To-Do List App using HTML&CSS in VanillaJS with Source Code
The To-Do List App is a web application created using the JavaScript programming language. The purpose of this project is to provide a helpful tool that allows you to list any tasks you are doing. The program is displayed in a web browser and includes several inputs for adding tasks. The To-Do List App in VanillaJS is designed to allow the user to add tasks and mark them as completed. This project uses some basic coding techniques in the JavaScript programming language.
The To-Do List App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
To-Do List App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About To-Do List App
The To-Do List App is a web application coded purely in JavaScript. The purpose of this project is to help you list all the possible tasks you will be doing. This helps you monitor your time and organize the tasks you need to complete. The application offers functions to add new tasks, update tasks, and check off finished tasks. You can also delete completed tasks to make room for new ones. Try to explore the application to learn the coding processes used.
To-Do List App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Clean and Intuitive Design: The app features a user-friendly interface with a clear layout for managing tasks.
- Task Input Field: An input field for users to add new tasks.
- Core Features
- Add Tasks: Users can add new tasks by entering text into the input field and submitting it.
- Edit Tasks: Users can edit existing tasks to update their details.
- Delete Tasks: Users can delete tasks that are no longer needed.
- Mark as Complete: Users can mark tasks as complete or incomplete.
- Interactivity
- Task Management: Users can easily manage their tasks with intuitive controls for adding, editing, deleting, and marking tasks as complete.
- Real-Time Updates: The task list updates in real-time as users interact with it.
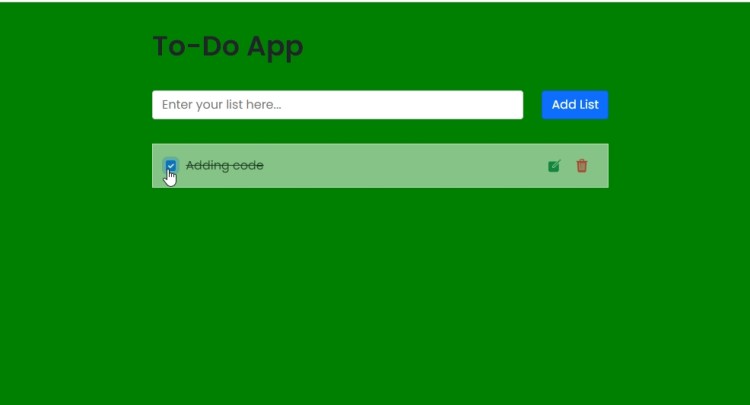
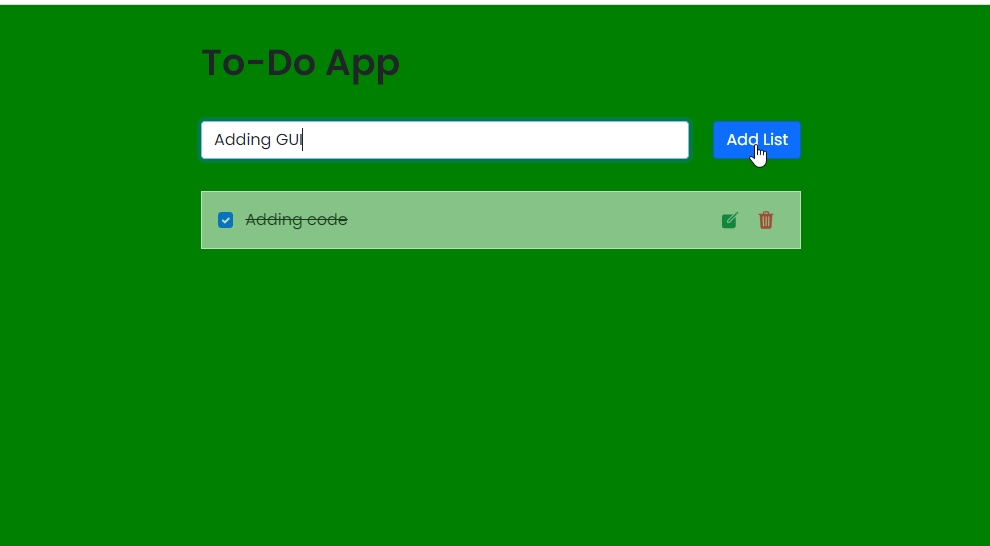
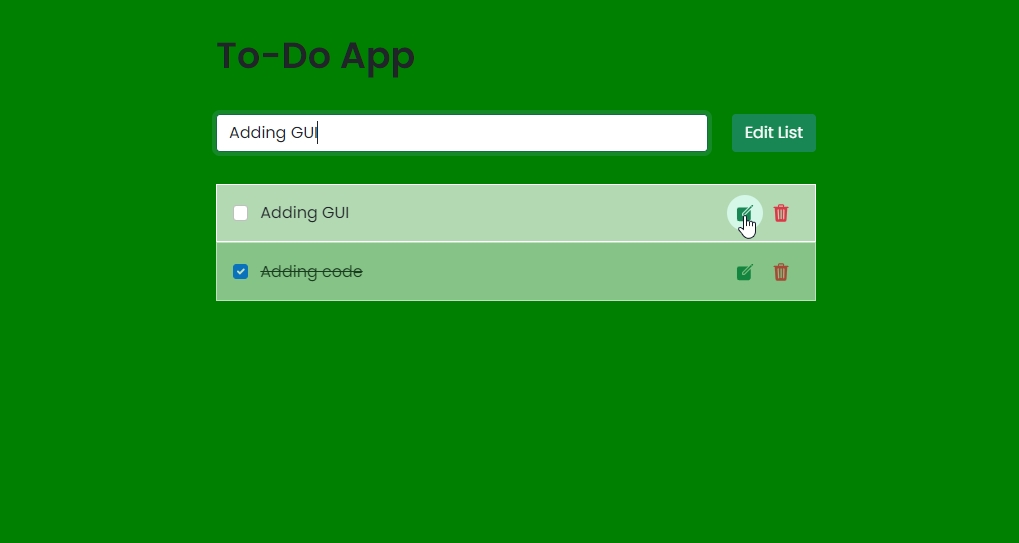
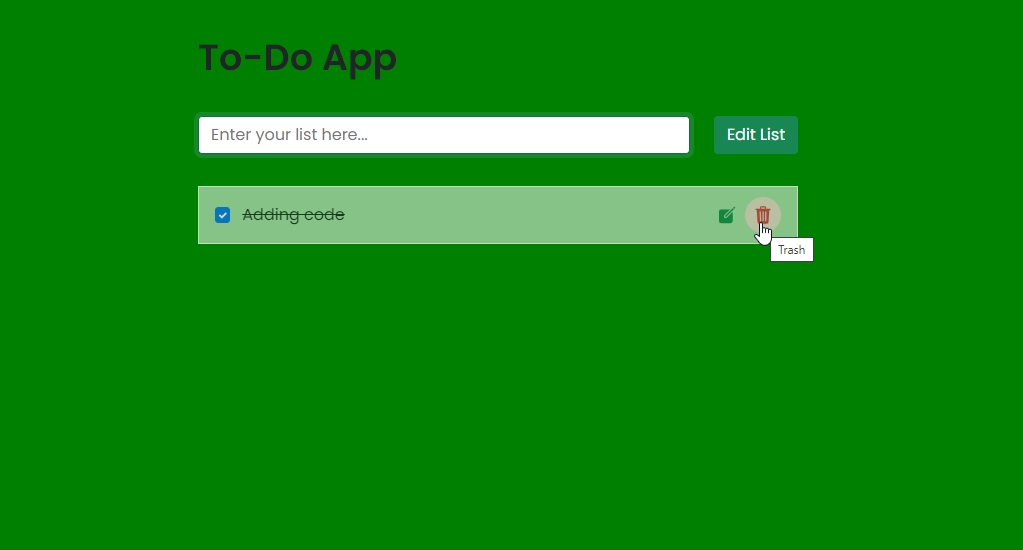
Sample Application Screenshot:



To-Do List App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The To-Do List App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The To-Do List App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
To-Do List AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.