Savings Goal Calculator Using HTML, CSS and JavaScript with Source Code
Welcome to the Savings Goal Calculator, a powerful tool designed to assist users in planning and tracking their financial aspirations with ease and precision. This innovative web application harnesses the combined capabilities of HTML, CSS, and JavaScript to provide users with a seamless experience in estimating their total savings over a specified period. By offering intuitive input fields for initial balance, interest rate, regular savings contributions, savings frequency, and desired savings range, the calculator empowers individuals to tailor their financial goals according to their unique circumstances and objectives.
Through its dynamic calculation engine, the Savings Goal Calculator swiftly processes user inputs and delivers accurate projections of total savings, fostering greater financial awareness and planning efficiency. With its responsive design and user-friendly interface, the calculator ensures optimal accessibility across various devices and screen sizes, enabling users to engage effortlessly with their financial journey. Whether users seek to save for short-term goals or long-term investments, this calculator serves as a dependable companion, guiding users towards greater financial stability and success.
You may also check this simple HTML, CSS and JavaScript projects:
- Gradient Color Generator
- Content Similarity Checker
- Budget Tracker System
- Employee Taxable Salary Calculator
- Box Shadow Generator
Features:
- Input Fields: Users can enter their starting balance, interest rate, regular savings amount, savings frequency, and the desired savings range.
- Dynamic Calculation: The application dynamically calculates the total savings based on the user's inputs and displays the result.
- Flexibility: Users can choose different savings frequencies (monthly, daily, yearly) based on their preference.
- Responsive Design: The calculator is designed with a responsive layout, ensuring optimal viewing and interaction across various devices and screen sizes.
Technologies Used:
- HTML (Hypertext Markup Language): Used for structuring the web page and defining its content.
- CSS (Cascading Style Sheets): Utilized for styling the visual elements of the calculator, including layout, colors, fonts, and responsiveness.
- Bootstrap CSS: Integrated for faster and easier styling of components and layout consistency.
- JavaScript: Implemented to handle user interactions, perform calculations, and dynamically update the display of results.
How to Use:
- Input Fields: Enter the initial balance, interest rate (monthly), regular savings amount, savings frequency, and the desired savings range (in years).
- Calculate Savings: Click the "Calculate Savings" button to compute the total savings based on the provided inputs.
- View Results: The application will display the total savings achieved over the specified duration.
- Calculate Again: To perform another calculation, click the "Calculate Again" button, which will reset the form for new inputs.
Sample Screenshots of the Project:
Landing Page

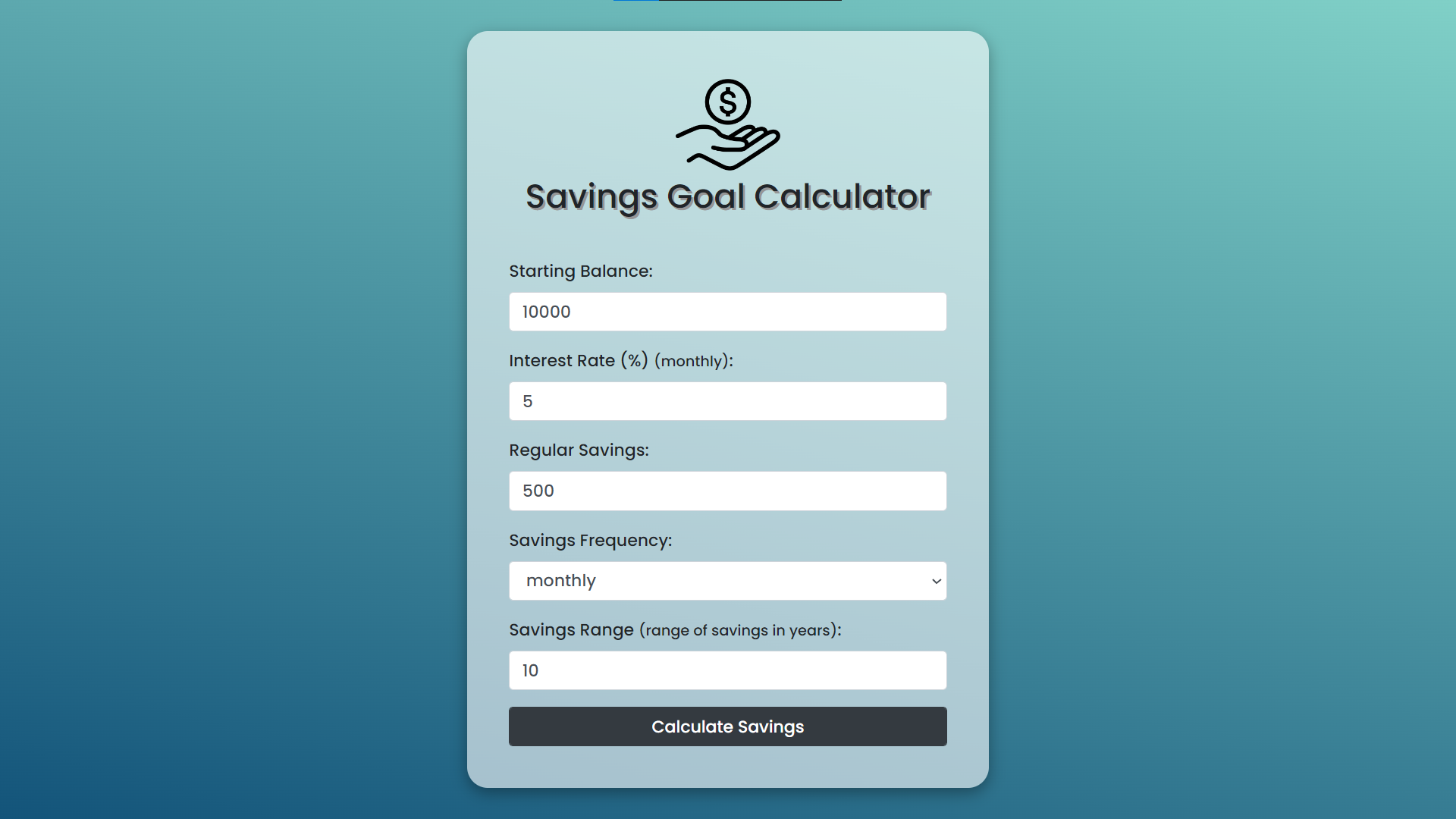
Sample Inputs

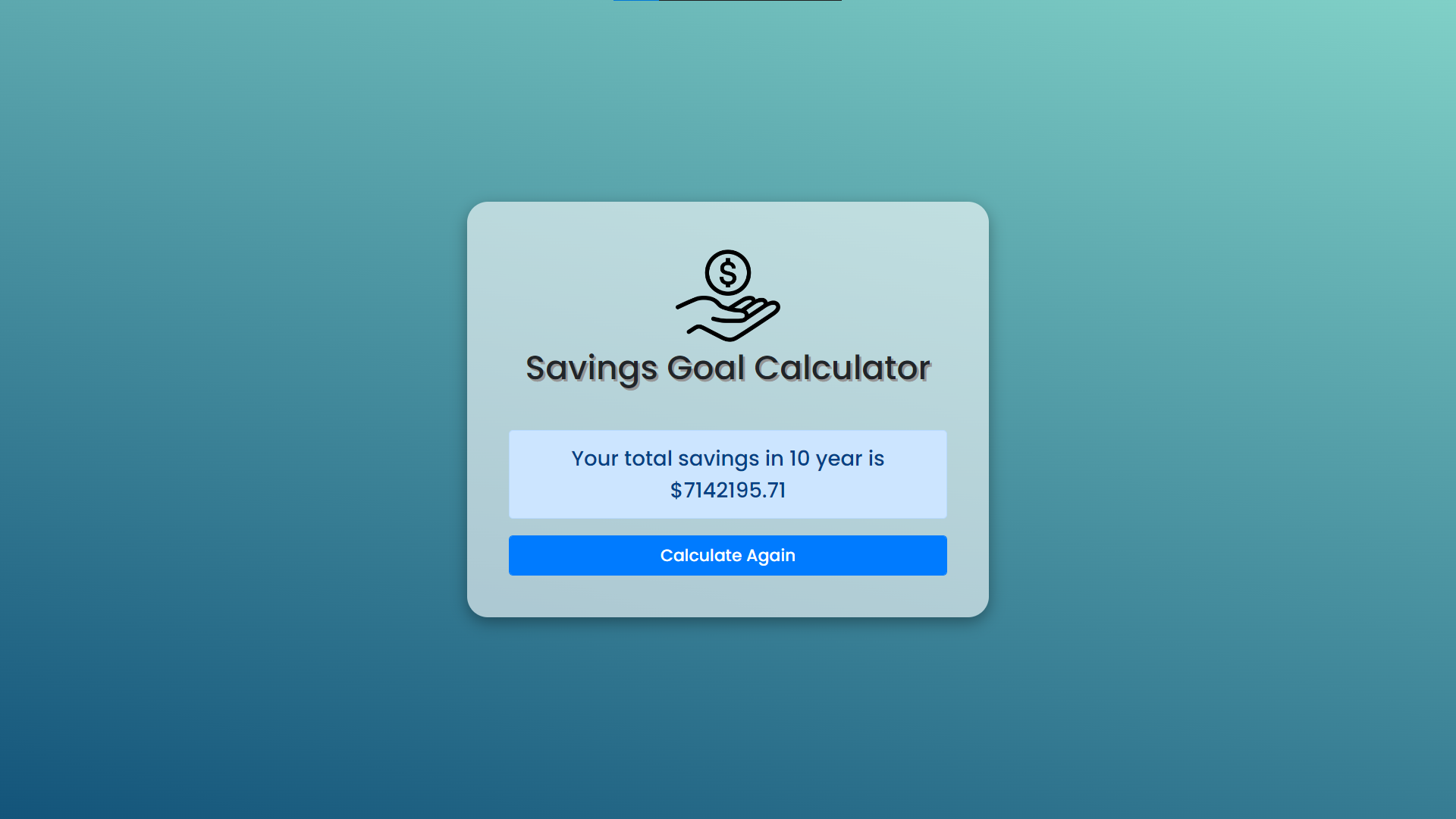
Sample Result

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup
Conclusion:
In conclusion, the Savings Goal Calculator stands as a testament to the potential of technology to empower individuals in their financial endeavors. By leveraging the latest web development tools and techniques, this calculator offers a streamlined solution for users to plan and achieve their savings goals effectively. With its comprehensive range of features, including dynamic calculation, responsive design, and intuitive user interface, the calculator embodies accessibility and precision in financial planning. As users embark on their savings journey, the calculator serves as a reliable ally, providing insights and projections that inspire informed decision-making and foster a sense of financial confidence. In an ever-evolving landscape of personal finance, the Savings Goal Calculator remains steadfast in its commitment to supporting users as they navigate towards a brighter financial future.
That's it! I hope this "Savings Goal Calculator Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.