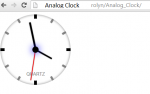
Simple Analog Clock Using HTML/CSS
Analog Clock Using HTML/CSS This is a simple analog clock created using HTML and CSS3 only, with no images involved. As such, you can easily customize the size of the clock and its colors etc. The analog clock works in IE9+ and all versions of other browsers, including on mobile. Hope this work will help you in your project. HTML Source Code CSS Style .outer_face { position: relative; width: 200px
- Read more about Simple Analog Clock Using HTML/CSS
- Log in or register to post comments
- 1251 views