Word Counter App using HTML&CSS in VanillaJS with Source Code
The Word Counter App is a web application created using the JavaScript programming language. This project's purpose is to deliver a usable program tool that can count the words you have been inputted in the textbox. The Word Counter App is a project designed for searching counting words accurately. This project features some coding techniques in the JavaScript programming language.
The Word Counter App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Word Counter App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Word Counter App
The Word Counter App project involves creating a web application that counts the number of words, characters, and sentences in a given text input. We created the structure of the user interface, which typically includes a textarea for users to enter the text they want to analyze, and areas to display the word count. VanillaJS is involved to parse the inputted text, count the number of words, characters, and sentences, and update the interface to display the results.
Word Counter App using HTML&CSS in VanillaJS with Source Code Features
- Word Count Display
- Display the current word count as the user types or after they finish inputting text.
- Clear and User-Friendly Interface
- Design an intuitive and visually appealing user interface for easy navigation and interaction.
- Word Count Logic
- Implement the logic to count the number of words in the input text.
- Handle cases such as multiple spaces between words and punctuation.
- Performance Optimization
- Optimize the code and assets for faster loading and smooth performance.
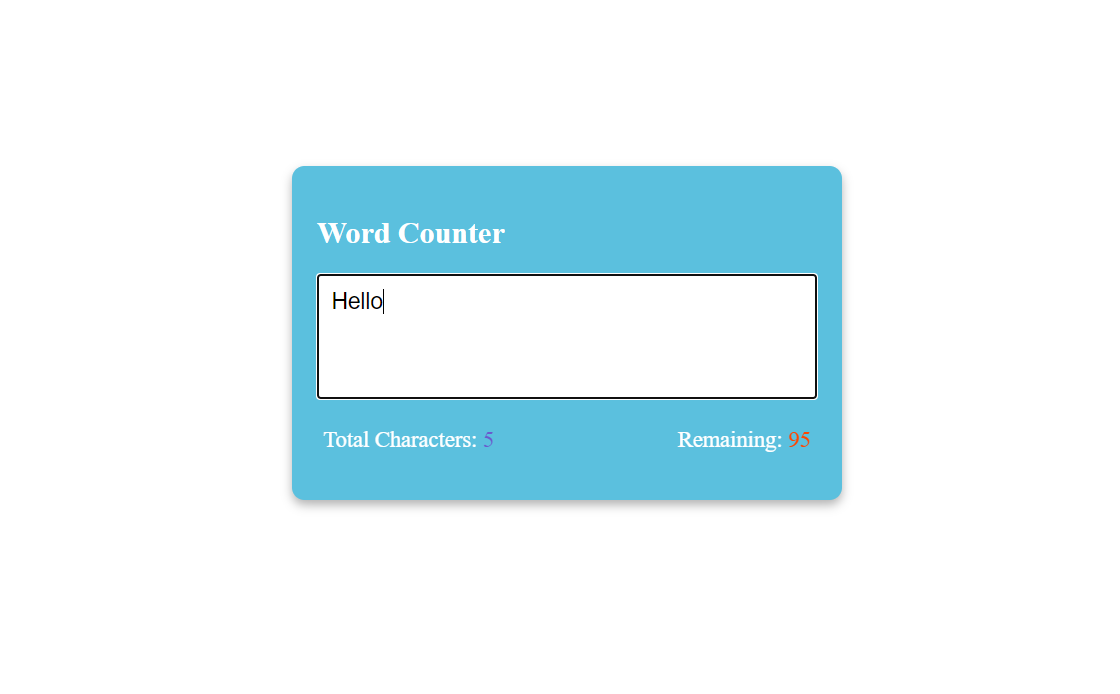
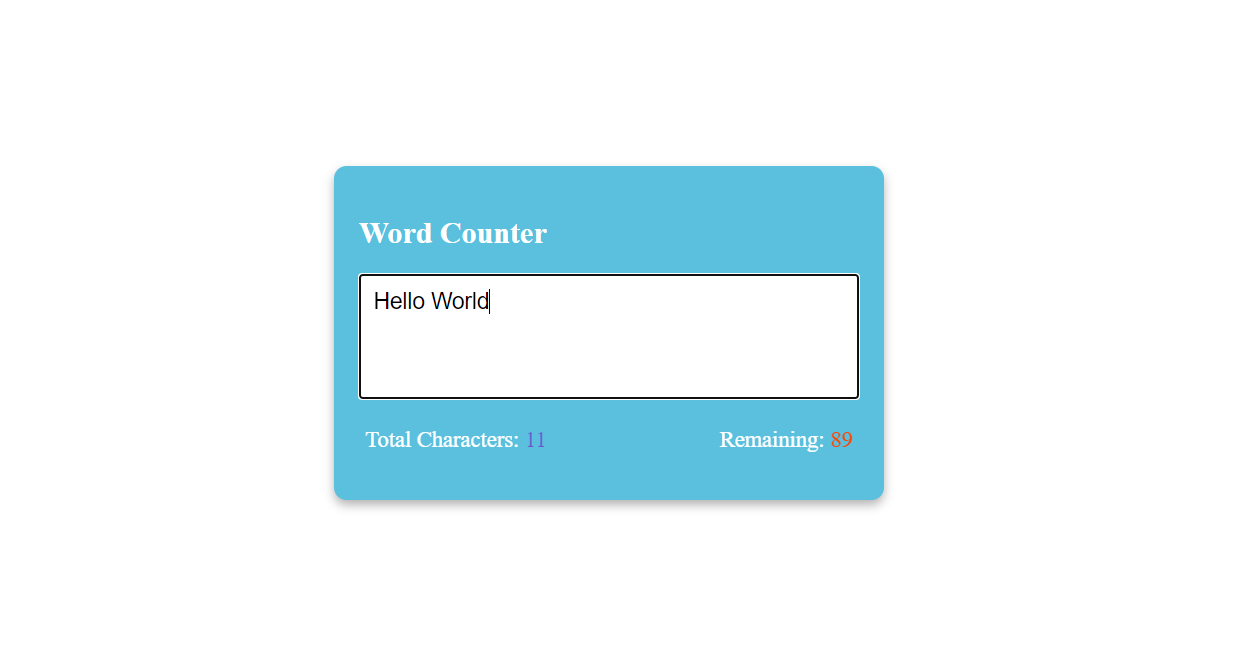
Sample Application Screenshot:



Word Counter App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Word Counter App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Word Counter App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Word Counter AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.