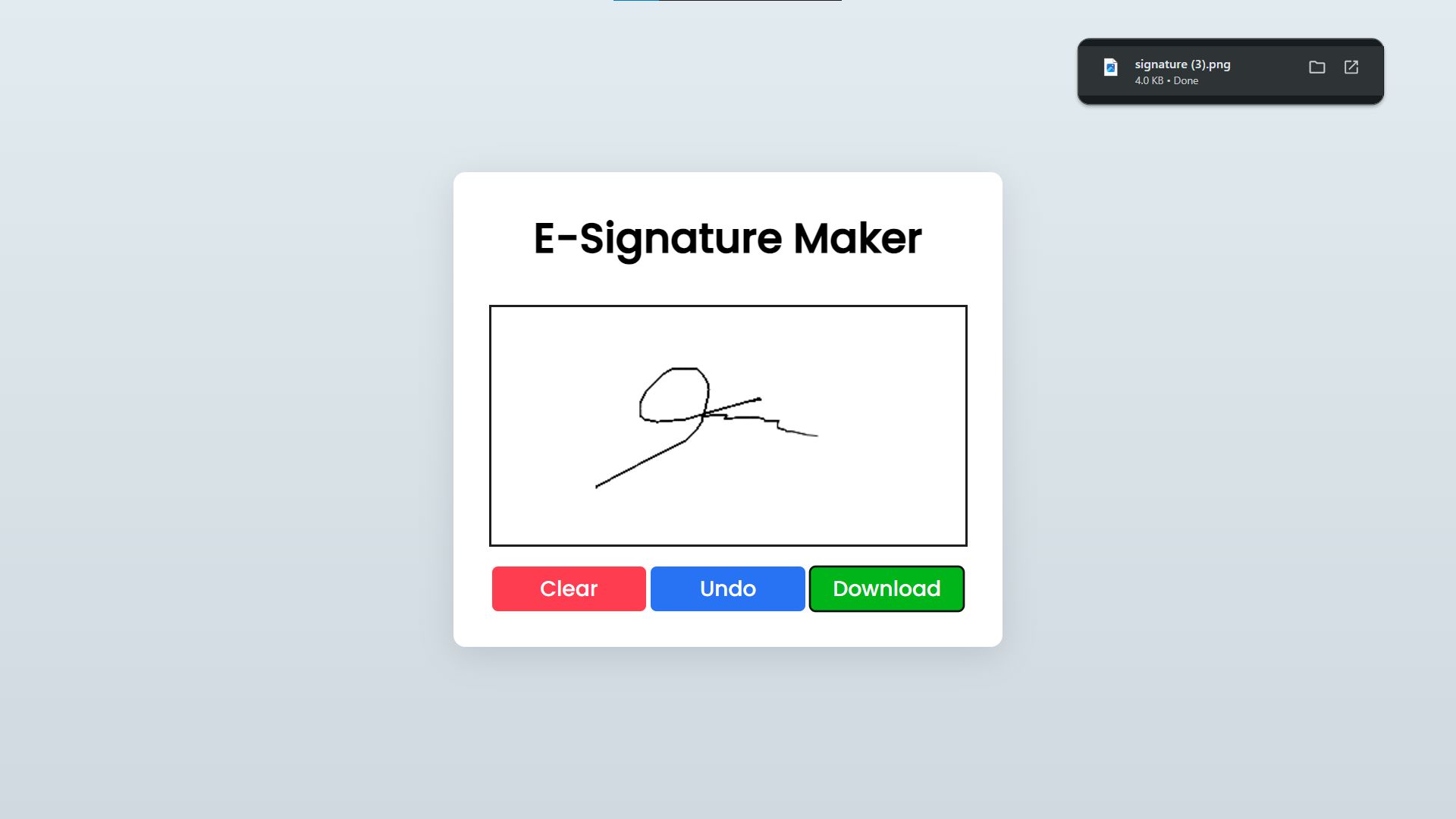
Sample Screenshots of the Project:
Landing Page

Sample Signature with Download

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the E-Signature Maker with Download offers a straightforward and user-friendly solution for creating digital signatures on the go. Its intuitive design and essential features like undo, clear, and download ensure a smooth and efficient experience, whether for professional documents or personal use. By leveraging the power of HTML, CSS, and JavaScript, this app delivers functionality with style, making it a versatile tool for anyone in need of quick, customizable electronic signatures.
That's it! I hope this "E-Signature Maker with Download Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.