Age Calculator App using HTML&CSS in VanillaJS with Source Code
The Age Calculator App is a web application created using the JavaScript programming language. This project's purpose is to provide a simple demonstration for calculating your actual age. The program uses the web browser's location function to determine your exact age by providing the birthdate. The Age Calculator App in VanillaJS with Source Code is a project designed for accurately finding the age of a person. This project features some coding techniques in the JavaScript programming language.
The Age Calculator App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Age Calculator App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Age Calculator App
The Age Calculator App project involves creating a web application that calculates a person's age based on their birthdate. In this project, HTML is used to create the user interface where users can input their birthdate. CSS is utilized for styling and layout design to make the interface visually appealing and user-friendly. Vanilla JavaScript is responsible for handling the logic behind the age calculation, including parsing the inputted date, calculating the age based on the current date, and displaying the result to the user.Age Calculator App using HTML&CSS in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
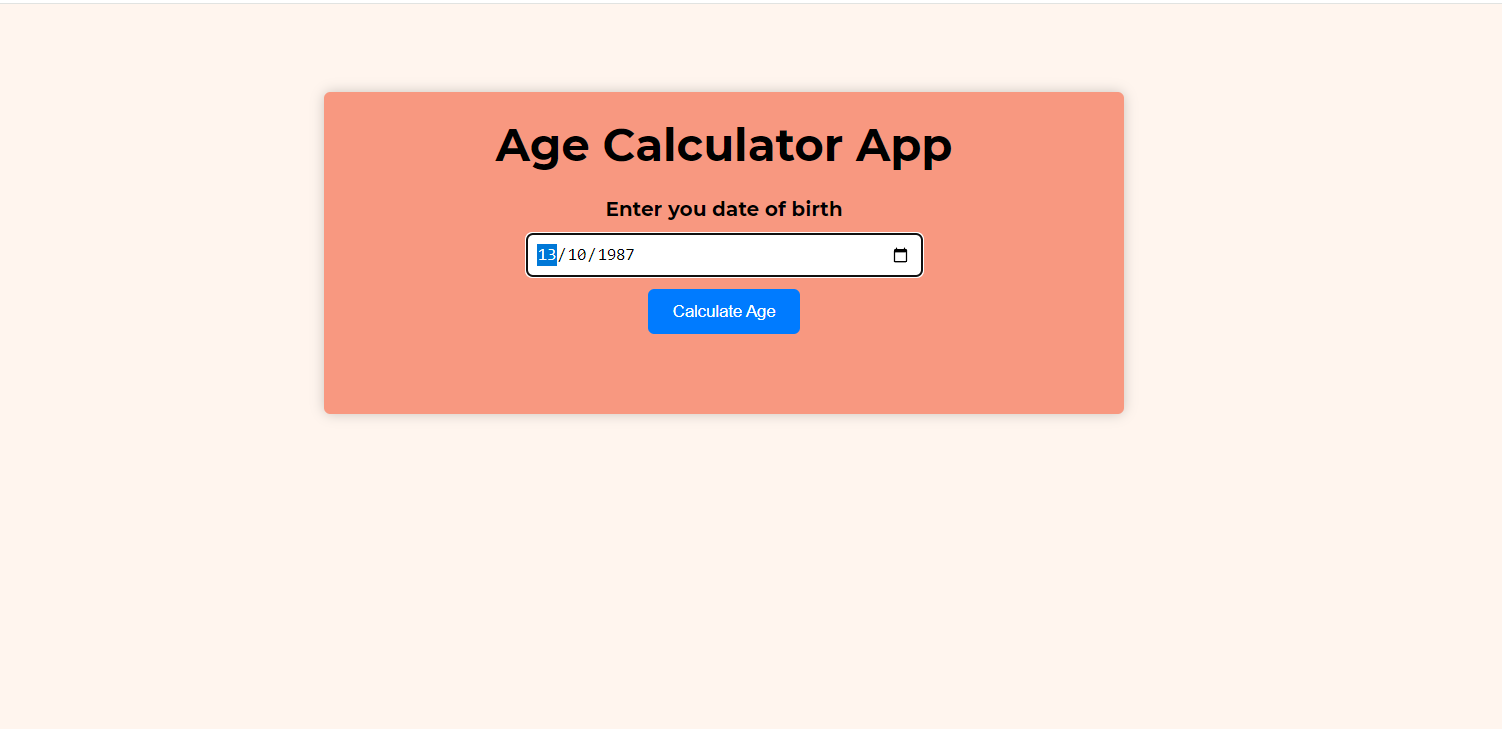
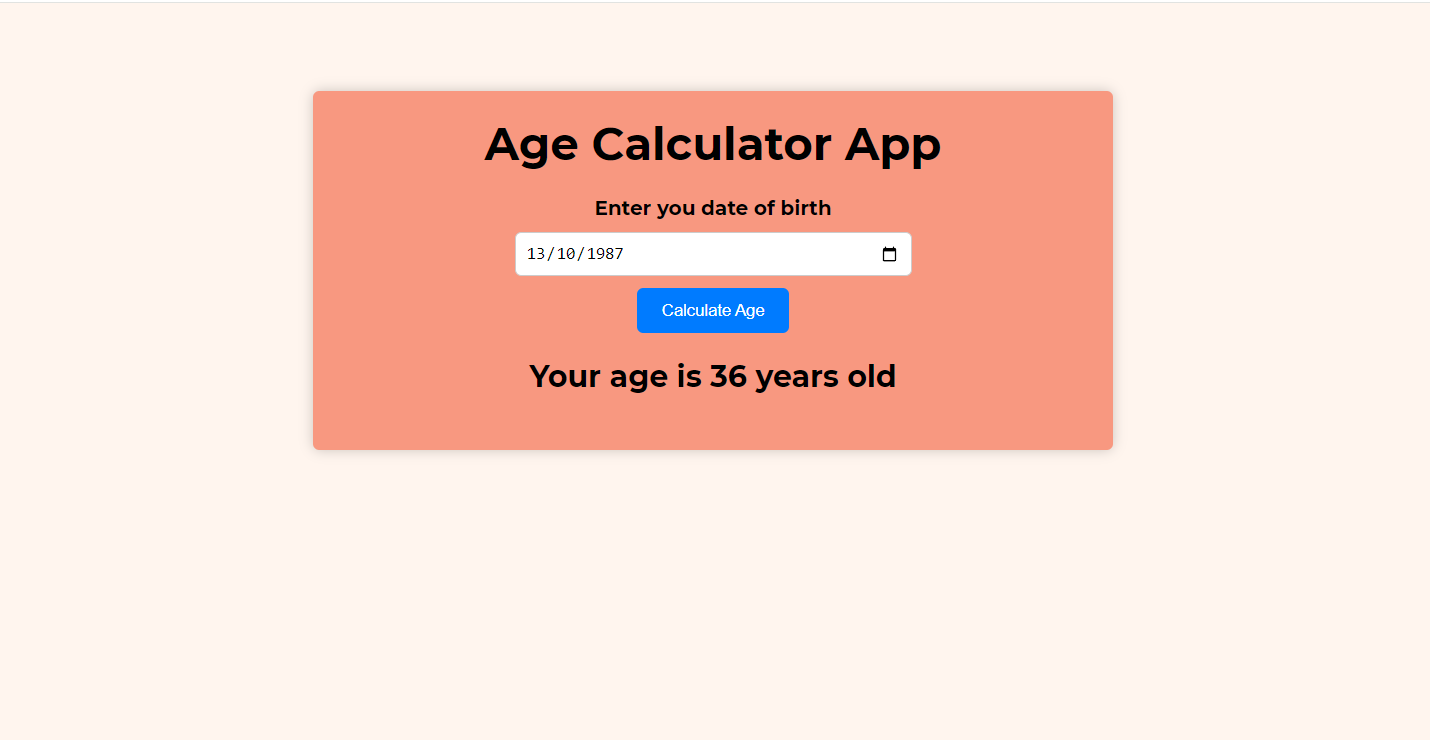
Sample Application Screenshot:



Age Calculator App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Age Calculator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Age Calculator App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Age Calculator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.