Box Shadow Generator App using HTML&CSS in VanillaJS with Source Code
The Box Shadow Generator App is a web application created using the JavaScript programming language. The purpose of this project is to provide a helpful tool for generating box shadow effects for your website design. The program is displayed in a web browser and includes a form where users can input and adjust various shadow properties such as offset, blur, spread, and color. The Box Shadow Generator App in VanillaJS is designed to help users create custom box shadows with their desired properties. This project showcases basic coding techniques in the JavaScript programming language.
The Box Shadow Generator App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Box Shadow Generator App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Box Shadow Generator App
The Box Shadow Generator App is a web application coded purely in JavaScript. The purpose of this project is to provide a simple and effective tool for generating box shadow properties for website design. Users can freely adjust the properties of the box shadow, such as the horizontal position, vertical position, shadow spread, and inset. After finalizing the box shadow properties, users can click the "copy" button to easily copy the CSS code and apply it to their own website design projects.
Box Shadow Generator App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
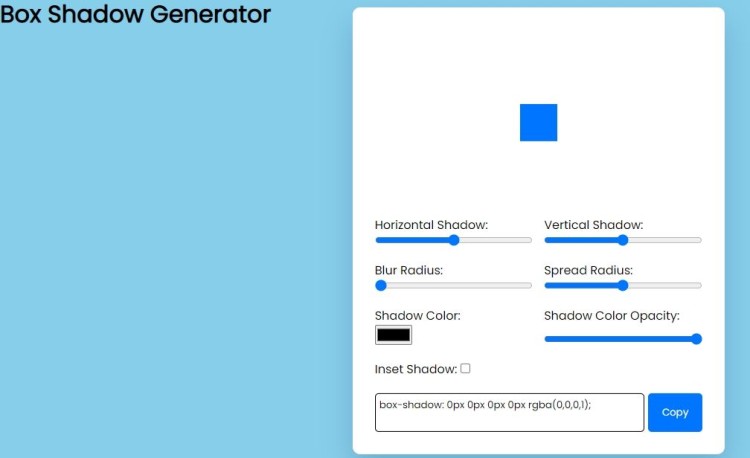
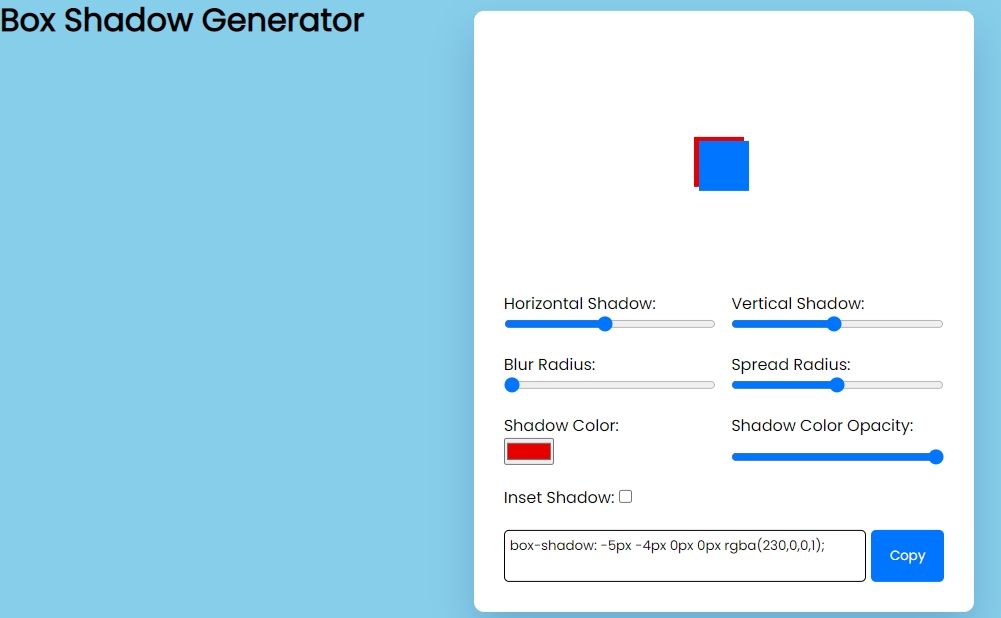
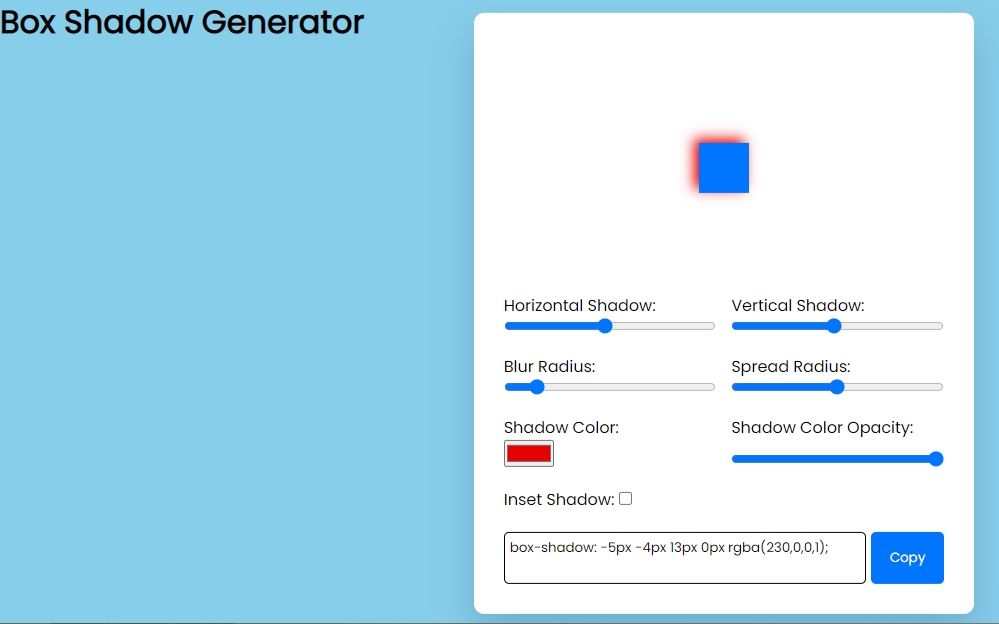
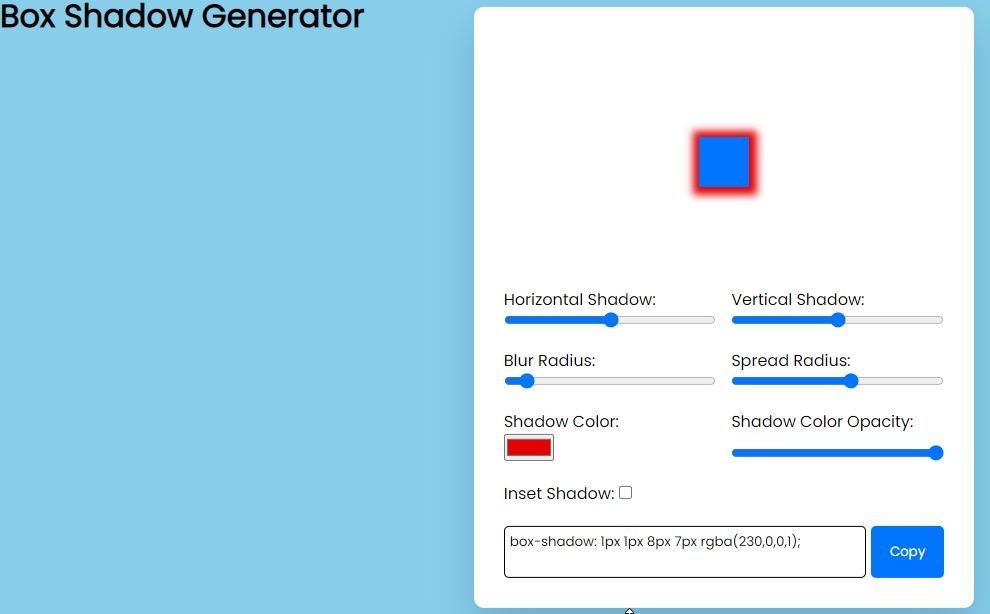
- Clean and Simple Layout: The app features a central box where users can preview their shadow effects in real-time. Controls for modifying the shadow are clearly laid out alongside the preview area.
- Input Fields and Sliders: Users can adjust shadow properties using sliders and input fields for precise control over each parameter (e.g., horizontal offset, vertical offset, blur, spread, and color).
- Live CSS Code Display: Below the preview box, the app displays the corresponding CSS box-shadow code in real time, which users can copy with a single click.
- Core Features
- Real-Time Shadow Customization: Users can adjust the following shadow properties dynamically:
- Live Preview: Changes are reflected instantly in the preview box, allowing users to see how different combinations of settings affect the shadow.
- CSS Code Generator: The app generates the CSS box-shadow property code based on the user's settings and displays it in a copyable format.
- Interactivity
- Input Sliders: Users can easily adjust values for the horizontal and vertical offset, blur, and spread using range sliders.
- Color Picker: A built-in color picker enables users to choose the exact shadow color they want, or they can enter a hex or RGB value manually.
- Copy Button: A "Copy to Clipboard" button allows users to copy the generated CSS code for immediate use in their projects.
Sample Application Screenshot:



Box Shadow Generator App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Box Shadow Generator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Box Shadow Generator App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Box Shadow Generator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.