Grocery Checklist App Using HTML, CSS JavaScript with Source Code
This is a Grocery Checklist App created using HTML, CSS, and JavaScript. The purpose of this web application is to allow users to create and manage a checklist of grocery items they need to buy.
This Grocery Checklist App allows users to add, remove, and mark items as done on their grocery list. The checklist data is stored in local storage to provide persistence across sessions. Users can also reset the checklist if needed.
This project is inspired by To-Do List App and Grocery List/Note Application that have become increasingly popular in today's beginner app projects. It aims to provide a similar level of convenience but with a specific focus on grocery shopping.
The Grocery Checklist App you've provided has several key features that make it a useful tool for managing grocery shopping tasks. Here are the main features of the app:
-
Add Items: Users can add grocery items to their checklist by clicking the pencil button, which reveals an input field when clicked.
-
Save and Load Checklist: The app utilizes local storage to save and load checklist items. This means that even if the user refreshes or closes the page, their checklist remains intact.
-
Toggle Item Status: Users can mark items as "done" by clicking on them. This feature helps users keep track of what items they have already picked up while shopping.
-
Reset Checklist: The app provides a "Reset" link that allows users to clear their entire checklist and start fresh. This is useful for when users want to begin a new shopping list.
-
User-Friendly Interface: The interface is designed to be user-friendly and intuitive. By clicking the list, has the ability to mark items as "done" are clear and straightforward.+
-
Local Storage: The app utilizes local storage to store and retrieve checklist items, ensuring data persistence between visits.
-
Efficient Data Management: The app efficiently manages data by converting the list of items to JSON and storing it in local storage. This allows for easy retrieval and manipulation of checklist items.
Sample Screenshots of the Project:
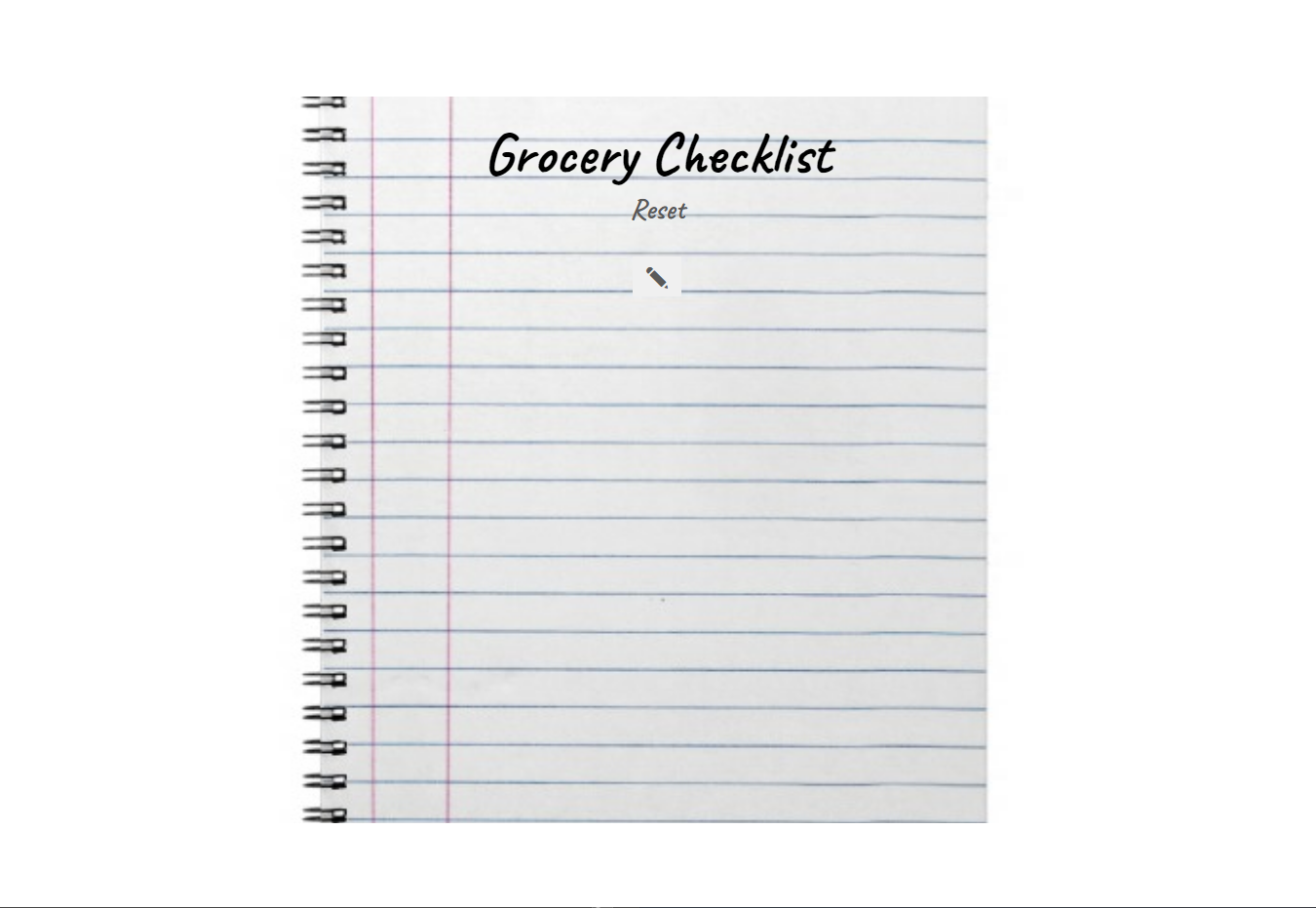
Grocery Checklist Landing Page

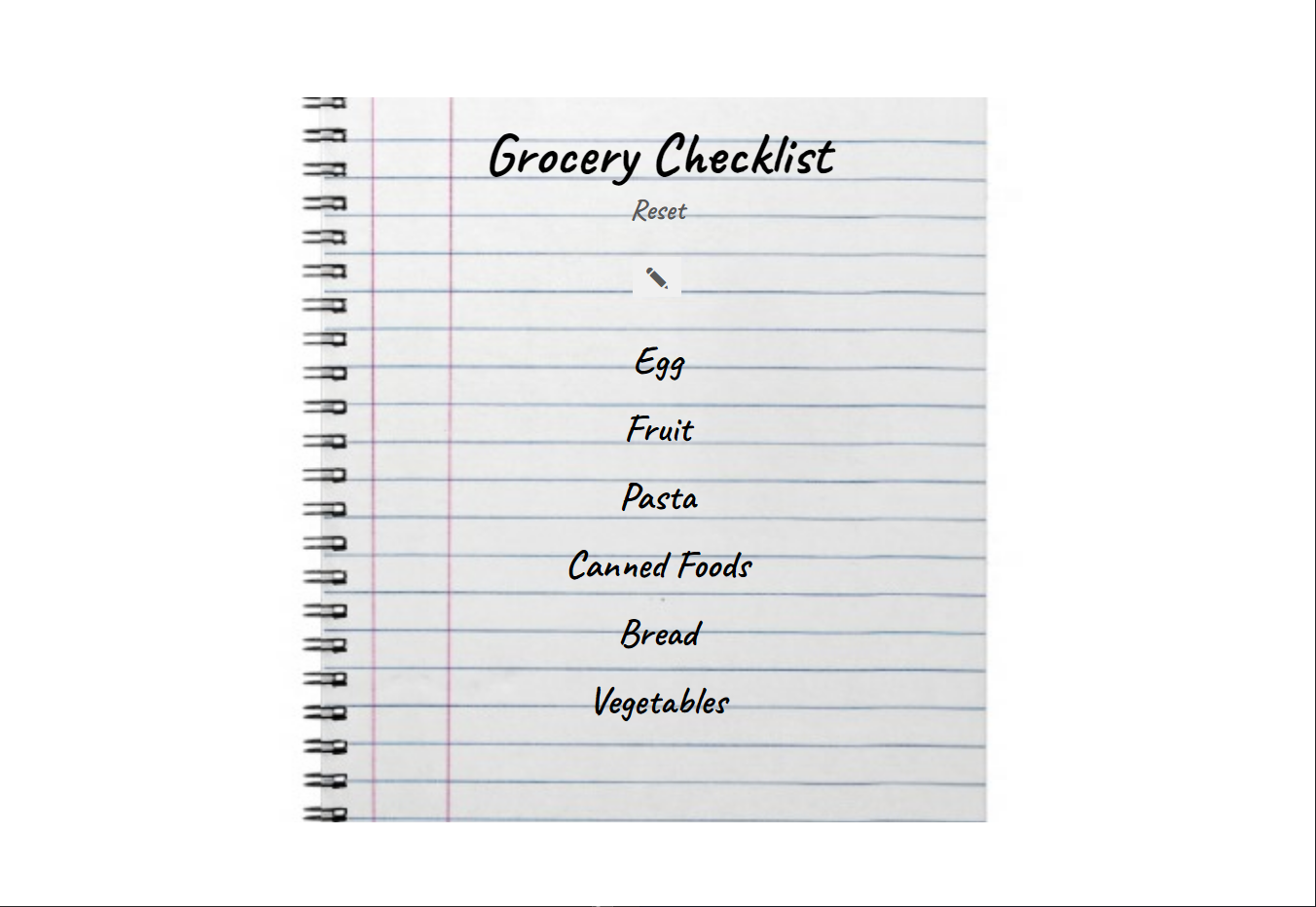
List of items

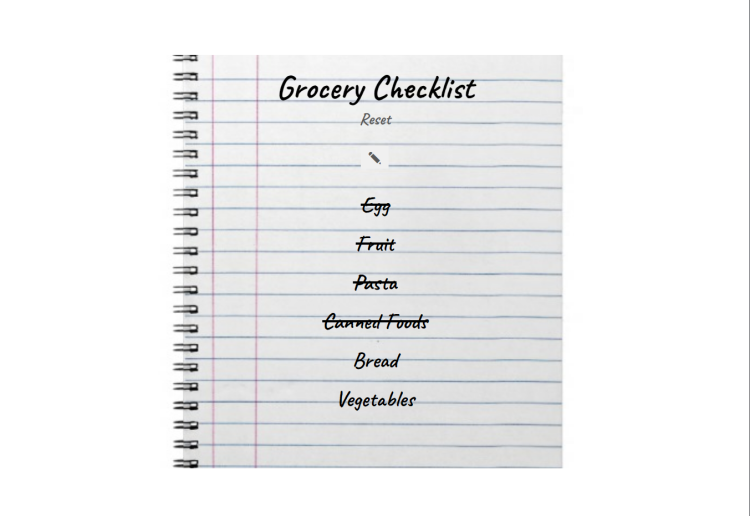
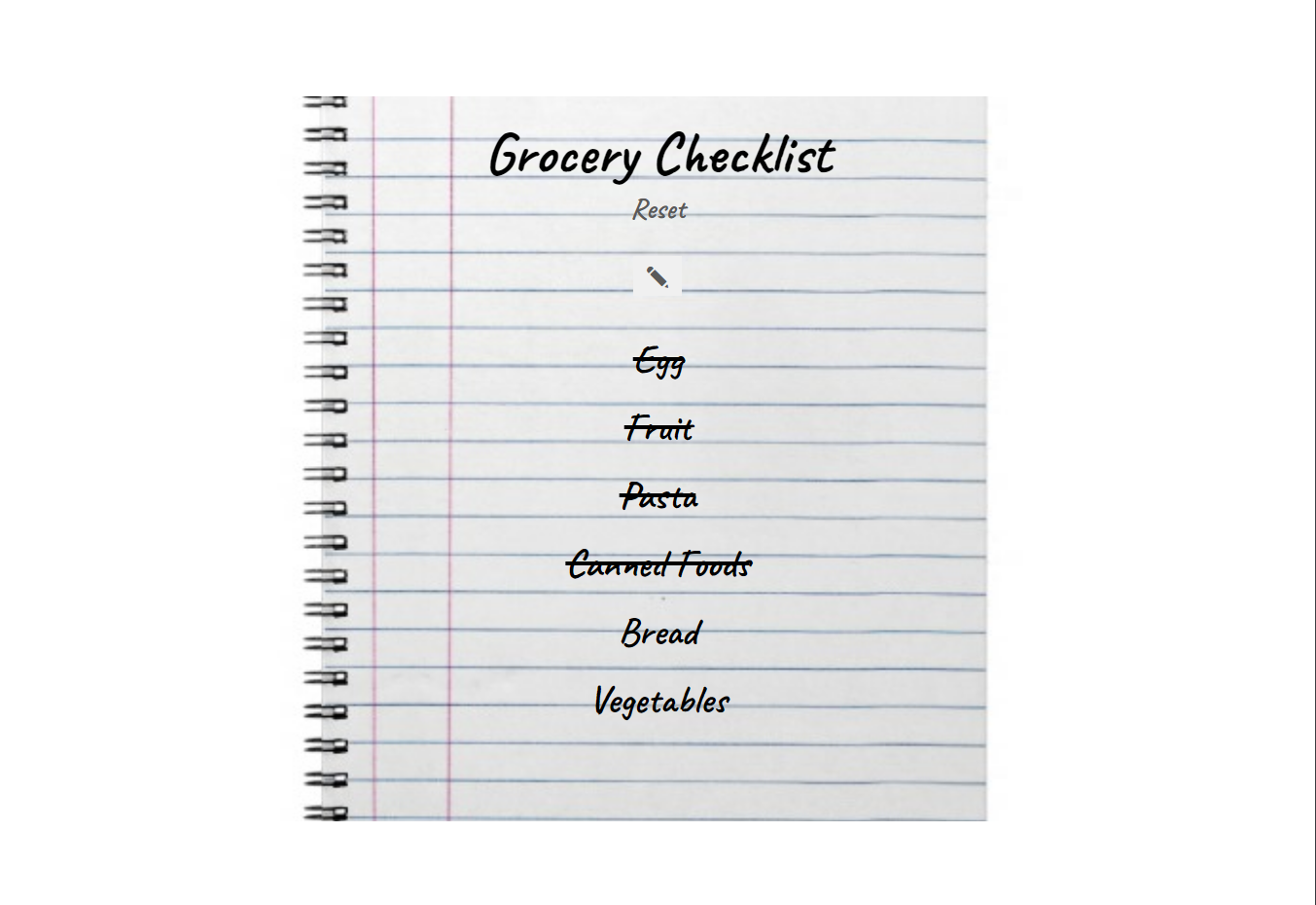
Marking as done by clicking the list

Reset all list

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion
This Grocery Checklist App is like a digital shopping list that helps people remember what groceries they need to buy. You can easily add items to the list by clicking a button, and the app remembers everything, even if you close your computer or phone. When you buy an item, you can click on it to show that it's done. If you want to start a new list, there's a button to clear everything. It's designed to be easy to use and looks nice with colors and buttons. So, it's a handy tool for anyone who wants to keep their shopping organized and not forget what to buy.
That's it! I hope this "Grocery Checklist App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.