Android - Simple Pop up Menu
Submitted by razormist on Monday, February 12, 2018 - 21:37.
In this tutorial we will try to create a Simple Pop Up Menu using Android. This simple app can be used when choosing a list and display its value. The android is an open source operating system it's free and user friendly to mobile developers. Android is available to any devices such as TV, phones, watches etc. So now let's do the coding.....
Finally, write these block of codes inside the onCreate method to run the application.
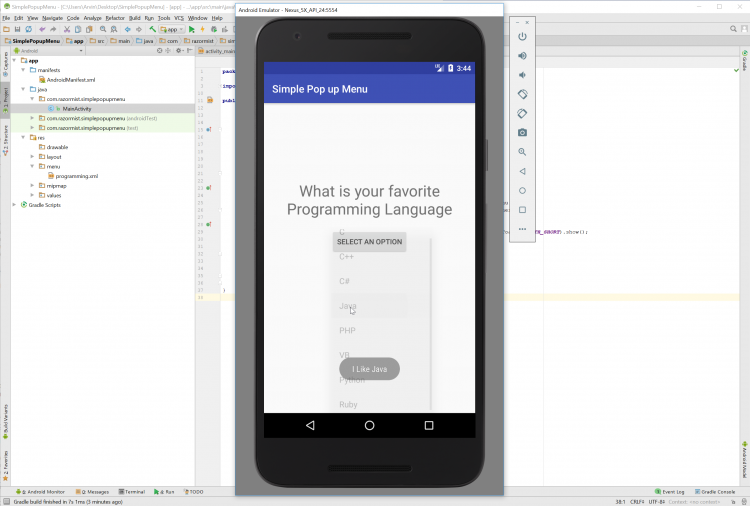
Try to run the app and see if it worked.
There you have it we have created a Simple Pop up Menu using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open source development feel free to develop your things. Here's the link for the Android Studio https://developer.android.com/studio/index.html.Layout Design
We will now create the design for the application, first locate the layout file called activity_main.xml, this is the default name when create a new activity. Then write these codes inside your layout file.- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.razormist.simplepopupmenu.MainActivity">
- <TextView
- android:id="@+id/tv_title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="What is your favorite Programming Language"
- android:layout_centerHorizontal="true"
- android:textSize="30dp"
- android:layout_marginTop="150dp"
- android:gravity="center"/>
- android:id="@+id/btn_change"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="20dp"
- android:layout_below="@+id/tv_title"
- android:text="Select an option" />
- </RelativeLayout>
Android Manifest File
The Android Manifest file provides essential information about your app to the Android system in which the system must required before running the code. It describe the overall information about the application. It contains some libraries that needed to access the several method within the app.- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.razormist.simplepopupmenu">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".MainActivity"
- android:configChanges="orientation"
- android:screenOrientation="portrait">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
Creating the List
This is where we store the list of all the data that we need. To do this right click on the res select new the choose directory. After that create a new xml file namely programming.xml inside the newly created directory. Then write these block of codes inside the file.- <?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:android="http://schemas.android.com/apk/res/android">
- <item
- android:id="@+id/c"
- android:title="C" />
- <item
- android:id="@+id/cplus"
- android:title="C++" />
- <item
- android:id="@+id/csharp"
- android:title="C#" />
- <item
- android:id="@+id/java"
- android:title="Java" />
- <item
- android:id="@+id/php"
- android:title="PHP" />
- <item
- android:id="@+id/vb"
- android:title="VB" />
- <item
- android:id="@+id/python"
- android:title="Python" />
- <item
- android:id="@+id/ruby"
- android:title="Ruby" />
- </menu>
The Main Function
This code contains the main function of the application. This code will display the data within the external xml file to display inside the button property. To start with first locate your MainActivity java file and open it, then write this variable inside the MainActivity class.- Button btn_change;
- @Override
- popupMenu.getMenuInflater().inflate(R.menu.programming, popupMenu.getMenu());
- @Override
- Toast.makeText(MainActivity.this, "I Like " + item.getTitle(), Toast.LENGTH_SHORT).show();
- return true;
- }
- });
- popupMenu.show(); }
- });
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.