Unit Converter Using HTML, CSS and JavaScript with Source Code
In today's fast-paced world, unit conversion is an essential task that often arises in various fields, from science and engineering to everyday life. To simplify this process and make it more accessible to users, we've created a versatile Unit Converter web application using HTML, CSS, and JavaScript.
Our Unit Converter provides a user-friendly interface that allows you to effortlessly convert values between different units in categories such as Temperature, Area, Weight, Length, and Time. Let's dive into how this web application works and how you can utilize it for your conversion needs.
User Interface:
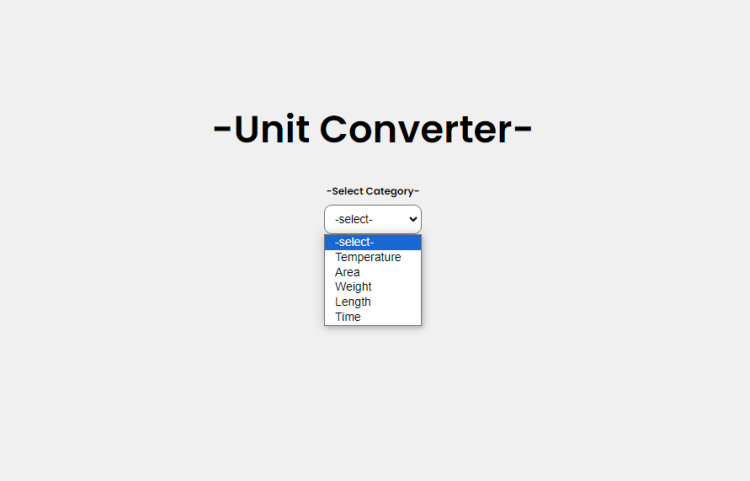
- Category Selection: To get started, users can select the desired conversion category from the drop-down menu, such as Temperature, Area, Weight, Length, or Time.
Temperature Conversion:
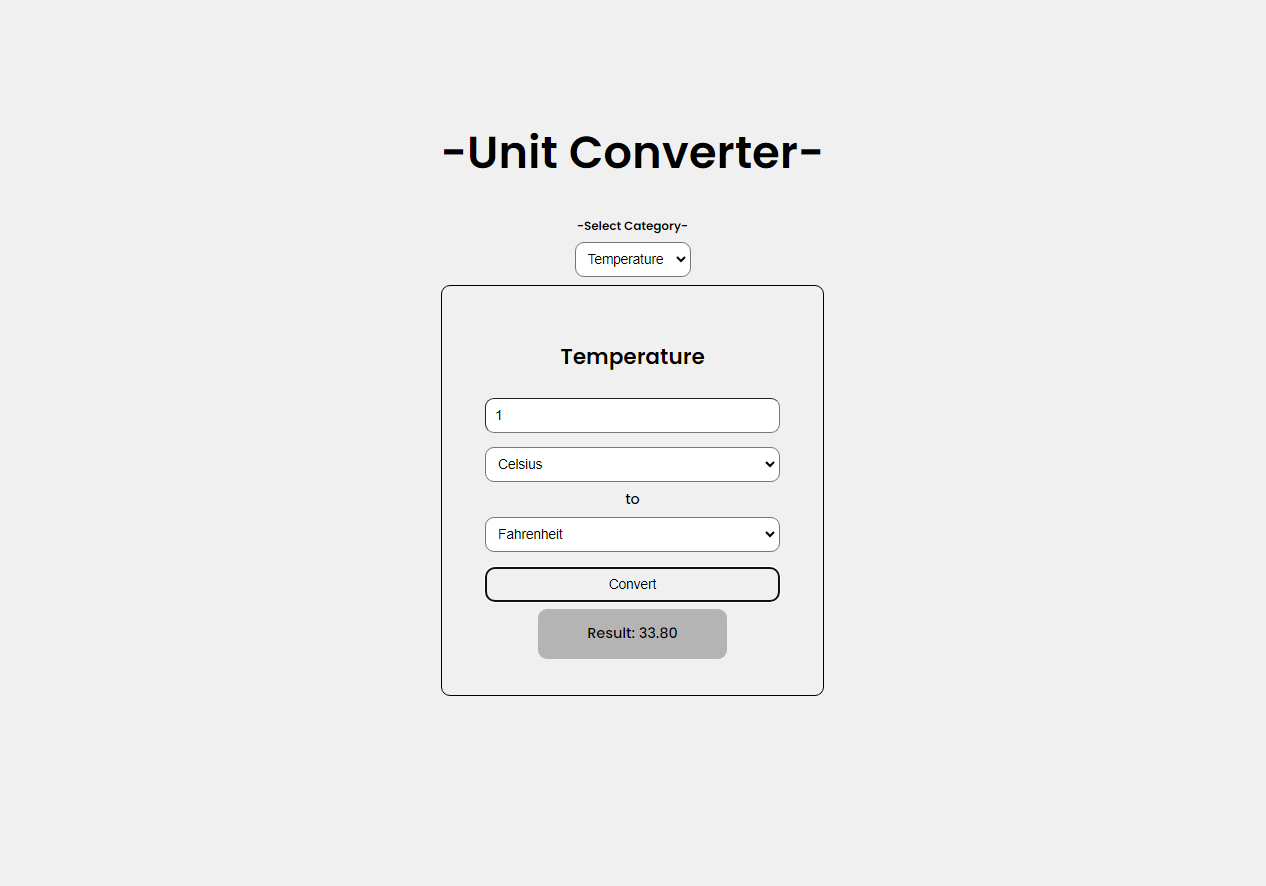
- When Temperature is selected, the interface displays input fields for value entry and unit selection. Users can convert between Celsius, Kelvin, and Fahrenheit units.
Area Conversion:
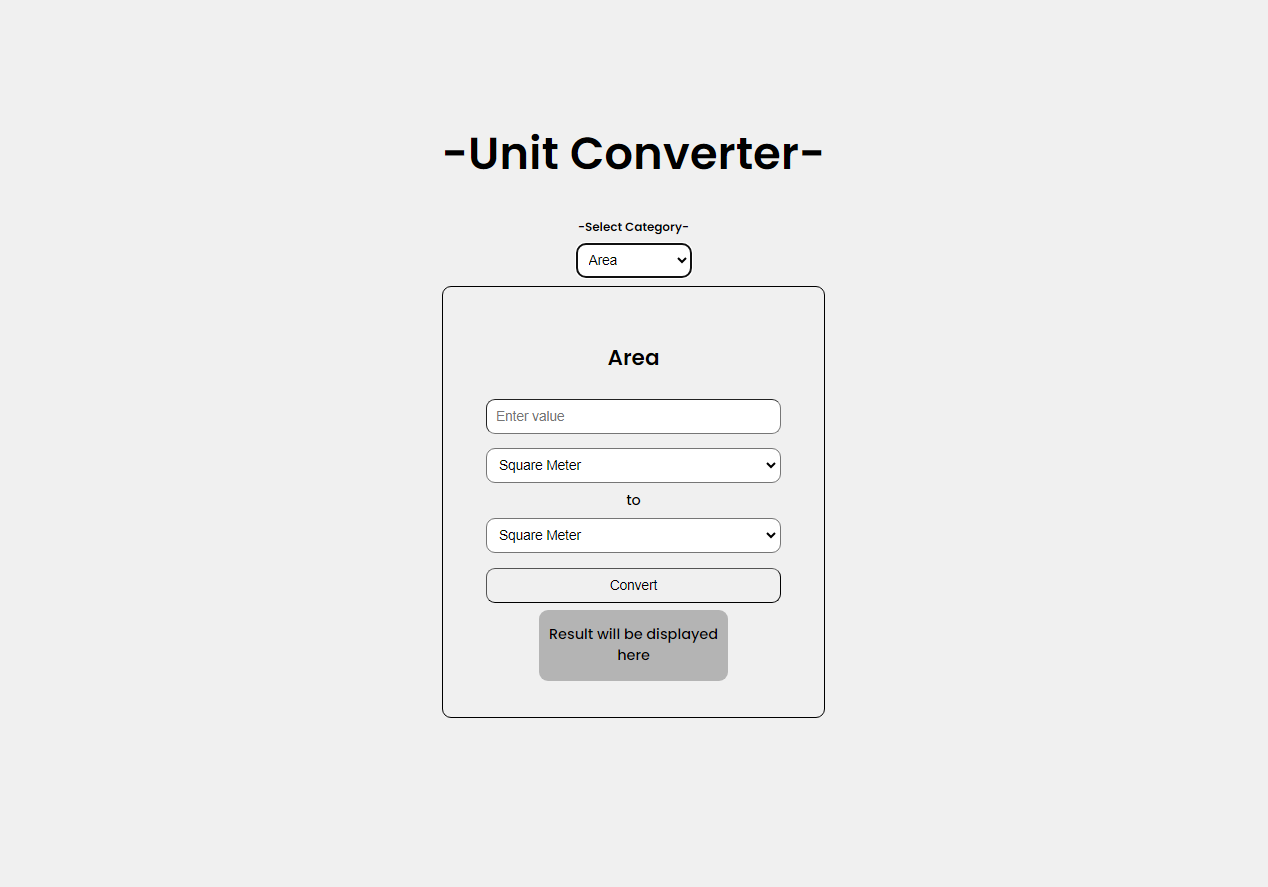
- For Area conversions, users can convert between various units, including Square Meter, Square Kilometer, Square Centimeter, Square Millimeter, Acre, Hectare, Square Mile, Square Yard, Square Foot, and Square Inch.
Weight Conversion:
- Weight conversions support units like Gram, Kilogram, Milligram, Metric Ton, Long Ton, Short Ton, Pound, Ounce, and Carat.
Length Conversion:
- Length conversions offer choices like Meter, Kilometer, Centimeter, Millimeter, Micrometer, Mile, Yard, Foot, and Inch.
Time Conversion:
- Time conversions are available for Second, Millisecond, Minute, Hour, Day, Week, Month, and Year units.
How It Works:
-
Category Selection: Users begin by selecting a conversion category from the main drop-down menu. This dynamically displays the corresponding conversion form.
-
Value Input: Users enter the value they want to convert into the input field.
-
Unit Selection: Users choose the source unit (fromUnit) and the target unit (toUnit) from the drop-down lists.
-
Conversion: Clicking the "Convert" button triggers JavaScript functions tailored to each conversion category. These functions use predefined conversion factors to calculate and display the converted result in real-time.
-
Result Display: The converted result is immediately displayed below the "Convert" button, providing users with the accurate converted value.
Sample Screenshots of the Game:
Unit Converter Landing Page

Temperature Converter

Area Converter

Weight Converter

Length Converter

Time Converter

How To Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup
Conclusion:
By using this Unit Converter, you can effortlessly perform various unit conversions, making it a valuable tool for both personal and professional use. You can also customize and expand this application to include additional conversion categories or units to suit your specific needs. Let's get started and explore the world of unit conversion with this handy web application!
That's it! I hope this "Unit Converter Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.