Dictionary Application using JavaScript and API Source Code Free Download
This simple project is a Dictionary Application. It is a web-based application that allows users to search for word definitions. This project was mainly developed using Pure JavaScript and Dictionary API. It has a simple and pleasant user interface using a Custom Stylesheet (CSS) script for the design of the page layout. This Dictionary Application is easy-to-use.
How does this Dictionary Application work?
This Dictionary Application is a straightforward application that provides the searched word definitions as the primary purpose. The application is using a Free Dictionary API (https://dictionaryapi.dev/). The users can simply enter the word they wanted to check and upon submitting the form or clicking the Search Button, the result will be queried from the API using JavaScript Fetch API and return the different definitions of the word in every part of speech of a searched word. The result wrapper panel also includes or contains the search word and its phonetic. In case the search word does not have any phonetic, the phonetic text field will be shown blank and if the searched word is unrecognized by the Dictionary API, the application will return a dialog message or box that says "The word entered is Unknown".
Features and functionalities
This project contains the following features and functionalities:
- Search Word Form
- Search Word Result Wrapper
- Display the first list item result of the word FROM Dictionary API
- Display the different definitions in each word's part of speech (noun, verb, etc.)
Technologies
This Dictionary Application was developed using the following technologies:
- VS Code Editor
- HTML
- CSS
- JavaScript
- JS Fetch API
- Free Dictionary API (https://dictionaryapi.dev/)
- Google Font
How does the Free Dictionary API work or be implemented?
Here's the JS code I used for getting the searched word definitions and other details using JS Fetch API and Free Dictionary API.
- // Form Selector
- const form = document.getElementById('search-word-form')
- // result wrapper selector
- const resultWrapper = document.getElementById('result-wrapper')
- //Result word and phonetic element
- const result = document.createElement('div')
- result.id = 'result'
- result.innerHTML = `<h3 id="result-word-text"></h3>
- <h5 id="result-word-phonetic"></h5>
- <hr>`;
- // https://dictionaryapi.dev/ API for dictionary
- const dictAPI = `https://api.dictionaryapi.dev/api/v2/entries/en/`
- // Search Word
- form.addEventListener('submit', function(e){
- e.preventDefault()
- // get the search word
- var search = document.getElementById('search-word').value
- // join search word to dictionary API URL
- var apiURL = `${dictAPI}${search}`
- // Get word deails
- fetch(apiURL)
- .then(response => {
- // return response data as JSON
- return response.json()
- })
- .then(data => {
- // search word recognized
- // update result wrapper to empty temporarily
- resultWrapper.innerHTML = ``
- // Clone result elements
- var res = result.cloneNode(true)
- // display searched word
- res.querySelector('#result-word-text').innerText = data[0].word
- // display searched word phonetic
- if(!!data[0].phonetic){
- res.querySelector('#result-word-phonetic').innerText = data[0].phonetic
- }else{
- if(!!data[0].phonetics){
- Object.values(data[0].phonetics).map(phonetic=>{
- if(!!phonetic.text){
- res.querySelector('#result-word-phonetic').innerText = phonetic.text
- return false;
- }
- })
- }
- }
- Object.values(data[0].meanings).map(meaning => {
- var meanings = ``
- // display searched word part of speech
- meanings = `<h5 class="partOfSpeech">${meaning.partOfSpeech}</h5>`
- Object.values(meaning.definitions).map(definition =>{
- // display searched word meaning
- meanings+= `<p class="meaning">${definition.definition}</p>`
- })
- res.innerHTML += `<div class="result-item">${meanings}</div>`
- })
- //updating the result wrapper with the actual result
- resultWrapper.appendChild(res)
- })
- .catch(err=>{
- // show dialog box if entered or searched word in unknown
- alert("The word entered is Unknown.")
- console.error(err)
- })
- })
Snapshots
Here are some snapshots of this Dictionary APP page layout and examples.
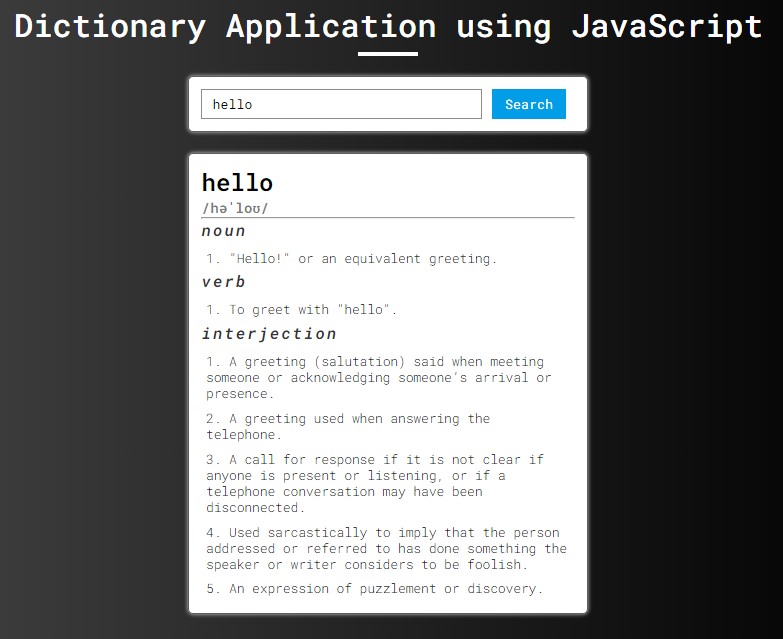
Page UI
Search Word Form
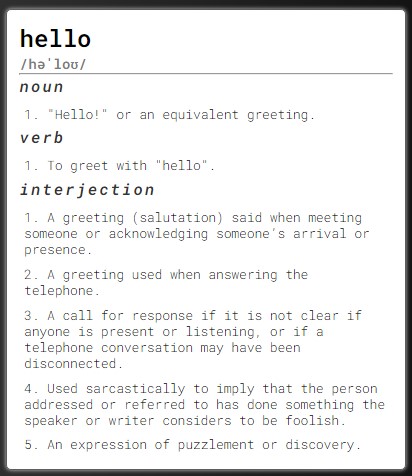
Search Word Result
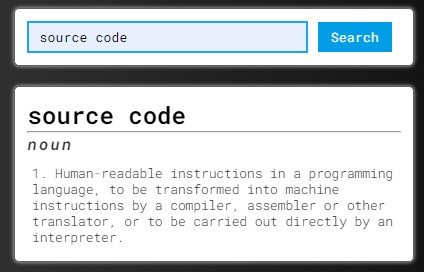
Example #1
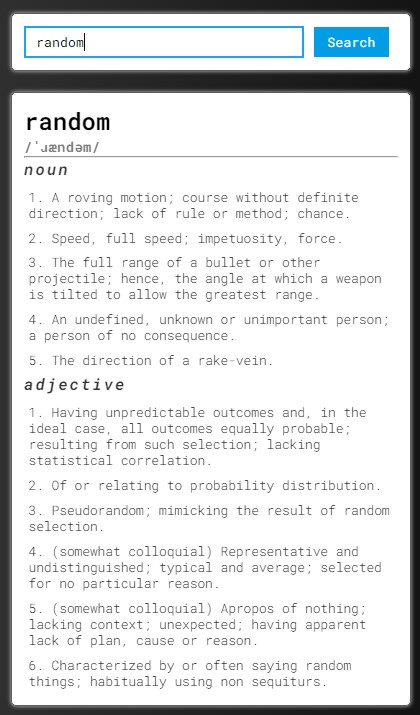
Example #2
The Dictionary Application complete source code zip file is available on this website and it is free to download. Feel free and modify the source code to do some experiments or to enhance the application. This simple project was mainly developed for educational purposes only.
How to Run?
- Download the provided source code zip file. (download button is located below)
- Extract the downloaded source code zip file.
- Locate the index.html file in the extracted source code directory.
- Browse the index file with your preferred browser.
DEMO VIDEO
That's it! I hope this Dictionary Application using JavaScript and Free Dictionary API Source Code will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.
Enjoy Coding =)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.